obtaining-an-access-token
This article is a stub. You can help the IndieWeb wiki by expanding it.
Collecting notes here before moving them to the appropriate pages.
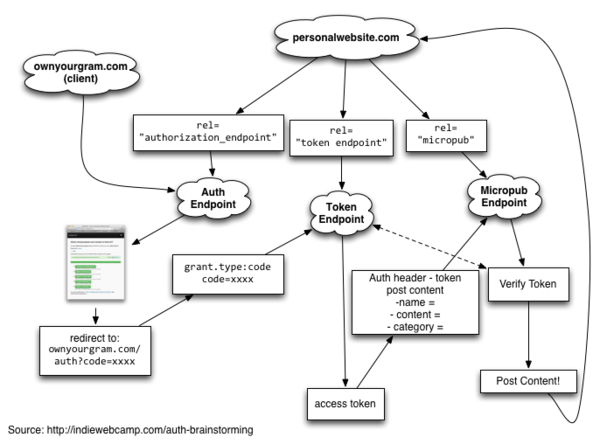
OAuth 2.0 defines three roles: the authorization endpoint, the token endpoint, and the resource server.
In the context of the IndieWeb, the "resource server" will most likely be your website and your micropub endpoint.
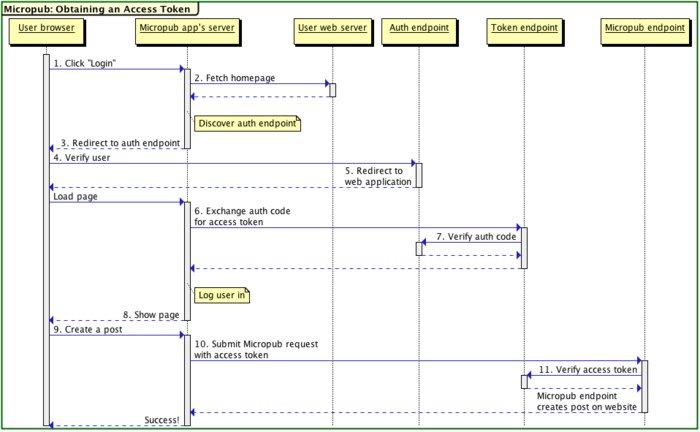
Note: The sequence diagram needs updating to show the indieauth server metadata discovery step.

Manually obtaining your access token
You can use  Sebastiaan Andeweg’s Homebrew Access Token to manually walk through the entire flow if you need to grab a token for yourself. (Currently doesn't support PKCE)
Sebastiaan Andeweg’s Homebrew Access Token to manually walk through the entire flow if you need to grab a token for yourself. (Currently doesn't support PKCE)
There is also  Jamie Tanna's tokens-pls which performs the flow for you, and returns the token(s). This supports PKCE.
Jamie Tanna's tokens-pls which performs the flow for you, and returns the token(s). This supports PKCE.
Examples
In these examples, the following URLs will be used.
The app the user is signing in to is OwnYourGram:
- client_id = https://ownyourgram.com
- redirect_uri = https://ownyourgram.com/auth/callback
The user signing in is Aaron Parecki:
In this example, Aaron has an IndieAuth server running as part of his website
- indieauth-metadata = https://aaronparecki.com/indieauth-metadata
- authorization_endpoint = https://aaronparecki.com/auth
- token_endpoint = https://aaronparecki.com/auth/token
Aaron's micropub endpoint is also on his own domain:
- Micropub Endpoint = https://aaronparecki.com/micropub
Web Sign-In Form
The app, ownyourgram.com, contains a web sign-in form prompting the user to enter their URL to sign in. Upon submitting the form, the app begins the auth process by discovering the user's endpoints.
Discovery
aaronparecki.com points to the two endpoints by specifying rel values on the index page.
<link rel="indieauth-metadata" href="https://aaronparecki.com/indieauth-metadata"> <link rel="micropub" href="https://aaronparecki.com/micropub">
IndieAuth Metadata
The indieauth-metadata URL hosts a JSON document with metadata about the IndieAuth server. This enables a user to delegate to an external IndieAuth server if they wish, where the IndieAuth server is responsible for serving the metadata.
{
"issuer": "https://aaronparecki.com/",
"authorization_endpoint": "https://aaronparecki.com/auth",
"token_endpoint": "https://aaronparecki.com/auth/token",
"scopes_supported": [
"profile",
"email",
"create",
"draft",
"update",
"delete",
"media"
],
"code_challenge_methods_supported": [
"S256"
],
...
}
Authorization Endpoint
The authorization endpoint is responsible for requesting authorization from the user and generating an authorization code. To start the sign-in flow, the client directs the user's browser to the authorization endpoint.
Summary
Request
Values are shown without URL encoding for readability.
https://aaronparecki.com/auth?me=https://aaronparecki.com/&
redirect_uri=https://ownyourgram.com/auth/callback&
client_id=https://ownyourgram.com&
code_challenge=rtVk-LWF0KvE4U_H3TZv0SCjJbP9vQ6f-bM_LOWZ5BU&
code_challenge_method=S256&
state=1234567890&
scope=create&
response_type=code
Response
The authorization server presents this information to the user, and when they approve, generates an authorization code and redirects the user to the redirect URI specified.
HTTP/1.1 302 Found
Location: https://ownyourgram.com/auth/callback?code=xxxxxxxx
state=1234567890
Authorization
The authorization server should present an interface describing the request being made. It must indicate:
- The
client_idmaking the request, which should be a valid URL- If client metadata JSON is found when fetching the client_id, verify the
client_idin the JSON matches the givenclient_idin the request, and display the name and logo to the user. - For backwards compatibility, if an HTML page with h-app markup is found when fetching client_id, verify that any u-url/u-uid property given matches the client_id, and if so display the name and logo/photo properties of the app to ease identification. Note that the client_id MUST always be verified *and* displayed prominently to prevent identity spoofing
- If client metadata JSON is found when fetching the client_id, verify the
- The requested scope
- May include an interface that allows the user to adjust the scope that will actually be granted
If the user approves the request, the authorization endpoint generates an authorization code and redirects the browser to the callback URL. (See authorization-endpoint for more details).
Token Endpoint
The token endpoint is responsible for issuing access tokens. The client sends the authorization code obtained in the previous step and expects to receive an access token in the response.
Summary
Request
Values are shown without URL encoding for readability.
POST https://tokens.indieauth.com/token Content-type: application/x-www-form-urlencoded grant_type=authorization_code& code=xxxxxxxx& code_verifier=760057c08d5cc25ce10d153fc76f653b72cfb1c26b78028ace6f759a& redirect_uri=https://ownyourgram.com/auth/callback& client_id=https://ownyourgram.com
Response
The token endpoint verifies the authorization code, ensuring the SHA-256 hash of the provided code_verifier matches the code_challenge provided in the authorization request, and issues an access token in response. The response format should be a JSON OAuth token response.
HTTP/1.1 200 OK
Content-Type: application/json
{
"access_token": "XXXXXX",
"token_type": "Bearer",
"scope": "create",
"me": "https://aaronparecki.com/"
}
Micropub Endpoint
At this point, the client now has an access token that can be used on the user's Micropub endpoint. The Micropub endpoint will validate the access token and process the request.
See micropub for more details.