footnote
This article is a stub. You can help the IndieWeb wiki by expanding it.
A footnote is a typographical convention predating the web for indicating more information is available about a word, phrase, or sentence by the use of an immediately adjacent superscript (usually a number), and the presentation of the same superscript followed by a note, often a citation, in the footer of the page, and sometimes used on the web instead of inline hyperlinks to reduce reader distraction.
Why
Why footnotes instead of hyperlinks
Why use footnotes (rather than or in addition to inline hyperlinks) in posts:
- Enhance reader-focus & reading flow
- Footnotes can remove a perceived urgency to click on links because you know you’ll see them later at the end
- Footnotes to links (and other related information) can both complement the use of inline links, and potentially replace them to reduce the flow-interrupting temptation to click on inline links. For example, as explicitly noted at the top this post:
… in-line hyperlink citations[number] are listed in the References footer of this post. You may procrastinate clicking them until the end for a more in-flow reading experience.
- Save space in POSSE copies: Footnotes help save space when POSSEing to text-only (non-HTML) destinations like Twitter
- Maintain focus while writing: You can use footnotes to denote that you want to add a link somewhere while writing, without having to find a link (and thus disrupting your flow) during the writing process.
Why Unicode instead of ASCII
ASCII footnotes like "^1" or "[1]" can cause readers to take longer and require more effort to read the surrounding text. Two or three ASCII characters like that makes it harder to scan the text in contrast to if it were just prose. The more instances of such extra punctuation inside a sentence or paragraph, the worse the readability.
Unicode superscripts like '¹' use less width & ink, and are thus both less distracting and easier to skim over when scanning text.
How to
Convert ASCII to Unicode superscripts
Summary: allow use of ASCII footnotes ^2 when authoring your personal posts because they are easier to type, and auto-convert them to Unicode superscripts like ².
ASCII footnotes like ^3 are easier to type, yet when inline in prose, can be distracting to readers (see Why Unicode instead of ASCII above).
Small superscript numbers like those in print footnotes are less distracting.
From an authoring perspective, it’s easier to type ^4, and they can (should) be converted into either HTML or Unicode superscript numbers.
However, since most syndication destinations do not accept <sub> or <sup> elements, Unicode superscript numbers are better.
Reference: for Unicode superscript numbers for that: https://en.wikipedia.org/wiki/Unicode_subscripts_and_superscripts#Superscripts_and_subscripts_block
- ⁰ ¹ ² ³ ⁴ ⁵ ⁶ ⁷ ⁸ ⁹
How to markup
You should markup your footnotes with hyperlinks from each inline reference to the expansion in the footer, and in reverse.
One way to do this is to use fragment IDs and fragment hyperlinks in both directions, made unique by use of a prefix unique to the context of the footnotes (e.g. a shortpath unique to a specific post) and then a string like _ref- or _note- respectively, followed by the number of the footnote.
How to style
Since typical fonts and even the generic font families of serif and sans-serif fail to display all 10 Unicode superscripts consistently, e.g.:
- ⁰ ¹ ² ³ ⁴ ⁵ ⁶ ⁷ ⁸ ⁹ — How do these look in your browser? Do the 123 look different from 0,4-9?
You must explicitly style the font of footnote references and expansions to use a font-family (and fallback generic) that supports the entire set. If you’ve followed the markup guidance above, you can use a style rule like this:
a[id*='_ref-'],a[id*='_note-'] { font-family:"Arial Unicode MS",system-ui; }
Here is an inline example of the same series of Unicode numbers as above, styled with that font-family:
- ⁰ ¹ ² ³ ⁴ ⁵ ⁶ ⁷ ⁸ ⁹
The numbers 0-9 above should be the same size & weight, and all be baseline aligned.
How to POSSE
When POSSEing to a plain (non-HTML) text silo (like Twitter, or perhaps email), use the original ASCII style ^1 or [1] because it’s ok for the POSSE version to not look as nice, and you have no idea if the POSSE destination will use actual superscripts to mean something.
IndieWeb Examples
Tantek
 Tantek Çelik has used footnotes on tantek.com posts since at least 2013, and iterated on usage since.
Tantek Çelik has used footnotes on tantek.com posts since at least 2013, and iterated on usage since.
- "[1]" style footnotes since at least 2013 in articles
- "^1" style footnotes since 2016 (since updated)
- '¹' (Unicode superscript) footnotes manually and unlinked in note posts since 2018
- '¹' footnotes & linked automatically from "^" style footnotes since 2023-02-10, which auto-updated posts from 2023-01-06 to e.g. 2023-01-29, and back to 2016 also
Reader Support
This section is a stub. Please expand it with your experience of using readers and how they treat posts with footnotes that are fragment hyperlinked to their expansions at the end of posts and vice versa.
- Monocle renders local fragment links from inside an e-content such that they work (scroll) in the context of Monocle without having to open a new tab / window or otherwise navigate to a different domain.
...
Add yourself here… (see this for more details)
Other Examples
[0],[1],[2],...[n] style footnotes are used often in email communications especially in web standards mailing lists like at W3C, since at least 1995. E.g.
- Recently: https://lists.w3.org/Archives/Public/public-new-work/2023Feb/0002.html
- 1995: https://lists.w3.org/Archives/Public/www-talk/1995MarApr/0054.html
Articles
Brainstorming
ASCII brackets footnotes
Though used in email, there are no known examples of auto-converting ASCII brackets footnotes like "[1]" to Unicode superscripts.
Summary: allow use of ASCII footnotes like [1] when authoring your personal posts because they are easier to type, and auto-convert them to Unicode superscripts like ¹.
ASCII footnotes like [1] are easier to type, yet when inline in prose, can be distracting to readers.
Small superscript numbers like those in print footnotes are less distracting.
From an authoring perspective, it’s easier to type [1], and it can (should) be converted into Unicode superscript numbers.
Regex to find ASCII footnotes
Implementation brainstorms:
- auto-Unicoding of ASCII style footnotes could be done with a well written regex, and footnote expansions could be detected with a linebreak before footnote.
- regex to detect both/either ref & note, then distinguish in code afterwards
- regex: start with '^', 'n', space-or-separation-punctuation (like , : ; ! ?), similar to a regex looking for @-names or #hashtags, except only including numbers (0-9) after the '^' character.
- "^1" should be treated as literal text (pass through)
- "^1, should be treated as a footnote ref
- non-space before '^' -> ref
- possibly also: non-linebreak-space before '^' -> ref
- linebreak before '^' (maybe also check for: after 'n': optional-colon space) -> note
- else treat as literal text, pass through
- with an optional “fragment_prefix” parameter to an existing autolink function, both inline and expansion footnotes could be marked up with unique fragments, and hyperlink to each other
- generate ref frag ID by concatenating fragment_prefix and '_ref-' and number, hyperlink it to its footer expansion
- generate note frag ID by concatenating fragment_prefix and '_note-' and number, hyperlink it to its inline ref
- possibly also (in post-processing outside of autolinking), detect note expansion elements, and add a "⮐" symbol after the note which hyperlinks to its footnote ref
- building on that, detect a block of footnote expansions and markup the whole thing as a list
Sidenotes
- notes/expansions could also be presented as a sidenote in a margin adjacent to the respective in-line reference. see also marginalia
- Tufte_CSS has well designed distinctions between side notes and end notes
How to markup semantics
There are no HTML elements currently for explicitly conveying footnote and reference semantics, however there is some related prior art that could be used for class names to start with:
EPUB type attribute
Prior format example:
EPUB3 https://www.heliconbooks.com/?id=blog&postid=EPUB3Footnotes (js;dr)
For the link…
<a href="#n1" epub:type="noteref" >1</a>
…Note the use of
epub:type="noteref"this tells the reader that this link is not a standard link but a link to a note.The note itself should be inside a new HTML5 semantic tag
…
<aside id="n1" epub:type="footnote" >This is a note<aside>

Docs with consuming code example: https://help.apple.com/itc/booksassetguide/en.lproj/itccf8ecf5c8.html
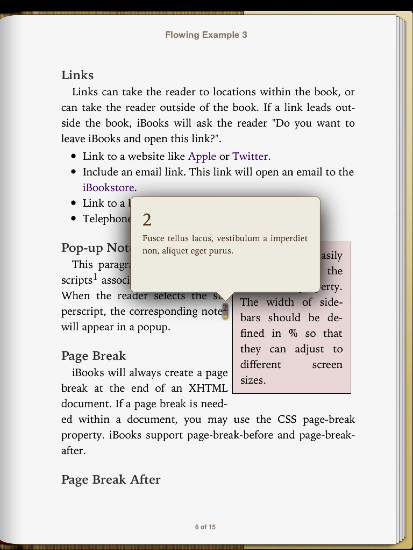
You use two elements to create a pop-up footnote: an anchor (
<a>) element that triggers the popup and the<aside>element that contains the footnote text. Both elements have anepub:typeattribute to identify their purpose:epub:type="noteref"to trigger the popup andepub:type="footnote"to indicate the footnote’s text.
microformats2 property
Potential opportunity here to:
- propose an HTML markup pattern (e.g. a microformats2 property for a footnote and footnote-ref, inside an h-entry)
- write a progressive enhancement polyfill JS that mimics the Apple Books EPUB popup UI for footnotes, using that markup on a page
See Also
- post footer
- marginalia
- FYI: apparently due to inconsistent font support, some combinations of superscript numbers may be misaligned: #190 Possibly incorrect rendering of unicode superscripts in 02.delete-me.md
- Brainstorming: another experiment for a footnote-like element for HTML: https://github.com/ThePacielloGroup/w3c-footnote
- Example with linked Unicode superscripts and return arrows "↩︎" from notes: 2023-02-23 The Fediverse is Already Dead
- WordPress Markdown support of footnotes using even more awkward bracketed hat syntax: 2021-08-04 Footnotes in Markdown
WordPress Markdown supports footnotes … Write [^1] where you want your first footnote link to appear. Then, later in the document, write [^1]: The text of the note
- 2023-01-09 : “Sometimes it’s the little things, like editing a post. Edit a reply, see a comment update on another post.” (archived) is an example long multiparagraph footnotes beyond a reference link. See footnote 2 on PingBack.
- Mastodon example of Unicode superscripts: https://social.bacardi55.io/@bacardi55/statuses/01HP6KWM1EGRVKPN5NBQ725R4T
- 2024-07-06 : History’s Footnotes (archived)
- 2024-08-01 : Footnotes that work in RSS readers (archived), documents what NetNewsWire does to make footnotes available in the reader. Seemingly based on how Feedbin does it, earlier described in 2019:
- 2019-05-17 : Footnotes That Work in RSS Readers (archived)
- related: sidenote example: https://clagnut.com/blog/2395
- related: sidenote whys, designs, and implementations: https://gwern.net/sidenote
- 2024-11-07 : Accessible Footnotes with CSS (archived)
- 2025-07-01 : Give footnotes the boot
-

