authorization-endpoint
This article is a stub. You can help the IndieWeb wiki by expanding it.
An authorization endpoint is an HTTP endpoint that micropub and IndieAuth clients can use to identify a user or obtain an authorization code (which is then later exchanged for an access token) to be able to post to their website.
Authorization Endpoint Flows
Flows Required by the Spec
From a client app’s point of view (and as required by the indieauth spec), an authorization endpoint must support the following request flows:
- A GET request (sent from the user’s browser via a redirect) with a query string containing authorization code request parameters. The response to this request is shown to the user, and is out of scope of the spec, but if successful it should result in the user being redirected to the
redirect_uriparameter withcodeandstatequery string parameters. - A POST request to exchange an authorization code for profile information. Should return a JSON response body with either an error or a
meresponse, optionally with profile information.
In practice, the authorization endpoint typically has to handle authenticating the user, presenting a consent screen, and handling the consent screen form submission, before redirecting to the client app’s redirect_uri. A common way to handle this is as follows:
- authorization request: a GET request which the user was redirected to from their client app, with code request parameters in the query string.
- If the request is not authenticated (i.e. the user is currently logged out): perform authentication (usually by redirecting to a login page) and restart the flow.
- If the request is authenticated (i.e. the user is currently logged in): validate the code request parameters, and return either an error response if invalid, or a consent screen response if valid.
- consent form submission: a POST request containing data submitted from the consent screen form. MUST be CSRF-protected.
- If the submitted data is invalid, return an error response
- If the submitted data is valid, build an authorization code, and return a 302 Redirect response to the
redirect_uri, withstateandcodequery parameters.
- auth code exchange for profile information: a POST request with auth code which results in a JSON response. Similar to the token endpoint flow. MUST NOT be CSRF-protected.
- If the provided code, verifier and client ID are valid, return a JSON response containing
{"me": "https://me.example.com"}and optionally profile information. - If the request was invalid, return a JSON OAuth2 error response
- If the provided code, verifier and client ID are valid, return a JSON response containing
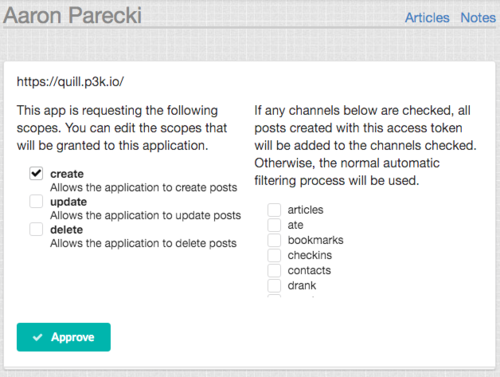
The consent screen is specific to the authorization server, and can vary widely in design and capabilities from server to server. See Consent Screen for more UI examples.
Creating an Authorization Endpoint
For the most up-to-date information on IndieAuth authorization endpoints, see the IndieAuth Living Standard. For updates on recent changes to the spec, see: IndieAuth Spec Updates 2020.
IndieWeb examples
The following people have an authorization endpoint on their own domain:
 Aaron Parecki at https://aaronparecki.com/auth as of 2016-04-13
Aaron Parecki at https://aaronparecki.com/auth as of 2016-04-13 Sebastiaan Andeweg at https://seblog.nl/auth as of IndieWebWeek 2017 in Düsseldorf and Nürnberg.
Sebastiaan Andeweg at https://seblog.nl/auth as of IndieWebWeek 2017 in Düsseldorf and Nürnberg. Martijn van der Ven at http://vanderven.se/martijn/auth/ as of 2017-06-30, selfdogfooding with selfauth.
Martijn van der Ven at http://vanderven.se/martijn/auth/ as of 2017-06-30, selfdogfooding with selfauth. Jeena Paradies at https://jeena.net/indieauth as of IndieWebCamp 2017 in Berlin
Jeena Paradies at https://jeena.net/indieauth as of IndieWebCamp 2017 in Berlin
Other Examples
Software implementing the authorization endpoint spec
Using an Authorization Service
You can use an existing authorization service such as indieauth.com if you don't want to build your own authorization service.
Open Source Authorization Endpoints
- indieauth.com - written in Ruby, the software that runs indieauth.com
- selfauth - written in PHP
- befitting-price a node.js authorization server on Glitch.com
FAQ
Why are auth codes verified with a POST instead of a GET
If auth codes are sent as a GET request in the query string, they may leak to log files or the HTTP "referer". The decision was made by the OAuth 2.0 working group to use POST requests and the HTTP Authorization header for sending these sensitive tokens and auth codes.
Can the authorization codes be used more than once
No, the authorization code must not be used more than once. If the code is used more than once, the authorization server must deny the request.[1] A maximum lifetime of 10 minutes is recommended for the authorization codes, although many implementations have a lifetime of 30-60 seconds.
Can I add additional parameters for the authorization request
No, but you can use the "state" parameter to encode or reference additional application-specific parameters. The state parameter will be passed around and was designed for this purpose as well as to prevent CSRF attacks.
Does the auth server have to support the state parameter
Yes, the state parameter can be used by the client to maintain state between the request and the callback, so the auth server must support it. It is also used to prevent CSRF attacks.
What is IndieAuth: authorization_endpoint
Previously, there was a recommendation to have authorization endpoints return an HTTP header IndieAuth: authorization_endpoint. It was thought that this was necessary in order to avoid false positive matching of endpoints on indieauth.com. After some thought, this is not a necessary step, so this recommendation has been dropped.