fragmentioner
fragmentioner is a Javascript utility by  Kartik Prabhu which gives a pop-up link with the fragmention URL to a piece of selected text.
Kartik Prabhu which gives a pop-up link with the fragmention URL to a piece of selected text.
UI
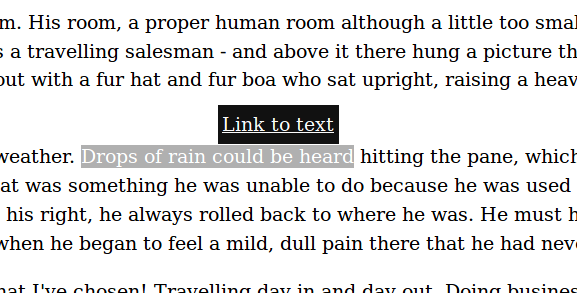
Screenshot from the live fragmentioner demo page:
"Link to text" links to the fragmention of the selected text.
Clicking "Link to text" highlights the paragraph containing the selected text, and scrolls it to the top of window.
Indieweb Examples
 Kartik Prabhu uses fragmentioner on his site Parallel Transport on all pages. (selfdogfood)
Kartik Prabhu uses fragmentioner on his site Parallel Transport on all pages. (selfdogfood) Chris Aldrich uses fragmentioner on his site since 2018-01-23 to make highlighting portions of his site simpler for users.
Chris Aldrich uses fragmentioner on his site since 2018-01-23 to make highlighting portions of his site simpler for users. Kaushal Modi uses fragmentioner on his site on all pages.
Kaushal Modi uses fragmentioner on his site on all pages.
Other UIs
Examples of other pop-up / overlay UIs when you select text on a page for the sake of sharing what was selected:
The Guardian
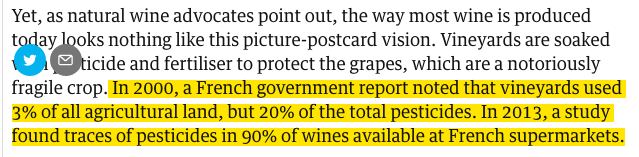
When you select text* in a The Guardian article, it shows two circular icons for Twitter and Email that you can use to share a link and (at least some of) the selected text:
From the 2018-05-15 article Has wine gone bad?
The Twitter icon links to this long tweet intent URL, and the email icon links to this long email subject and body URL.
Both Twitter and email icons darken their backgrounds upon hover.
*Except apparently if you triple-click select the headline, there is no UI. Likely a bug.
Brainstorming
 Tantek Çelik instead of "Link to Text", I want "Copy link to text" that copies the fragmention to the clipboard rather than navigates to it. Copying the link seems more like the default desired action more often than navigation, why would you want to navigate to the thing you just selected?
Tantek Çelik instead of "Link to Text", I want "Copy link to text" that copies the fragmention to the clipboard rather than navigates to it. Copying the link seems more like the default desired action more often than navigation, why would you want to navigate to the thing you just selected?
See citation: append text to selection copy for ways to copy text to the clipboard using JS.