IndieWebCamp September 5-12, 2014
This is an automatically-generated summary of the IndieWebCamp wiki edits from September 5-12, 2014
Table of Contents
New Pages
Changed Pages
- 2014/UK/Schedule 15 edits by tommorris.org, waterpigs.co.uk, tantek.com
- webactions 11 edits by adactio.com, tantek.com, kodfabrik.se, sixtwothree.org, kylewm.com
- 2014/UK 8 edits by tantek.com, aaronparecki.com, shanehudson.net
- IRC People 8 edits by tommorris.org, jkphl.is, alanpearce.uk, joel.franusic.com, www.flutterby.net user:danlyke, jboy.us
- WordPress 6 edits by techlifeweb.com, david.shanske.com, boffosocko.com
- events/2014-09-10-homebrew-website-club 6 edits by moiz.ca, aaronparecki.com, kartikprabhu.com, tantek.com
- Main Page 5 edits by shanehudson.net, tantek.com
- Micropub 5 edits by aaronparecki.com, kylewm.com
- 2014/UK/Guest List 5 edits by aroncarroll.com, ben.thatmustbe.me, t37.net, kevinmarks.com, tantek.com
- webmention 3 edits by werd.io, tantek.com, kylewm.com
- MediaWiki:Sidebar 3 edits by tantek.com
- IndieAuth 3 edits by kylewm.com, tantek.com
- HTTPS 2 edits by bear.im, david.shanske.com
- User:David.shanske.com 2 edits by david.shanske.com
- template 2 edits by tantek.com, shanehudson.net
- reply-context 2 edits by ben.thatmustbe.me
- Getting Started 2 edits by tantek.com
- like 2 edits by tantek.com
- Events 2 edits by tantek.com
- site-deaths 2 edits by thierry.marianne.weaving-the-web.org
- SWAT0 2 edits by aaronparecki.com
- storage 2 edits by kylewm.com
- IndieMark 2 edits by tantek.com
- Nginx 1 edit by aralbalkan.com
- Known 1 edit by werd.io
- WordPress/Development 1 edit by david.shanske.com
- Atom 1 edit by kevinmarks.com
- projects 1 edit by kylewm.com
- favorite 1 edit by tantek.com
- Main Page-ko 1 edit by channy.creation.net
- Publify 1 edit by t37.net
- NYC 1 edit by tantek.com
- this 1 edit by tantek.com
- lulz 1 edit by tantek.com
- Amazon S3 1 edit by t37.net
- webactions-verbs-brainstorming 1 edit by tantek.com
- note 1 edit by shanehudson.net
- IndieWebCamps 1 edit by tantek.com
- OpenID 1 edit by tantek.com
- 2014/Cambridge 1 edit by tantek.com
- videos about the indieweb 1 edit by kylewm.com
- Nike+ 1 edit by moiz.ca
- How to set up web sign-in on your own domain 1 edit by tantek.com
- create 1 edit by tantek.com
- Whisperfollow 1 edit by jonnybarnes.uk
- database-antipattern 1 edit by kylewm.com
- Comcast 1 edit by bear.im
- indieweb 1 edit by tantek.com
- User:Petermolnar.eu 1 edit by petermolnar.eu
New Pages
Created by Tantek.com on September 10
This article is a stub. You can help the IndieWebCamp wiki by expanding it.
indie-config is a method of using protocol handlers and postmessage to setup your indie website to both notify the browser that it can handle webactions and then do so.
indie-config was introduced and discussed at IndieWebCampUK 2014
Why
By setting up indie-config on your personal site, you can then click on web action links or buttons on others sites (e.g. "Reply", "Favorite" etc.) and have those actions automatically activate your site's posting interface to.
How
How to setup indie-config on your personal site:
Create the configuration page
Create a page on your site that only you will need to access. This might be a page such as "config.html". This page should contain the following Javascript:
<script>
(function() {
if (window.parent !== window) {
window.parent.postMessage(JSON.stringify({
// The endpoint you use to write replies
reply: 'https://aaronparecki.com/note.php?reply_to={url}'
}), '*');
}
}());
</script>
Replace the URL above with the URL to your own posting interface.
Register the web action protocol
On your home page, find somewhere to add this code to be displayed only to you when you are signed in to your own site.
<script>
window.navigator.registerProtocolHandler('web+action', 'https://aaronparecki.com/config.html?handler=%s', 'Aaron Parecki');
</script>
Note that you will want to replace the URLs (https://aaronparecki.com/config.html) and my name ('Aaron Parecki') with your own information. You should replace the URL with the page you made in the previous step. The text you add as the third parameter will be shown in the browser prompt, so it makes sense to use your name or possibly the name of your site's software.
Turn it on
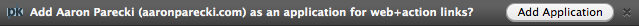
Now when you visit your home page, you will see a prompt asking whether your site should be allowed to handle "web+action://" links.

Click "Add Application" (or the equivalent for your browser) and your website is now registered in your browser or operating system.
Example
How to load someones indie-config
An example Promise-based indie-config loader:
// Lazy-create and return an indie-config load promise
// The promise will be resolved with a config once the indie-config has been loaded
var loadIndieConfig = function () {
// Create the Promise to return
var loadPromise = new Promise(function (resolve) {
// Parse the incoming messages
var parseIndieConfig = function (message) {
// Check if the message comes from the indieConfigFrame we added (or from some other frame)
if (message.source !== indieConfigFrame.contentWindow) {
return;
}
var indieConfig;
// Try to parse the config, it can be malformed
try {
indieConfig = JSON.parse(message.data);
} catch (e) {}
// We're done – remove the frame and event listener
window.removeEventListener('message', parseIndieConfig);
indieConfigFrame.parentNode.removeChild(indieConfigFrame);
indieConfigFrame = undefined;
// And resolve the promise with the loaded indie-config
resolve(indieConfig);
};
// Listen for messages from the added iframe and parse those messages
window.addEventListener('message', parseIndieConfig);
// Create a hidden iframe pointing to something using the web+action: protocol
var indieConfigFrame = document.createElement('iframe');
indieConfigFrame.src = 'web+action:load';
document.getElementsByTagName('body')[0].appendChild(indieConfigFrame);
indieConfigFrame.style.display = 'none';
});
// Ensure that subsequent invocations return the same promise
loadIndieConfig = function () {
return loadPromise;
};
return loadPromise;
};
FAQ
Ok to registerProtocol handler every time
Q: Is it ok to run that register protocol thing every time I load my home page?
A: Yes it is ok. If you run the registerProtocolHandler() on the same page that's already registered nothing will happen – it will know that everything is registered as it should.
Using custom handler for replies instead of configuration
Q: Why does the custom handler send back configuration information instead of just handling replies directly? (i.e., web+action://permalink would be handled by with http://example.com/reply?u=permalink)
A: This does not provide a fallback if there is no handler registered. There would be a <a href="web+action://permalink">Reply</a> link on the page that would go nowhere
isProtocolHandlerRegistered
Q: Couldn't you use isProtocolHandlerRegistered to check if a handler is registered, and only use the custom protocol if it is?
A: That function doesn't exist! And it would be a potential privacy leak, e.g., allowing sites to see which apps you have installed on your phone by checking facebook:, twitter:, etc..
See Also
Created by Tantek.com on September 7
- Sun, September 7 tantek.com stub with need to copy
- Sun, September 7 waterpigs.co.uk Removed stub status, added tantek’s notes from IRC, linked to kevin’s notes
- Tue, September 9 tantek.com headers for intro demos, hack day demos, add IRC link to start with
- Fri, September 12 tantek.com /* Hack Day Demos */ write up Hack Day demos from my IRC notes and memory.
- Fri, September 12 tantek.com shorten headlines for narrower TOC
Start Demos
Demos from the 2014/UK/Introduction.
Transcribed from IRC Logs.
See also: Kevin’s IWC UK Selfdogfooding Demos Notes
Tantek Çelik
http://tantek.com
- I just demonstrated /https Level 2 support on my site tantek.com
- also showed that relmeauth.php is currently broken so I need help with that
- demonstrated signing in with @t - using Twitter for sign-in to my own site
- showed that the session cookie that is set is sent on Encrypted Connections Only
Jeremy Keith
http://adactio.com
- noted he got webmentions working last year
- since then he got notes posting working on his site
- including POSSEing to Twitter
- when he's logged into his own site he goes to adactio.com/notes, it has a textarea at the top because he's logged in
- he posts a note there, which automatically POSSEs to Twitter
- then using Bridgy, anyone who @-replies, or likes etc. shows up on his post original
- also he has a "Choose File" button below his textarea — he can choose a picture which posts it to his own site
- storing photos on his own site, will see how hosting fees go. He stores various forms of the image
- uses srcset to serve small.jpg medium.jpg or large.jpg in the version of the image/photo post on his home page
- POSSEs the photo to Twitter, also to Flickr
- still hasn't moved his archives from Flickr to his own site, but nevermind the history, from now on, he hasn't given Flickr anything new — all the photos on Flickr since he implemented this are copies
- narrows the window, shows responsive design on his adactio.com/notes, e.g. for a phone display
- wanted to POSSE to Instagram but no API to post there — there is ownyourgram, which does a PESOS
- Jeremy may try to get another instances of his updated software running, e.g. on his wife Jessica's site
Tom Morris
tommorris.org
- posts notes on there, primarily text based — occassionally photos and such
- added recently: articles section: tommorris.org/articles
- uses Mozilla Persona to sign-in, using Rails+Omniauth. Persona was the only thing that didn't need an API Key, because he's not starting an app, he's signing into a website!
- when Tom is logged in it just shows his posting interface at the top of his home page tommorris.org with title, text content, check boxes for POSSE to Facebook and Twitter
- also has a full posting interface with tags, lat, long, location label, License popup
- feature he's added recently tommorris.org/places
- using geodienste.lyrk.de for map tiles, which they also serve over https
- each place he can associate with different things, has an edit link, lat long and an OpenStreetMap reference — clicking on that goes to the OpenStreetMap object for that place
- also has a Add New Venue UI
- would like to post photos on there at some point because still currently using Flickr, and Wikimedia commons, also wants to work on image resizing
Sam Machin
sammachin.com
- rather than posting things, working on owning his own communications — last year showed WebRTC to make a call
- the idea is that we can replace all forms of phones with URLs
- you call me by going to my page
- your contacts become your bookmarks
- goes to sammachin.github.io/talk/ (front end code is running on github)
- a lot of backend infrastructure you have to do to get working, so he's doing that as a separate open source setup, and separate static HTML+CSS to do the call stuff
- "Voicemail is shit. Everyone hates it." -sammachin
Nat Welch
AKA icco
- had the inverse problem — a bunch of sites that did webmentions and such
- got rid of his entire hosting system
- started version 2.0 on the train ride over here
- old sites: pseudoweb.net (long form, markdown), sadnet.com (for people to tweet at him, site about when he was sad about thing) tumble.io scraped pinboard links
- next version is /natnatnat, as of four hours ago
Pelle Wessman
voxpelli.com
- at last year's IndieWebCamp, got tired of hosting his own server
- everytime he wanted to do something it was hard because he had to update Linux, so he's switched to github pages for everything
- last year's IWC UK, worked on server for embedding webmentions on static pages, uses Jekyll on github pages
- add a form at the bottom of each post like Jeremy for people to send their webmentions. It's embedded with JS, which pulls down the webmentions and displays them inline
- the other service is a Heroku app — webmention.herokuapp.com
- you just sign in with github, add a basic rel=webmention link (it gives you the <link> code to copy / paste to your posts and the <script> to embed)
- in addition wrote a tool to test webmentions, including XSS tests — "webmention-testpinger" also included in his webmention endpoint
- it runs everytime automatically with every deployment and runs the tests to make sure they all pass
- his herokuapp uses Glenn's microformats2js parser to retrieve the actual content of mentions
Glenn Jones
- last year showed that he writes the articles on his blog are in HTML in a folder which syncs automatically to his server
- but these days mostly uses his phone for writing notes, taking pictures, checkins. Went to build a completely new system: transmat.io, built in Node.js
- transmat.io/glennjones
- goes to transmat.io/glennjones/add, shows a Post UI with textarea built using ContentEditable (it's one of the worst pieces of the standard to work with) which automatically links URLs, @-names, hashtags
- optional photo, checkin, reply; public/private lock toggle
- clicking the reply option shows a "in-reply-to" URL field
- added UI to "Push to" (POSSE) to other sites, e.g. Twitter — UI to *set up* POSSE, which is then automatic
- everything in the system, if you put /json at the end, gives the JSON microformats for it, always just generated by parsing the HTML of the page
- shows a "store at" UI for archiving/backing up his transmat posts as static files on his local laptop — all this HTML has the microformats markup of the original and a special manifest with offline CSS file
- over the last year has been building it up experimentally
- shows how bridgy is connected to his permalinks too, showing favorites and replies
- "Reclaim your Tweets": you upload a Twitter zip file archive
- Loads all your old tweets into Transmat
- Glenn has imported all his old tweets to his own sites, including interactions with each tweet like favorites, retweets, and replies (not included in the archive)
- as he goes through the tweets, he imports the account information for everyone he's interacted with to transmat.io/glennjones/people — goal is to eventually do autocomplete with that info while typing
- has started adding places too: transmat.io/glennjones/places
- can edit a place with a geofence, lat long radius
- has a near.html page for figuring out which of *his* Places are nere where he is now
Shane Hudson
www.shanehudson.net
- last time he was here was trying to use WordPress using webmention
- gave up and wrote his own CMS, and gave up again and started to use Craft (http://buildwithcraft.com/)
- has not pushed it live yet (www.shanehudson.net still uses WordPress), craft version is at http://www.shanehudson.co.uk/shanehudson.new/, has webmentions and fragmentions etc
- last night built a geolocation thing (plugin?) for his Craft CMS — it automatically finds his geo
- provides UI to enter heading, body, tags, mentioned URLs
- has got webmentions working — somebody wrote a plugin for sending, so he wrote a plugin for receiving them
- in order to switch to Craft, needs to move interactions on his WordPress posts to his Craft CMS
Andrew Marks
https://andrewmarks.media
- has a Known install setup, exploring IndieWeb stuff
- has a soundcloud page - he makes music, also has a film blog on WordPress
- quickly shows Known, demos posting photo
- shows location checkin — quickly locates 68 Middle street
Tim Retout
retout.co.uk
- Debian developer has discovered IndieWeb 2 weeks ago
- shows his home page — backend in Node, has posts
- using pump.io - set it up on his website the other weekend
- shows that he has A+ SSL
Rosa Fox
http://techfox.co.uk/
- Just noticed that my CSS doesn't work over https... should fix that!
- has been working as web developer for 7 months!
- static site, blog is linked to WordPress (techfoxuk.wordpress.com)
- with rails has built a basic outline and deployed to Heroku, will be working on that this weekend
Barnaby Walters
waterpigs.co.uk
- now demoing shrewdness.waterpigs.co.uk
- fed up with looking at 20 different sites, wanted to build a reader, didn't want to have to visit twitter to read people's stuff
- first got distracted and built open source yahoo pipes called "intertubes" (It's Yahoo! Pipes but without the sunsetting feature), then got back to his use-case
- built Shrewdness - essentially a Tweetdeck clone
- you can subscribe to a bunch of URLs, e.g. twitter-style firehose feed of everyone he follows on twitter
- it only parses microformats2, doesn't touch the twitter API at all, still gets twitter info via a twitter to microformats2 proxy converter
- second column is his mentions, all webmentions to his site show up there
- third column is search (using elastic search on the backend)
- can't figure out what it means by relevant, so just uses ordered by date
- demonstrates multiple searches, creating a new search column
- barnabywalters site supports micropub — it's a way of having your website having an API that client apps can post to. With this you can use other people's client software to post to your site
- this enables "Reply" buttons in shrewdness
- connected to his site waterpigs.co.uk, posted a reply from within shrewdness and shows that the reply has been posted on waterpigs.co.uk
- subscribed to over 60 feeds in shrewdness, all based on microformats2 — no need to support RSS or Atom
Al Power
alpower.com
- loves playing with CMSs, classic tinkerer, also photographer
- trying out kirby and perch
Joschi Kuphal
jkphl.is, @jkphl
- has implemented webmentions receiving on his site
- posting articles now, would like to post photos, notes etc.
- Using Typo3, popular open source CMS in central Europe
- would like to put some of these functionality into Typo3 extensions
- wrote an Indieweb plugin for Typo3
Calum Ryan
calumryan.com @calum_ryan
- has another site culturebook.co.uk — shows demo.culturebook.co.uk based on Modux(sp?)
Hack Day Demos
Demos from the Hack Day!
Transcribed from http://indiewebcamp.com/irc/2014-09-07#t1410104851439
See also: Kevin’s IndieWebCamp UK Demos 2014-09-07 notes.
Glenn Jones
Glenn built improvements to transmat. (IRC notes).
He built a map view that shows the venues nearest to his current location (via GeoLocation API).
He also found an open source HTML5 JS open source pedometer and repurposed it into transmat so that when running on his Android as a web app, it can detect when he's walking, and only do GPS lookups when he's walking, so it saves battery.
Now he has an HTML5 JS app that can auto-checkin for him while he's walking.
Barnaby and Pelle
Barnaby and Pelle built cross-site reply webactions that work purely via their websites - no browser extension needed! (first time this has been done; IRC notes).
Barnaby has setup registerProtocolHandler on Taproot to register a handler for the "web+indie:" protocol when he loads a particular page on his website so that his website is registered to handle web actions via the <indie-action> tag.
Barnaby demonstrates loading the page that calls registerProtocolHandler. The browser asks to confirm that he wants waterpigs.co.uk to handle "web+indie" URLs.
Then Baranby goes to Pelle's website home page where he has a list of posts that he's written, with <indie-action> tags next each with "Reply", "Like", and "Tip" webactions.
Pelle's site also has a web component (open sourced on github) to handle his <indie-action> tags, which creates an iframe that uses that same protocol handler using a Promise, which connects the iframe to calling the handler that Taproot registered.
Thus without anything installed in the browser, barnabywalters can go to voxpelli_'s site, click the Reply button that was there which automatically goes to barnabywalters Taproot UI to post a reply!
Barnaby Walters
Barnaby also built a map-view aggregator that shows icons for people at the locations embedded in their recent posts. (IRC notes)
This is a demo URL for now, but Barnaby plans to include this map view as another column type in shrewdness, so you can have a map view of recent posts from people you're following.
Grant
Grant got a fancy new domain http://Grant.codes and setup transmat on it - which makes it the second installation of transmat! (IRC notes).
And also built a contact page: http://grant.codes/contact
It has links and text for various methods:
but no icons yet.
Grant has implemented a people focused communication UI on his site!
Jeremy Keith
adactio https
Jeremy Keith has gotten https working on adactio.com! (IRC notes).
Jeremy has achieved https Level 4. All adactio.com URLs redirect to https. However subdomains (e.g. austin.adactio.com) are still http.
adactio webactions
Jeremy's also implemented the new <indie-action> tag for webactions around his existing Tweet action links, both on his post permalinks, and on his posts in-stream (e.g. on his home page or when paginated).
Shane Hudson
Shane went from no SSL and no comments yesterday to https level 5! He also imported the contents of all his old comments from his WordPress blog to his Craft install (the CMS he's dogfooding, contributing plugins to, selfdogfooding). (IRC notes).
He was able to get SSL setup on his site with an A rating, and forward secrecy, and is thus https level 5.
Shane also wrote a script to do the import of comments from WordPress to Craft. It's "a bit crude, dealing with XML to CSV a few times".
Nat Welch
Nat Welch (AKA icco on IRC) got his blog running (his own software) in Go hosted on AppEngine with SSL, achieving https level 4! (IRC notes).
AppEngine does SSL for free if you're ok with SNI.
So now Nat has SSL Labs rating A- on writing.natwelch.com! And also automatic redirect works from http to https. Thus he has also achieved https Level 4!
Right now he's using AppEngine default auth, using his Google account. Eventually he wants to use indieauth to auth into his site.
Tim Retout
Tim got pump.io running on his site and added support to it for POSSEing to Twitter. (IRC notes)
His goal is to add all the indieweb feature support too like webmentions, microformats etc. He has to run off to catch a train.
He is also too humble, as he helped numerous people in person at the camp get on SSL, https level 4 or 5 at that. A round of applause for Tim![1]
Tom Morris
responsive tommorris.org
Tom shows his current site tommorris.org. His CSS is now "less sucky" and made his site more responsive on mobile / small display etc. (IRC notes)
mf2py as a service
Tom also got the Python microformats2 parser (mf2py) running as a service that you can submit your URLs to and get back pretty-printed JSON.
tommorris https
Tom got his main site tommorris.org up to https Level 4 with an A- rating, but has not yet done so with *.tommorris.org (e.g. wiki.tommorris.org).
During the next demo, Tom got his SSL Labs rating from A- to A with some help from Aral. And during the demo after that took his rating up to A+ thanks to the post: https://scotthelme.co.uk/setting-up-hsts-in-nginx/
Kevin Beynon
Kevin got IndieAuth login to his own site working! (IRC notes)
Kevin started by showing us his site home page kevinbeynon.com using a tablet. We projected it by holding up to the Talky HD camera.
He pointed out that there is no admin link on the home page then went to his "secret" URL at /admin/ which has an IndieAuth login screen. He entered his own URL, and chose to RelMeAuth authenticate using Twitter which redirected to it and back and came back with the message "Log-in Successful".
Kevin went to his home page again, and showed that it now has visible links to "admin" and "log out". Next he plans to bring his post creating and editing interface into his home page front end, so that he can do inline editing and post notes from his home page.
Joschi Kuphal
Joschi got his site's https support to SSL rating A+, fixed his webmention implementation, and implemented webactions on permalinks. (IRC notes)
jkphl https A+
Joschi noted that his site was running with SSL before but had some flaws. He worked on it and improved his site's rating from F to A+.
jkphl webmentions fixed
He also fixed some flaws with his webmention implementation thanks to feedback from Ryan Barrett online.
jkphl permalinks webactions
Third, Joschi implemented webactions on permalinks, in particular he added <indie-action> markup around his default Twitter, G+, Facebook "share" links. He then demonstrated his site working with Barnaby Walters's Web Action Hero Toolkit browser extension.
Chris Asteriou
Chris is fairly new to the IndieWeb and started with going through IndieMark, adding h-entry and h-card markup, and a notes section to his site.(IRC notes)
digitalbliss microformats
Chris showed digitalbliss.uk.com, noted that he added h-entry on his page with entries. He clicked the "Play" link at top to show this. And then he marked up the info at bottom of his home page with h-card.
digitalbliss notes
Chris added a notes section and used the verification tools on indiewebify.me to check it and verify that he reached IndieMark Level 2.
Tantek
Tantek switched his permalink webactions from <action> tags to <indie-action> tags and researched the UX of webactions on posts in a stream (e.g. a home page).
tantek indie-action
Based on the webactions discussion session in the first day with Tantek, Jeremy, and Pelle, they concluded that the <indie-action> tag was more appropriate than the <action> tag.
Tantek initially publicly proposed the <action> tag for consideration in a session on Web Actions at Open Source Bridge 2012, and then later implemented them at last year's IndieWebcampUK 2013 which were then demonstrated working with Barnaby Walters's browser extension.
Changing from <action> to <indie-action> at a minimum better fits with the web component model. Jeremy Keith pointed out that an <indie-action> tag in particular would be a good example of a web component, worthy as a case-study for web components.
Tantek updated his permalink webactions to use <indie-action> tags and Barnaby updated his browser extension to support them as well.
in-stream webactions
Tantek analyzed the UI of various silos, in particular Instagram and Twitter.
Instagram has a very minimal simple webaction UI, with just "Like", "Comment", and "..." (more) buttons, the first two with both icon and text labels, which makes sense since their primary content is large (relative to the UI) images/video (visual media). Instagram's webactions are identical on photos viewed on their own screen, and when in a stream of media. Deliberately designed consistency.
Twitter on the other hand is horribly inconsistent between different views of tweets, and even different streams, sometimes their webactions are:
- on the right with text labels
- on the left with no text labels
Their trend seems to be icon only, likely because the text label distracts from the tweet text content around it, especially in a stream of tweets that are primarily (nearly all) just text.
Tantek walked through comparisons of Twitter's different webactions button icon/text usage/placements with Aral, who came to the same conclusions from the data.
It may be ok to use both icon and text labels on note/post permalink pages, as there is more distinction between the (single) content area, and the footer of webactions.
However, the conclusions is that in-stream webactions should use just icons (clear ones at that) when among posts that are primarily, mostly, or perhaps even often just text.
Next Tantek is working on implementing icon-only webactions on his home page posts stream. He made some progress but realized it will require him to rework some storage code first.
Aral Balkan
Aral upgraded his site's https support to SSL rating A+ and https Level 5, and his how-to blog post about it! (IRC notes)
Aral already supported https on his site aralbalkan.com beforehand. On IndieWebCampUK hack day he added support for forward secrecy, which raised its SSL rating from A- to A+ and thus he achieved https Level 5!
Apparently it took him only 2 lines of code to implement that change on nginx, and noted that it's a bit harder on Apache.
After his demo, Aral also updated his blog post about SSL setup with nginx with what he learned and how to get to SSL rating A+.
Rosa Emerald
Rosa created a UI on her site for CRUD posting of projects. (IRC notes)
Rosa wanted to make her own CMS with support for posting images and tags. She demonstrated her local dev install of her new CMS with:
- a UI for creating a new project
- CRUD posting interface for projects
- using Postgres to store data
Aaron Parecki
Aaron participated remotely, added support for posting bookmarks to his site, and added bookmarks posting via micropub to his Quill app! (IRC notes)
Aaron has been publishing bookmarks to another place for a long time in a [[WordPress] install at aaron.pk/bookmarks and he wanted to integrate them into his main site aaronparecki.com.
Once Aaron got the bookmark post type implemented in his publishing software p3k and deployed to his site, he did a mass import from the aaron.pk/bookmarks WordPress XML export.
That was the last thing aaronpk was using WordPress for, so he's no longer using WordPress to publish any of his own content.
Now all of Aaron's bookmarks are at http://aaronparecki.com/bookmarks all marked up with microformats. Each bookmark is an h-entry, and embedded inside is an h-cite of the bookmark itself.
This also means you can comment, bookmark, and like his bookmarks themselves!
During later demos, Aaron also updated his Quill app with a bookmark posting interface, as well as a bookmarklet so you can quickly open the Quill UI to make a bookmark.
Kevin Marks
Kevin built a feed coverter that takes legacy RSS/Atom feeds and produces modern readable and usable h-entry page, including such niceties as inline playable audio elements in converted podcasts. (IRC notes)
Kevin noticed that people are building h-feed readers, so he built a tool that takes legacy RSS Atom feeds and unmunges them and produces nice clean h-entry feeds.
The converter is at http://feed.unmung.com/. Unmung.com is a URL he bought ages ago, and set it up on Google AppEngine.
E.g. if you put in xkcd.com/rss.xml into it, it generates a nice readable HTML page with h-entry, which you can then subscribe to in an indie reader like Barnaby's shrewdness.
Kevin demonstrated using unmung to convert a podcast feed http://feeds.wnyc.org/onthemedia into an h-feed with embedded playable HTML5 <audio> elements, providing an actual useful interface, much better than the original feed.
Kevin made the point that no one wants to parse RSS or Atom any more. Now by parsing the microformats JSON representation, you can get any existing RSS or Atom etc.
You can now subscribe to iTunes podcasts etc. in your indieweb reader!
Robin Taylor
Robin added support for https (including forward secrecy, getting an SSL "A" rating) to his site robintaylor.uk and automatic redirects from http to https, achieving https Level 5!
(IRC notes)
UK Homebrew Website Clubs
As we were wrapping up, Tom Morris asked openly if anyone would be interested in coming to a Homebrew Website Club in London. Jeremy Keith similarly asked the group for interest in a Homebrew Website Club Brighton.
Both had quite a bit of interest, so we can expect to start seeing more Homebrew Website Club meetups in more locations!
Conclusion
https://twitter.com/kevinbeynon/status/508714996197756928
The people I met at @indiewebcamp are the A-Team of the Internet. Give them some tape and an oxy-acetalyne torch and they'll fix the web.
Created by Alanpearce.uk on September 7
This article is a stub. You can help the IndieWebCamp wiki by expanding it.
SPDY is a protocol similar to HTTP with some optimizations to reduce latency and is the basis of HTTP/2.
The design of SPDY requires SSL, which is a barrier to entry, enforcing it as a secure protocol. It also has compression (gzip or DEFLATE) by default so that it is always fast. These two design principles are very opinionated, unlike HTTP which can (and often is) be used in inefficient and insecure ways.
IndieWeb Examples
Community members that have deployed SPDY support on their primary personal website.
David Shanske
Checking
SPDYCheck can check a website for support.
Impact on best practices
Once SPDY or HTTP/2 is in all modern browsers, best practices may no longer be accurate due to the way the protocol has built-in minification and concatenation. Until then, we should probably still be minifying and concatenating so that browsers that aren't supported will still be quick.
See Also
Created by Tantek.com on September 6
The opening IndieWebCamp 2014 UK session.
IndieWebCamp leaders will lead you through:
- Announce: Welcome to the 3rd annual IndieWebCampUK!
- Show Squarespace parody video
- Tell brief history:
- Show http://indiewebcamp.com/ home page and principles
- Note explicit decision to focus on
- personal site "scratch your own itch" doers, doing, selfdogfooding, demoing
- Overview of IndieWebCamp Two Days:
- day 1: intro/demos, lunch, brainstorming sessions, dinner
- day 2: day two hack sessions, lunch, hack sessions, demos
- Demos of what works on your site today - note: must be a demo on your primary personal website (NOT: a secondary site, demo deployment, other corp/school/org site, random github library - this is a challenge to get your stuff working on your public personal site - if you won't put it on yours, why should anyone else on theirs?)
- Explanation of today (brainstorming sessions) vs tomorrow (hack sessions)
- Intro to how Barcamp sessions are scheduled: write THREE THINGS on a notecard:
- session name,
- your name,
- session #hashtag - used for tagging and etherpad.mozilla.org/indieweb-hashtag
- Session scheduling!
- Camp leaders call *start your sesssions* at start time
Notes
...
See Also
Created by Kevinmarks.com on September 7
Unmung is a service that turns legacy feeds into h-feeds.
Unmung
To use unmung, go to feed.unmung.com and enter the URL of an Atom or RSS feed, for example Daring Fireball
You get an h-feed rendition of the feed.
This means you can subscribe to legacy feeds using shrewdness, eg like this
hacked for IndieWebUK 2014 by  Kevin Marks
Kevin Marks
code on github
Created by Moiz.ca on September 7
- Sun, September 7 moiz.ca Created page with "==About Me== ⚒ UX Designer for [http://wikimediafoundation.org Wikimedia Foundation] + [http://www.wikipedia.org/ Wikipedia]. Made [http://howwrongyouare.org How Wrong You Are]..."
- Sun, September 7 moiz.ca /* About Me */
About Me
⚒ UX Designer for Wikimedia Foundation + Wikipedia.
Made How Wrong You Are.
moiz.ca
@moizsyed
Created by Rascul.io on September 9
- Tue, September 9 rascul.io Created page with "{{stub}} '''<dfn>[https://digitalocean.com DigitalOcean]</dfn>''' is a [[web hosting]] provider targeted towards developers and offers low cost cloud servers in data centers acr..."
- Tue, September 9 rascul.io tell about who is using digitalocean and their irc channel
This article is a stub. You can help the IndieWebCamp wiki by expanding it.
DigitalOcean is a web hosting provider targeted towards developers and offers low cost cloud servers in data centers across the world.
IRC
DigitalOcean has an IRC channel on freenode; #digitalocean
See Also
Created by Jkphl.is on September 7
- Sun, September 7 jkphl.is Created page with "is [http://jkphl.is Joschi Kuphal]"
is Joschi Kuphal
Created by Channy.creation.net on September 6
주요 원칙
🗽
인디 웹을 구성하는 데 있어 주요한 원칙들입니다...
- ✊여러분의 데이터를 직접 소유하세요.
- 🔍사람에게 먼저 눈에 보이고 그다음 컴퓨터입니다. (참고. DRY)
- 💪친구들이 아닌 여러분 자신을 위한 도구를 만드세요. Metcalfe 법칙을 위배하긴 어렵습니다: 인디 웹에 참여하면, 모든 친구를 설득시킬 수 없습니다. 그러나, 여러분 자신의 필요를 충족하는 것을 만든다면, 참여하지 않은 사람에게도 호환될 것입니다. (참고. POSSE) 여러분 자신을 위한 도구를 만드는 시간이나 노력은 다른 이들이 아직 참여하지 않았기에 멋진 시간이 될 것입니다.
- 😋개밥먹기를 해야 합니다. Whatever you build should be for yourself. If you aren't depending on it, why should anybody else? We call that selfdogfooding. More importantly, build the indieweb around your needs. If you design tools for some hypothetical user, they may not actually exist; if you build tools for yourself, you actually do exist. selfdogfooding is also a form of "proof of work" to help focus on productive interactions.
- 📓Document your stuff. You've built a place to speak your mind, use it to document your processes, ideas, designs and code. At least document it for your future self.
- 💞Open source your stuff! You don't have to, of course, but if you like the existence of the indie web, making your code open source means other people can get on the indie web quicker and easier.
- 📐UX and design is more important than protocols. We focus on UX first, and then as we figure that out we build/develop/subset the absolutely simplest most minimal protocols sufficient to support that UX, and nothing more.
- 🌐Build platform agnostic platforms. The more your code is modular and composed of pieces you can swap out, the less dependent you are on a particular device, UI, templating language, API, backend language, storage model, database, platform. The more your code is modular, the greater the chance that at least some of it can and will be re-used, improved, which you can then reincorporate.
- 🗿Build for the long web. If human society is are able to preserve ancient papyrus, Victorian photographs and dinosaur bones, we should be able to build web technology that doesn't require us to destroy everything we've done every few years in the name of progress.
- 🎉Have fun. Remember that GeoCities page you built back in the mid-90s? The one with the Java applets, garish green background and seventeen animated GIFs? It may have been ugly, badly coded and sucky, but it was fun, damnit. Keep the web weird and interesting.
Plurality
🌈 With IndieWebCamp we've specifically chosen to encourage and embrace a diversity of approaches & implementations.
This background makes the IndieWeb stronger and more resilient than any one (often monoculture) approach.
One of the key things we recognize with IndieWebCamp is that no one project is likely to be the answer.
We're much more likely to advance the state of the art by encouraging everyone to build what works for them, and then figure out how to interoperate between different coding/implementation approaches. This is what makes IndieWebCamp different (more inclusive) than all other such "open source" efforts out there.
📑Multiple implementation efforts help to simultaneously explore different parts of the indieweb problem space as we're all choosing to focus on building the particular aspects of what's important in an indie web site for ourselves. Additionally, multiple approaches to the same problems in essence A/B(/C/D/...) test different approaches simultaneously, each of which can then learn from and evolve in response to the others.
This parallel diversity both produces better indie web solutions faster, and allows for the incorporation of new approaches to address new problems, adapting as the needs of an indie web site change over time.
Discussion
- There seems to be an unwritten principle of focusing on UX that I've encountered multiple times while participating in the indieweb community. A recent example where it was cited is this. Should we make it explicit? (see also [1]) -Www.sandeep.io 18:54, 7 July 2013 (PDT)
- Added explicit principle above about UX/design. - Tantek 13:40, 24 August 2013 (PDT)
Articles
This article was quoted nearly verbatim in WIRED:
See Also
Created by Channy.creation.net on September 6
 웹 사이트 폐쇄란 서비스가 종료되어 더 이상 콘텐츠 영구 링크가 제공되지 않아 웹 상에서 연결이 중단되고 찾을 수 없는 상태가 되는 것입니다. 웹 사이트 폐쇄의 문제는 여러분의 콘텐츠와 정체성을 웹 상에서 지키기 위한 중요한 이유입니다.
웹 사이트 폐쇄란 서비스가 종료되어 더 이상 콘텐츠 영구 링크가 제공되지 않아 웹 상에서 연결이 중단되고 찾을 수 없는 상태가 되는 것입니다. 웹 사이트 폐쇄의 문제는 여러분의 콘텐츠와 정체성을 웹 상에서 지키기 위한 중요한 이유입니다.
콘텐츠 호스틍 웹 사이트가 문을 닫은 역사를 보면 수백만 혹은 수십억개의 퍼머링크가 웹 상에 삭제되었고, 이들 사이트에는 많은 일반 사용자의 글과 콘텐츠가 올려져 있었습니다. 웹 사이트 뿐만 아니라 모바일 앱에서도 사용자 데이터가 없어지는데, 게임이 종료되어도 사용자의 등급, 활동 기록이 사라지며, 지메일이 종료된다면 공개 링크 정보가 아니더라도 사용자 메일 정보가 없어집니다.
큰 기업일 수록 서비스를 종료하는 사례가 많으며 사용자들의 데이터를 삭제하는 빈도가 높으며 Andy Baio의 사례에서 보듯이 만들고, 성장하고, 인수되고, 각성하고, 관심이 떨어지고 문을 닫게 됩니다.
종료 예정 사이트
웹 사이트가 종료되는 예정 목록 및 현황을 보실 수 있습니다:
사이트 종료가 예정 혹은 공지 되었다면, 아래의 방법대로 확인을 부탁드립니다.
- 종료가 확인 되었다면, 연도별로 중단 완료로 이동해 주세요.
- 종료일자가 지나도 아직 제공중이면, 중단 예정으로 이동해 주세요.
- [site-deaths|해외 사이트 종료 현황]을 꼭 보시기 바랍니다.
2000
1990
관련자료
더 바세히 보기
Created by Channy.creation.net on September 6
"여러분은 뭔가 알기 때문에 여기와 있습니다. 설명하기는 어렵더라도 느끼고 계시는 거죠. 아마 인생을 살아가면서 계속 느꼈을 거에요. 세상 (웹)이 잘못 돌아가고 있다는 것을..." — Morpheus, The Matrix
이유야 어떻던간에 여러분은 온라인 상에 콘텐츠, 정체성 및 자신을 투영시키고 있습니다. 그렇지만, 아무때나 문을 닫는 스타트업 기업이나 아주 거대 서비스 사일로의 입장에서는 별로 안전하지 않습니다. 우리는 우리 손으로 우리 데이터를 지켜야 합니다.
왜 인디 웹인가
왜 자기 웹 사이트가 있어야 하는가
더 나은 사용자 경험
- 더 나은 UI/UX. 예) Twitter보다 더 나은 네비게이션 및 간단한 인용 인터페이스를 만들 수 있음 [1].
자유
- 맞춤형 시각 디자인: 모든 사람이 Twitter나 YouTube 같은 디자인을 좋아하지 않습니다. "아니야, 이거 보다는 내가 원하는 건 이거야"라고 말할 수 있는 것이 중요하고 그래픽 스타일 선호에 따른 혁신의 자유가 있는 것이 매우 중요합니다.
- The freedom to decide what content and what types of content to publish. Set your own rules and your own limits. Erik 21:53, 3 July 2013 (PDT)
- Longer notes. Host notes on your own site that are longer (perhaps even just slightly) than the 140 character Twitter limitation . Tantek 16:58, 27 February 2013 (PST)
권한 위임
- Richer content embedding. Auto-embed images, video, and any other rich content you want from your own notes, instead of waiting for Twitter to implement it. E.g. compare original and tweet copy. Tantek 16:58, 27 February 2013 (PST)
- APIs only expose some aspects of your data: having your data under your control allows you to add new functionality to that data, adding new methods of discovery and connection based on the specific shape of that content.
저자 중심
- Link destinations see you / your site as a referrer and credit you with sending traffic. Some silos (Twitter, Facebook, YouTube) wrap all links published in posts with their own link-redirectors (t.co, www.facebook.com/l.php?u=, www.youtube.com/redirect?q=) thus making the link destination think they're getting traffic from the silo in general, rather than from you and your profile. Links on your own site, however, notify destinations through the HTTP REFERER (sic) that your site (and thus you) are sending them traffic directly. Tantek 15:09, 13 March 2013 (PDT)
- Amazon affiliate links work. As part of their link-wrapping strategy, silos (e.g. Twitter, Facebook) may strip affiliate information from Amazon links, and/or only link to the where an Amazon link redirects to, and/or add their own silo-specific Amazon affiliate code to all the Amazon links in your posts! When you publish Amazon affiliate links in posts on your own site, the links work as expected. Tantek 15:09, 13 March 2013 (PDT)
보다 견고함
- Fix links when they break. Another advantage of hosting your own content, you can fix links from your posts to others' sites when those links break. Real world examples:
- ...
문제 해피
콘텐츠 분실
낮은 신뢰성
정체성 분실
사이트 분실
검열
- Or just one post was removed because a silo received a dubious DMCA takedown notice or caved to legal threats, even when content is used under fair use/fair dealing provisions. Running your own site won't guarantee that someone won't abuse the DMCA, but you may stand a better chance than with some of the social media silos, who quickly cave due to fear or convenience (your sharecropping provides less benefit than avoiding dealing with DMCA trolls).
- Sometimes sites with a content policy have removed content outside of that content policy.
콘텐츠 도둑
- Your art has been sold without your permission (or notification!) to a 3rd party who then profited from it, e.g. deviantART selling your work.
- You aren't happy that silo owners could use your work without compensation. (Instagram's terms of service change in January 2013 will allow them to use your work for "in connection with paid or sponsored content or promotions, without any compensation to you" - see [9]).
- Your content was taken and its ownership errantly transferred to a big content copyright holder / media company. (YouTube video upload, 2012)
콘텐츠 및 정체성 어뷰징
- You dislike your identity being used to advertise stuff you never consented to advertise. Facebook again.
- You dislike seeing your content on silos surrounded by ads. Facebook puts adds in the sidebar next to anything you post. Other silos do so similarly.
Personalisation/filter bubble
- Facebook attempts to target you specifically with content you enjoy and thus creates filter bubbles. Over-personalisation of content by social media silos means you are often left unexposed to material you would find interesting or informative but which the algorithm has decided isn't for you.
- In 2012, Facebook conducted a study where they "manipulated the emotional content" of user's news feeds in order to see how people would react if they changed the ratio of positive to negative stories in feeds. This study was done without the consent of the users and a member of Facebook's data science team apologised after the study was published and then criticised. Personalisation apparently now also includes personalisation for the purpose of psychological experimentation.
- You aren't happy with the community or perceived community that comes baked in with the silo-based tools you use to publish. Perhaps you want to share photos of things you like without people making assumptions regarding your gender or race or social class (see danah boyd's The Not-So-Hidden Politics of Class Online).
Why Indie Web Camp?
- You're here because you know this and you want to design and build a web presence where you're in control.
- Maybe you bought your own domain for vanity reasons but now want to put it to good use.
We, the organizers of IndieWebCamp want that as well, and have started building it for ourselves.
Join us and together we can grow the IndieWeb.
(More motivational examples/citations linked from: "Itches & Scratches: sharecropping and site death" - 2010-199 Federated Social Web Summit talk by Tantek)
- Because building the IndieWeb is a continuous process. The IndieWebCamp event is inspiring, but we need to carry on doing so for more than a few days a year when we meet in real life.
- Because we can support one another and share the best way to do things.
- As we discover new ways to do things, we can document the crap out of them.
- Because some of you live out in the middle of nowhere. You are welcome to join in too!
see also
Created by Brennannovak.com on September 7
- Sun, September 7 brennannovak.com Created page with "[https://ello.co Ello] is microblogging silo similar to Twitter or Tumblr for posting short status updates and pictures. Ello offer threaded commenting and a minimalist "designy"..."
Ello is microblogging silo similar to Twitter or Tumblr for posting short status updates and pictures. Ello offer threaded commenting and a minimalist "designy" feel to it with some unusual (but nice) UX animations & interface ideas. As of Sep. 2014 Ello is currently in invite only.
Description
Ello is a simple, beautiful, and ad-free social network created by a small group of artists and designers. We originally built Ello as a private social network. Over time, so many people wanted to join Ello that we built a public version of Ello for everyone to use. About
Created by Tantek.com on September 7
 Jeremy Keith
Jeremy Keith
Created by Retout.co.uk on September 7
Hi!
Created by Tantek.com on September 10
 Tom Morris
Tom Morris
Created by Gregorlove.com on September 10
- Wed, September 10 gregorlove.com etherpad dump from https://etherpad.mozilla.org/indiewebcamp-webactions
This article is a stub. You can help the IndieWebCamp wiki by expanding it.
IndieWebCampUK 2014
2014-09-07
webactions hack session
switching from <action> to <indie-action> per web components convention.
some updates to indiewebcamp.com/webactions
Twitter is inconsistent about in-stream webaction UI.
semi-consistent:
- left aligned - underneath the text (datetime is on same line as author icon name at top)
- grey icons only - no text label (some views have counts of faves, retweets)
- favorite, retweet, repost
So will likely imitate that.
2-3 specific webactions at most
any more, use a (...) "more" menu/popup for more choices, e.g.:
- email post
- embed post
- mute author
- block or report author
2014-09-06
in-stream web actions
https://indiewebcamp.com/webactions
buttons like:
Like - Repost - Reply
under each post
- on a permalink
e.g. http://tantek.com/2014/248/t2/personal-site-demos-indiewebcamp-selfdogfood
- in stream
e.g. http://adactio.com
Tantek demos the fallback webaction to like -> favorite on Twitter
e.g. on http://tantek.com/2014/248/t2/personal-site-demos-indiewebcamp-selfdogfood
Barnaby demos how it works for him with the Webaction Hero Toolkit Browser Add-on with a Reply button.
on news.indiewebcamp.com , because the <action> tag uses the "inline" attribute, it puts in an iframe for barnaby to write a comment.
part of the reason to add webactions to posts inline is that silos are doing and have taught users to do it.
Silo Examples:
- Twitter - appears to be moving to showing tweet actions left-aligned underneath each tweet
- Facebook - Like/Comment
see also wiki pages
Facebook has a read it later / save feature as well: http://techcrunch.com/2014/07/21/facebook-save-feature/
Appears that silos have been converging on putting actions on the left side, underneath a post.
Twitter, Instagram, Facebook
Another possibility:
Options:
Twitter: Favorite, Retweet, Reply
Facebook: _________
See Also
Created by Www.flutterby.net user:danlyke on September 11
Hello World
Created by Www.flutterby.net user:danlyke on September 11
- Thu, September 11 www.flutterby.net user:danlyke Created page with "Home page at http://www.flutterby.net/User:DanLyke"
Home page at http://www.flutterby.net/User:DanLyke
Created by Gregorlove.com on September 10
- Wed, September 10 gregorlove.com etherpad dump from https://etherpad.mozilla.org/indiewebcamp-transmat
This article is a stub. You can help the IndieWebCamp wiki by expanding it.
Glenn jones talking about transmat
it powers http://glennjones.net/ (not the articles section yet but everything else)
https://transmat.io/ "Our Mac App stores all your content in HTML. This format is both readable offline and has true longevity. The HTML contains a full copy of all your data and can be used as a backup" nice!
will likely use the wordpress model. hosted service and open source version
core event and plugin structure.. Node events i presume?
would be easy to add an ftp plugin
webmentions arrive at glen jones.net and then are forwarded to transmat to be handled. still in prototype mode, but will be supported on all transmat sites.
http://glennjones.net/articles/2014-08-19-manifesto-for-transmat
talking about all the different little parts of transmat that are available at http://tools.transmat.io/
(the microformat parser is top notch in node!)
- autolinker
- markdown processor
- microformats parser
- webmention endpoint/forwarding/processing
"its like elastic search with a UI/UX for independent publishing"
Created by Gregorlove.com on September 10
- Wed, September 10 gregorlove.com etherpad dump from https://etherpad.mozilla.org/indiewebcamp-security
This article is a stub. You can help the IndieWebCamp wiki by expanding it.
Security
IndieWebCamp UK 2014
- Let’s at least not get embarrassingly hacked
- For HTTPS: need a cert signed by a commonly-trusted authority
- StartSSL are free
- Globalsign will give out free wildcard certs to open source projects
- Which certificate?
- Basic SSL cert will cover bare domain and www. (tom: http://no-www.org/ because who wants to type www all the time)
- Generate at least 2048 bit key
- Don’t get a SHA1 cert, it’s being phased — get a SHA2
Process:
- you generate a key (.key file) — this never leaves your server
- you generate a certificate signing request (.csr)
- you send the CSR to the authority (NOT the .key)
- you get a certificate (either .crt or .pem) which is signed by the authority
Jeremy: this stuff isn’t easy, esp. for people who’ve just learnt HTML+CSS — why isn’t there a GUI where you can press a button and it’s done?
Tim: With StartSSL there’s no need to use the CLI, you can do it all in the browser [ed: how? need docs!]
First: get HTTPS working
Then, make sure all that effort wasn’t wasted:
- redirect HTTP -> HTTPS
- some web application frameworks give you hooks to ensure URLs are protected
- add HSTS header
- make sure your cookies are secure (only served over HTTPS) and HTTP-only (XSS attacks can’t access them via JS)
- avoid mixed content warning
Intermediate certificates: when a root authority gives someone else the ability to sign, and they sign you, you need to provide both your cert and any intermediate certs, concatenated in the same file [in what order?]
Created by Jboy.us on September 12
twitter @jboy
irc yobj
github jboynyc
Created by Gregorlove.com on September 10
- Wed, September 10 gregorlove.com etherpad dump from https://etherpad.mozilla.org/indiewebcamp-location
This article is a stub. You can help the IndieWebCamp wiki by expanding it.
Location
IndieWebCamp UK 2014
Glenn: wants to be able to do last-checkin discovery for people, enabling maps of where people were last seen.
Barnaby: could be implemented easily using latest h-entry with location on homepage + location algorithm http://indiewebcamp.com/location#How_to_determine_the_location_of_a_microformat
adactio’s been storing his location on blog posts for two years, not sure what to do with it.
Tom Morris: thinking of storing location automatically, making location checkbox toggle public display rather than collection.
Glenn: if we’re all posting reasonable checkins we can start to build aggregation tools enabling foursquare-like use cases
Tom: handling OSM data is tricky because there’s so much of it and you want it all to hand at once to get useful results.
Tom: fireagle used to have location accuracy as an oauth option — you could even choose to share country-level data only, which still has legitimate uses.
Glenn: we’ve all been publishing location data assuming that it’s accurate, but that’s not the case, which starts to really matter once you consume the data. The HTML5 geo API gives us accuracy in metres, we need to publish this in microformats.
Possibility of using h-feed + h-entry + location + rel next/prev to crawl feeds and build up a history of people’s location.
Created by Gregorlove.com on September 10
- Wed, September 10 gregorlove.com etherpad dump from https://etherpad.mozilla.org/indiewebcamp-indiecomms
This article is a stub. You can help the IndieWebCamp wiki by expanding it.
2014-09-06 Indie Communications
one of several IndieWebCampUK 2014 sessions!
14:45-16:20
Some background posts on indie communications
CIP - can redirect home phone to mobile, etc
telephony - not changed much since 1876! Mechanical phone exchange
numbers, dialling, switching
comms - hangouts, skyper, viber, whatsapp, facetime,
whatsapp - uses phone number...
forget phone number - use URL and build it on the web!!
Closed ecosystem... can only facetime if have facetime account... can only skype with skype account
Social identity - this is how you contact me
Web RTC - protocol can carry anything
peer to peer
goes between two browsers
data channels
audio/video real time
Real time text
Google hangouts uses web rtc but it is still closed
Moving real time session data between people
Mozilla - still need account on the system
voice codec if sending voice... streaming
Phono:
Calling in interface - browser to browser
Ben Roberts thatmustbeme/contact
You could choose the way that you want to be contacted, stops you getting called in the middle of the night
Twitter dm, Skype, IRC relies of buddy list... approving that person
Lot of comms we do if we don't know that person... restaurant
Phone numbers - some people closely guard them, hard to stop people contacting you if they do have your number. Web can gate who contacts you.
Could give services URL.
Web RTC on front end
CIP on backend
NAT:
Stun box... allows machines to discover own ip address
Turn - more restrictive NAT
Many aspects to doing end-to-end indie communications
WebRTC is just plumbing.
Scenario:
1. pick up a computer with a browser that supports WebRTC
2. go to my site
3. start a call to me
Using IndieAuth -> domain - > intersection of contact preferences
- A signs into B's website with IndieAuth
- B's website shows more methods of contact (easy)
- B's website checks A's website for a rel=contact to a e.g. "/contact.html" page
- B's website parses the h-card from that page and checks all the "url" properties
- B's website does an intersection of the schemes of those URL properties and those on B's site
- B shows methods of contact that *both* B and A have.
- optionally it can show other methods of contact that A does not have, but just greys them out, so that A knows they could go install/setup those.
Contextual enhancements for the contacter, e.g. show contextual information on contacts page or even home page like:
- time where the person is (via automatic checking of Foursquare to imply timezone)
- at the movies - do not contact (again via Foursquare)
=====================================================
Previous session
=====================================================
2014-03-07 Personal Site Focussed Mobile Comms UX
(and payment)
- indiecomms
Participating:
- Tantek Çelik (tantek.com)
Background
Notes
- grid of communication apps on mobile device - high cognitive load - how do I communicate with this person?
- open
comm app - you have a new message! BETTER GO CHECK IT!
- Start with people - click to open a window to compose a message to them
- UI design on indiewebcamp wiki - in public domain. If you can implement it first, great!
- iOS - Face icon, several comm methods in subfolders next to it
- List of communication methods would change depending on whether tantek is asleep, or depending onthe timezone
- Potential issue: Everyone who implements a list of contact methods on their site will do it differently, so there won't be a standard at-a-glance way to identify this. But everybody wants to be able to choose how to present it on their site.
- Possible solution is different reader interfaces that can parse the raw microformats data
- If we get the markup right, we can create an awesome stylesheet that everyone can share so people who are not good at CSS can use it and make it look nice
- It has to look better and have a better experience than the native grid of comm apps on the mobile device (otherwise it just looks like "some crappy web thing")
- Discussion: preference of contact method; Travis wonders why not just have one interface to send to preferred?
- Good problem to have; at least the person has the ability to specify their communication preference in order. Silos have taken a stab at this, but example of Windows people-centric client-only UI getting this wrong - sorted by your pref of comms, not your friend
- Does this mean all contact methods are public? No, can choose to publish only certain channels publicly (like AIM), and if you IndieAuth in, then new channels appear. Maybe grey them out instead of hiding them so people know there are more things that will show up if they log in.
- much discussion about specifics, webrtc
- u-impp - rfc4770 - only supports 8 methods? http://tools.ietf.org/html/rfc4770
- IRC URI: irc://myserver/kilroy,isnick?msg=are%20you%20here%3F
Prototypes
Need to convert it (part or whole) to JS, probably with http://microformatshiv.com/
- TODO: find URI schemes for all the apps (sms:, etc)
- snarfed: many of these are posted, offers to find them
- irc://irc.freenode.net/tantek,isnick
- Colloquy doesn't support ",isnick" and thus creates a channel "tantek" instead
- Need to file a bug against Colloquy
-
- Snak doesn't support this, tries to join #tantek and #isnick
Created by Gregorlove.com on September 10
- Wed, September 10 gregorlove.com etherpad dump from https://etherpad.mozilla.org/indiewebcamp-cms
This article is a stub. You can help the IndieWebCamp wiki by expanding it.
#CMS
Discussion at http://indiewebcamp.com/2014/UK comparing different ways to use and/or build CMSes.
Roll your own?
- Hard!
- Requires maintenance
- often happens because current tools don't do what you want
- Customization
- Learn stuff?
- Ops Overhead
From group, six people had rolled their own, a few ruby and PHP, mentions of C#, Node, Python and Go.
Data Storage
- Databases
- Each system uses their own format
- You have to write Exporter / Importer
- "Bro, do you even backup?"
- HTML
- Much harder to lose / corrupt
- Viewable in the browser
Off the shelf
- Lock in?
- Easy mode
- Tested
- possibly crufty
Frameworks
Ones that people at talk had used:
- Django CMS (Python)
- Drupal (PHP)
- Wordpress (PHP)
- Kirby (PHP)
- MUDX (PHP)
- Expression Engine (PHP)
- Craft (PHP)
- TYPO3 (PHP)
- Ghost (Node)
- Jekyll (Ruby)
- Hoisted (PHP)
- Perch (PHP)
- Docpad (PHP)
Interesting
Created by Gregorlove.com on September 10
- Wed, September 10 gregorlove.com etherpad dump from https://etherpad.mozilla.org/indiewebcamp-config
This article is a stub. You can help the IndieWebCamp wiki by expanding it.
Indiewebcamp UK 2014
- indieconfig
Problem: I’m at a post and want to reply to it, how can I do that in-context rather than copy/pasting URLs and such nonsense.
Existing solution: webactions, working demo cross-browser extension. Problems: no-one wants (or should have to) install+configure a browser extension
Pelle built a proof-of-concept (during the demos!) using iframes and registerProtocolHandler to do the same thing without using a browser extension.
We should be able to tell sites we’re browsing how to present us with a dialog
T: perhaps this could work like geolocation/getUserMedia — there’s an async JS API allowing sites to request location data, pending user approval. What if we had that for identity/discovery of your personal website?
The proof-of-concept adds a custom well-known protocol using navigator.registerProtocolHandler(), eg. web+indieconfig, that's pointing to the users own site. Other pages then include an iframe using that well-known protocol, which then resolves to the users own page. The code in that iframe sends a JSON encoded message to its parent window by using window.parent.postMessage() and the parent receive that message, checks that it was sent from the iframe, parses it and uses the data in it to eg. figure out the "reply" URL to use as a fallback in a webactions reply.
Additional things possible in the proof-of-concept is to eg. add a whitelist-check within the iframe using something like confirm(), localStorage and document.refeerer to check if the refeerer is allowed to know about your indie configuration or not.
See Also
Changed Pages
15 edits by tommorris.org, waterpigs.co.uk, tantek.com- Sat, September 6 tommorris.org changed 4-column to 3-column
- Sat, September 6 tommorris.org expanding room details
- Sat, September 6 waterpigs.co.uk /* Saturday 2014-09-06 */ added #indieconf to session grid
- Sat, September 6 tommorris.org adding CMS
- Sat, September 6 tommorris.org 12:20
- Sat, September 6 waterpigs.co.uk /* Saturday 2014-09-06 */ added more links to session grid
- Sat, September 6 waterpigs.co.uk /* Saturday 2014-09-06 */ added afternoon sessions
- Sat, September 6 waterpigs.co.uk /* Saturday 2014-09-06 */ added photos session
- Sun, September 7 tantek.com /* Saturday 2014-09-06 */ update with printed hashtags
- Sun, September 7 tantek.com /* Saturday 2014-09-06 */ -bff
- Sun, September 7 tantek.com /* Sunday 2014-09-07 */ intro
- Sun, September 7 tantek.com /* Sunday 2014-09-07 */ linky
- Sun, September 7 tantek.com /* Saturday 2014-09-06 */ Geekest Link
- Sun, September 7 tantek.com move geekest link to sunday
- Sun, September 7 tantek.com /* Sunday 2014-09-07 */ update lunch etc. 24hr
11 edits by adactio.com, tantek.com, kodfabrik.se, sixtwothree.org, kylewm.com- Sun, September 7 adactio.com /* Wrap tweet or share */ Update action to indie-action
- Sun, September 7 adactio.com /* Wrap favorite reply retweet */ Update action to indie-action
- Sun, September 7 adactio.com /* IndieWeb Examples */ Updating action to indie-action
- Sun, September 7 tantek.com /* Tantek */ updated my site to use <indie-action> instead of <action>
- Sun, September 7 adactio.com /* Wrap tweet or share */ Link to custom elements spec
- Sun, September 7 kodfabrik.se /* IndieWeb Examples */ Added my indie-action implementation
- Sun, September 7 tantek.com /* Tantek */ noted I *currently* use <indie-action> tags, and merely historically used <action> from 2013-09-08 to 2014-09-06
- Sun, September 7 sixtwothree.org /* Wrap tweet or share */ Add link to custom element name definition / Submit to @adactio's will
- Sun, September 7 tantek.com revert span id, was there for past references. note date since for Pelle, sort
- Wed, September 10 tantek.com /* IndieWeb Examples */ add adactio
- Wed, September 10 kylewm.com /* Web Action Browser Support */ added greasemonkey script
8 edits by tantek.com, aaronparecki.com, shanehudson.net- Sat, September 6 tantek.com /* Participating */ no session proposals, we're live
- Sun, September 7 tantek.com /* Schedule */ update day 2
- Sun, September 7 aaronparecki.com /* Sponsors */
- Wed, September 10 tantek.com link to indiewebcamps
- Wed, September 10 tantek.com add photo
- Wed, September 10 shanehudson.net Adding images from Twitter
- Thu, September 11 tantek.com /* Photos */ remove one from Annotations, cluster by day, resort by time order of photos
- Fri, September 12 tantek.com /* Photos */ more photos
8 edits by tommorris.org, jkphl.is, alanpearce.uk, joel.franusic.com, www.flutterby.net user:danlyke, jboy.us
6 edits by techlifeweb.com, david.shanske.com, boffosocko.com
6 edits by moiz.ca, aaronparecki.com, kartikprabhu.com, tantek.com
5 edits by shanehudson.net, tantek.com
5 edits by aaronparecki.com, kylewm.com- Sun, September 7 aaronparecki.com /* Creating Objects */ add example of creating a bookmark post
- Sun, September 7 aaronparecki.com /* New Bookmark */ oops forgot to actually add the bookmark url
- Sun, September 7 aaronparecki.com /* New Bookmark */ add bookmark name
- Tue, September 9 kylewm.com /* Adding a Syndication URL */ registering my preference for parameter name 'url' instead of 'u'
- Wed, September 10 aaronparecki.com change to url=X instead of u=X and remove fuzzy language
5 edits by aroncarroll.com, ben.thatmustbe.me, t37.net, kevinmarks.com, tantek.com
3 edits by werd.io, tantek.com, kylewm.com- Sun, September 7 werd.io /* 3rd party tracking exploits */
- Wed, September 10 tantek.com /* Implementations */ Add Tools section with Firefox Addon from eliemichel!
- Wed, September 10 kylewm.com /* Issues */ add issue about multiple comments when h-feed is sent as the source page
3 edits by tantek.com
3 edits by kylewm.com, tantek.com- Wed, September 10 kylewm.com /* FAQ */ indieauth for more than 1 domain
- Wed, September 10 kylewm.com /* What if I have more than one domain */
- Thu, September 11 tantek.com TOC should go before the FAQ, so you don't have to scroll through all the FAQ to get to a quick list of the questions
2 edits by bear.im, david.shanske.com
2 edits by david.shanske.com
2 edits by tantek.com, shanehudson.net
2 edits by ben.thatmustbe.me
2 edits by tantek.com- Fri, September 12 tantek.com /* Bonus: get your own personal short domain name */ shorten heading
- Fri, September 12 tantek.com /* Publish (on your) Own Site, Syndicate Elsewhere */ POSSE
2 edits by tantek.com
2 edits by tantek.com
2 edits by thierry.marianne.weaving-the-web.org- Sat, September 6 thierry.marianne.weaving-the-web.org /* 2013 */ Added new entry about darQroom death
- Sat, September 6 thierry.marianne.weaving-the-web.org /* 2013 */
2 edits by aaronparecki.com
2 edits by kylewm.com- Mon, September 8 kylewm.com /* Flat files */ changed "vast majority" to "many", many counter-examples (Known, Bundle, Publify, Homesteading)
- Tue, September 9 kylewm.com /* Databases */ update werd.io -> Known
2 edits by tantek.com
1 edits by aralbalkan.com- Sun, September 7 aralbalkan.com /* SSL Setup */ Added a link to my notes on setting up SSL on nginx/Digital Ocean w. NameCheap EssentialSSL
1 edits by werd.io
1 edits by david.shanske.com
1 edits by kevinmarks.com
1 edits by kylewm.com
1 edits by tantek.com
1 edits by channy.creation.net
1 edits by t37.net
1 edits by tantek.com- Sat, September 6 tantek.com change from redirect to a summary of NYC, including past organizers
1 edits by tantek.com
1 edits by tantek.com
1 edits by t37.net- Sun, September 7 t37.net /* Add local file rsync / copy to S3 using Fuse S3 to avoid command line clients use */
1 edits by tantek.com
1 edits by shanehudson.net
1 edits by tantek.com
1 edits by tantek.com- Fri, September 12 tantek.com nice big useful link at the top so people don't waste much time with OpenID
1 edits by tantek.com
1 edits by kylewm.com
1 edits by moiz.ca
1 edits by tantek.com
1 edits by tantek.com
1 edits by jonnybarnes.uk
1 edits by kylewm.com- Tue, September 9 kylewm.com /* FAQ */ added some q's that are frequently a'ed by me! cc: tantek,aaronpk
1 edits by bear.im
1 edits by tantek.com- Fri, September 12 tantek.com hCard->h-card, OpenID->IndieAuth, and other minor updates, get started, move forward
1 edits by petermolnar.eu Aaron Parecki &
Aaron Parecki &  Tantek Çelik decided to focus on an "IndieWeb" instead, and
Tantek Çelik decided to focus on an "IndieWeb" instead, and
 Kevin Marks
Kevin Marks
 웹 사이트 폐쇄란 서비스가 종료되어 더 이상 콘텐츠 영구 링크가 제공되지 않아 웹 상에서 연결이 중단되고 찾을 수 없는 상태가 되는 것입니다. 웹 사이트 폐쇄의 문제는 여러분의 콘텐츠와 정체성을 웹 상에서 지키기 위한 중요한 이유입니다.
웹 사이트 폐쇄란 서비스가 종료되어 더 이상 콘텐츠 영구 링크가 제공되지 않아 웹 상에서 연결이 중단되고 찾을 수 없는 상태가 되는 것입니다. 웹 사이트 폐쇄의 문제는 여러분의 콘텐츠와 정체성을 웹 상에서 지키기 위한 중요한 이유입니다.