graphics
Visual representation, sketch notes from talks, building block logos, images, and slide deck templates you can use in your talks.
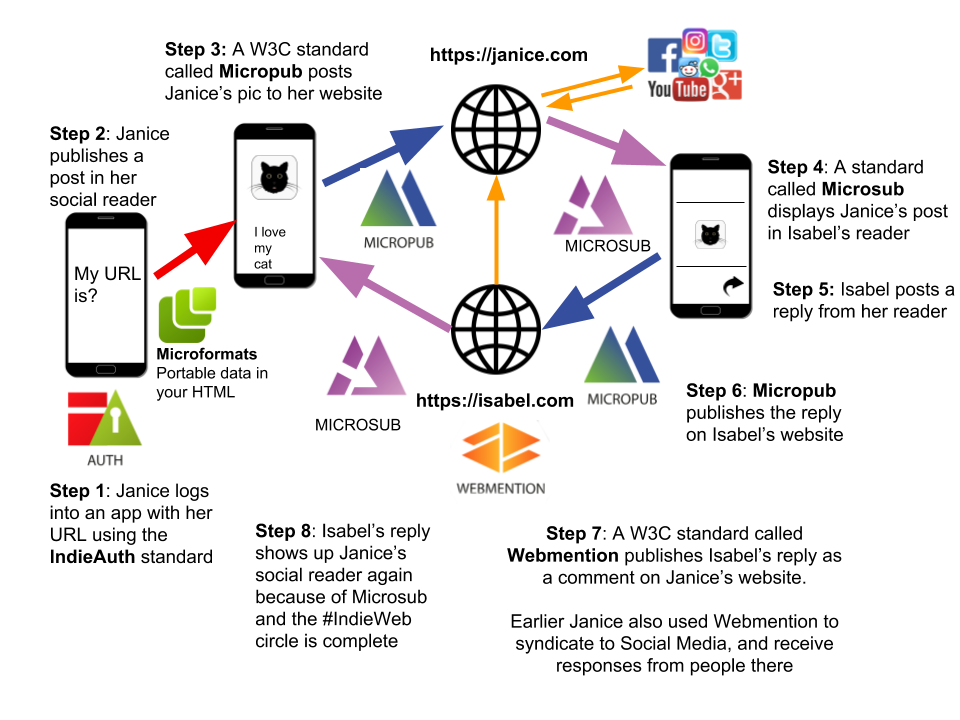
Illustrations and Sketch Notes

- Link to View Google Drawing
- First published:
- Created in: New York and San Francisco
Building Block Logos
Main article: Building block icons
Images and Photos
Slide Decks
Suggested Improvements
- Remove G+ (defunct)
- Add Swarm (note OwnYourSwarm) as another PESOS + backfeed option
- Start at the top left, instead of lower left. or perhaps top middle if it's going to be a clockwise cycle, like noon.
- More detail or separate Microsub client + server diagram
- Add WebSub for optional realtime Microsub server/aggregator support
- Should Vouch go anywhere? Maybe on another diagram?
- Clean-up all the various colors used so they're minimized (per Tufte) and used to clearly convey specific meanings.
- Maybe a variant diagram? Re-orient/reformat diagram to focus on user features enabled by Webmention+microformats first & foremost, and the other protocols only secondarily.
Tools
- https://gojs.net/latest/samples/ has many HTML + JS samples for all sorts of diagrams!
How to make a diagram
Some examples / tips for how to design diagrams to explain things:
- https://twitter.com/nurijanian/status/1593982488044453889
- "How To Explain Anything
(source: unknown)" @nurijanian November 19, 2022
- "How To Explain Anything

See Also
- building blocks
- MSPaint-like tool: https://jspaint.app/ written in Javascript and open sourced: https://github.com/1j01/jspaint
