OpenSearch
This article is a stub. You can help the IndieWeb wiki by expanding it.
OpenSearch is a specification and web browser feature for publishing, discovering, and adding new search engines to browsers, supported by the IndieWeb community site and a few personal sites.
According to OpenSearch's Introduction, "OpenSearch is a collection of simple formats for the sharing of search results."
Why
At a minimum you should add OpenSearch support to your personal site so you can install your personal site’s search feature into your browser's search options, to more quickly search your own site right from the browser’s address bar!
Adding an OpenSearch specification to a search feature you own (like on your site or service) enables people to query your search engine from their browser address bar. This provides a more convenient interface for search, both for yourself as well as visitors who want to find specific posts or explore your site's content on a particular query.
How to
OpenSearch descriptions are specifically-formatted XML documents that site authors may link to from within an HTML page. OpenSearch-aware browsers may then allow users to take advantage of the site author's specified search engine.
How to add OpenSearch options to a browser
See: https://jamesg.blog/2024/10/13/search-engine-shortcuts-firefox/
How to add OpenSearch to your site
To add OpenSearch to your site search engine, you must first prepare an OpenSearch manifest, like the one seen in the example below. Next, you must add a tag to your pages that browsers use to discover your search specification.
Manifest Example
<?xml version="1.0" encoding="utf-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>example.com</ShortName>
<Description>Search example.com.</Description>
<Url type="text/html" template="http://example.com/?q={searchTerms}"/>
</OpenSearchDescription>
The OpenSearch 1.1 Draft specification fully details the required and optional elements that may be included in an OpenSearch description.
Link Tag Example
Browsers rely on a link tag to discover your OpenSearch manifest.
Here is an example of a link tag that makes your OpenSearch file discoverable to browsers:
<link rel="search" type="application/opensearchdescription+xml" title="IndieWeb Search" href="https://indieweb-search.jamesg.blog/search.xml">
This example is taken from IndieWeb_Search.
You can use the title attribute to specify the name of your search. The rel=search attribute tells your browser that the resource linked by the href attribute provides a search feature for the current page or site.
IndieWeb Examples
Christian Weiske provides an OpenSearch description on http://cweiske.de/, utilizing site search on his own search engine at http://search.cweiske.de.
 Jason Garber provides an OpenSearch description on sixtwothree.org since 2016-02-15, delegating search to DuckDuckGo.
Jason Garber provides an OpenSearch description on sixtwothree.org since 2016-02-15, delegating search to DuckDuckGo.
Previous Examples
- IndieWeb Search provides an OpenSearch description on its website. This search description lets anyone browse IndieWeb Search directly from their browser navigation bar in supported browsers.
Browser Examples
Firefox
See: https://jamesg.blog/2024/10/13/search-engine-shortcuts-firefox/
Chrome
Chromium 48
In the following example, a user has previously visited cweiske.de and Chromium recognizes its OpenSearch description, indicated by the following markup in the page's <head>:
<link rel="search" title="cweiske.de" type="application/opensearchdescription+xml" href="/opensearch.xml"/>
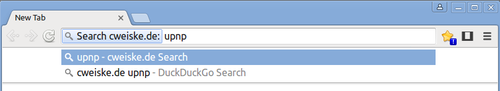
Typing "cweiske.de" in the browser's search bar shows the message, "Press tab to search cweiske.de":
After pressing tab, "Search cweiske.de" in the browser's search bar is presented with a blue background and a user can type a search term:
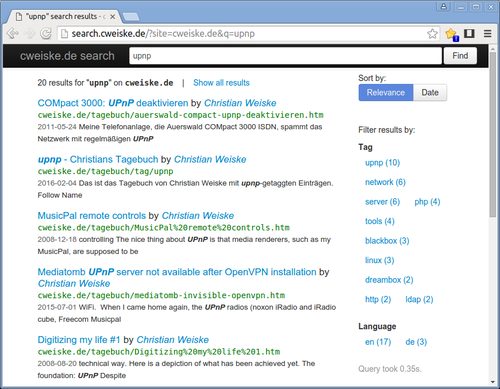
Pressing return, the user initiates a search and is presented a search results page:
Articles
Blog posts and articles about OpenSearch:
- 2024-10-13
 capjamesg: Search engine shortcuts in Firefox
capjamesg: Search engine shortcuts in Firefox - 2011-07-11
 Aaron Parecki: How to let Google power OpenSearch on your website
Aaron Parecki: How to let Google power OpenSearch on your website