Tailwind
This article is a stub. You can help the IndieWeb wiki by expanding it.
Tailwind is a CSS framework introduced in 2017 that replicates similar functionality as the standard HTML style attribute, though using abbreviated cryptic class names. Despite which, some in the IndieWeb community have found useful in designing their sites.
Examples
- Refactoring UI - made by the same people who made Tailwind, good example of eating their own cooking
- Firefox Send
Conflict with microformats
There is a potential for the Tailwind height styles to interfere with microformats parsing.
- lifelog.be was using h-full to set full height which interfered with the php mf2 parser noted in #dev chat on 2022-11-14
Advantages
Tailwind can make use of CSS variables, while the HTML style attribute cannot. This is done by specifying said variables in one's overriding CSS attributes for Tailwind. After generation, depending on how one configures PostCSS, said variable references remain for conventional CSS to make use of.
Criticisms
Takes more time
Like many CSS frameworks, it requires learning multiple things, both CSS and the framework itself, thus takes more time to learn, which tends to require more privilege.
Ephemeral utility
Like most web frameworks, Tailwind is likely to be useful for only a brief period of time (maybe a year or two) before it is replaced or obsoleted by some other new framework, and thus is of ephemeral utility as compared to directly learning and using web standards, in this case, CSS properties and values.
Consequences:
- Loss of community. As a framework dies, so dwindles and disappears any community associated with it, thus requiring anyone using it to rely completely on self-maintenance.
- Need to keep learning new frameworks. The ephemeral nature of web frameworks like Tailwind mean that if you don't do self-maintenance, you instead have to continuously (every year or two) learn new frameworks to replace the old ones. This is another example of costing more time, though over the long run, and thus also tends to require more privilege.
Reinvents style attribute
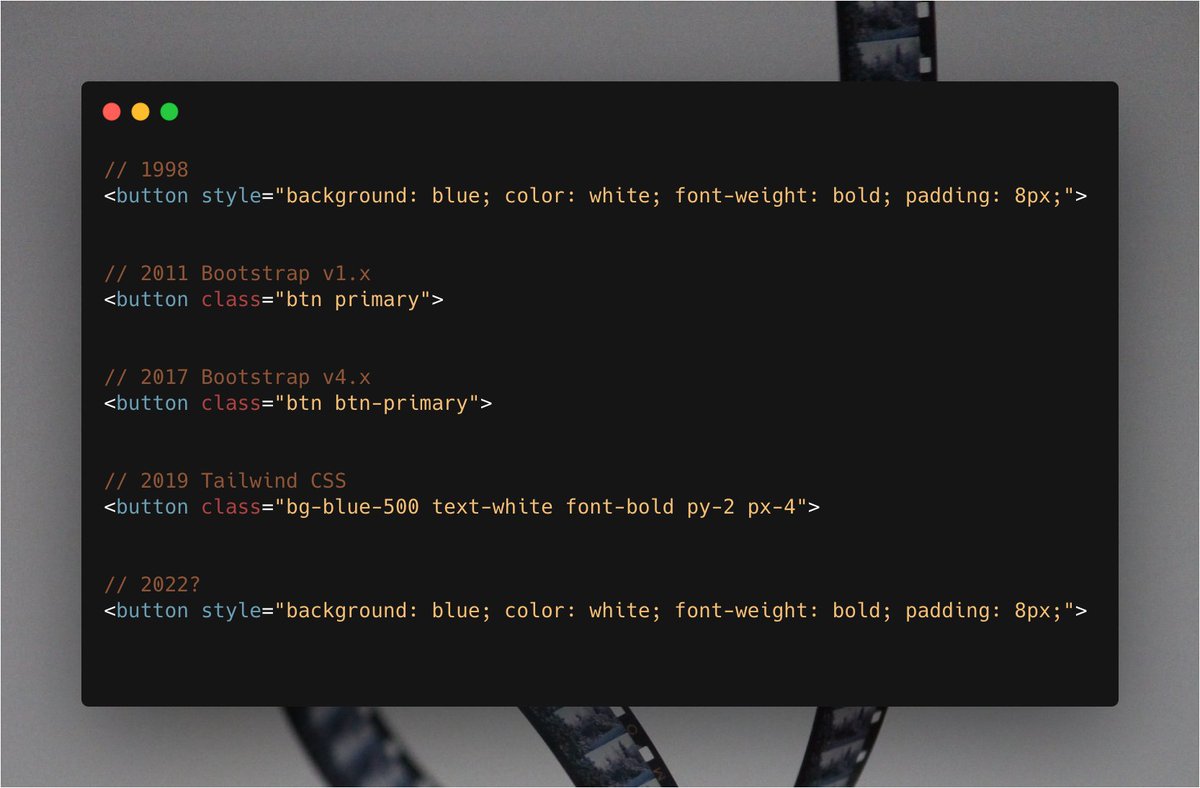
Tailwind’s cryptic short class names appear to be a naive and less human-readable reinvention of the standard HTML style attribute and CSS properties & values which you can directly use instead, and have been supported for over 20 years.
 Tantek Çelik: Criticism: IMO Tailwind is mostly just inline style attribute styling dressed up in a more cryptic syntax pretending to be meaningful class names.
Tantek Çelik: Criticism: IMO Tailwind is mostly just inline style attribute styling dressed up in a more cryptic syntax pretending to be meaningful class names.- Criticism thread: https://twitter.com/jaredcwhite/status/1571236676789506048
- "The "workflow of styling directly in your markup" was rightly rejected by the creators of web specs and a thoughtful dev community decades ago.
This entire project is setting the web back, all because of one man's ego and a corporation built around it." @jaredcwhite September 17, 2022
- "The "workflow of styling directly in your markup" was rightly rejected by the creators of web specs and a thoughtful dev community decades ago.
Exception: Tailwind may be able to use CSS "variables" (see Advantages section) which the style attribute cannot. This may or may not outweigh the other criticisms, up to the developer to evaluate if this trade-off is worth it.
Tailwind is an expansion of the utility class model to the whole framework - it is just short of this parody.
Illusion of avoiding naming
Tailwind (and other inline-style directives CSS frameworks, utility classes etc.) don’t actually solve the problem of avoiding naming things (as they claim to), because you actually do need to name things to communicate in teams. e.g.
- https://twitter.com/StuRobson/status/1235472931528028161 (and if you're not on a team, learn CSS and use style attributes which will last longer)
- "designer: can we update the card component to use the largest padding?
developer: the card component? Do you mean – rounded-lg my-2 p-4 justify-center?" @StuRobson March 5, 2020
- "designer: can we update the card component to use the largest padding?
Community
- Criticism: community diviseness, either-or-isms: thread: https://twitter.com/oliverturner/status/1469684760519843851
- "I wish Tailwind enthusiasts weren't so defensive
There's really no need to frame it in opposition to CSS the way its inventor always does" @oliverturner December 11, 2021
- "I wish Tailwind enthusiasts weren't so defensive
See Also
- framework
- antipattern
- Bootstrap
- Criticism: https://writing.exchange/@AJSWritesthings/109593399908606063
- "@triptych
Tailwind is the one that truly blows my mind—it's just inline styling wtf!" @AJSWritesthings December 28, 2022
- "@triptych
- Criticism: https://phire.place/@phire/109978449069100980
- "TIL about DaisyUI, a component library that wraps Tailwind utility classes into common patterns and you guys, that's just CSS, I'm begging you to just write some CSS" @phire March 6, 2023
- Criticism: 2023-07-26 Tailwind, and the death of web craftsmanship
- https://joaquinmarti.com/posts/tailwind-utility-classes-as-an-antipattern/
- comparison against semantic CSS https://nuejs.org/blog/tailwind-vs-semantic-css/
- ^ problems with the Tailwind vs Semantic CSS comparison article: https://mariohamann.com/test-quality-vs-bashing-tailwindcss
- https://nuejs.org/blog/tailwind-misinformation-engine/