performance


![]()



This article is a stub. You can help the IndieWeb wiki by expanding it.
Performance typically refers to the speed, responsiveness, and initial load of a website; performance may also refer to the post type, performance. Poor silo performance can be a motivation for setting up, using, publishing to your own website.
Badly written Javascript, particularly poor use of frameworks, can cause bad site performance, perhaps an example of:
Tools
- Google PageSpeed Insights
- webpagetest.org can give you some ideas how and what to optimize
- thinkwithgoogle.com analyse your website for mobile/desktop with scoring and recommendations to fix issues based on different criteria of importance to get a better scoring.
See Also
- latency
- UX
- principles
- why
- js;dr
- https://aaronparecki.com/2016/12/31/11/day-11-simpler-fonts
- 2017-10-22 Alex Russell: Can You Afford It?: Real-world Web Performance Budgets
- 2018-01-17 https://webmasters.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
- https://danluu.com/web-bloat/
- https://twitter.com/slightlylate/status/996195317493129216
- "The web is getting slower because no matter how much faster we make Chrome, developers abuse users with ever-larger piles of JS: https://httparchive.org/reports/state-of-javascript
...and JS is the most expensive thing: https://infrequently.org/2017/10/can-you-afford-it-real-world-web-performance-budgets/" @slightlylate May 15, 2018
- "The web is getting slower because no matter how much faster we make Chrome, developers abuse users with ever-larger piles of JS: https://httparchive.org/reports/state-of-javascript
- https://httparchive.org/reports/state-of-javascript
- https://infrequently.org/2017/10/can-you-afford-it-real-world-web-performance-budgets/
- 2015-03-05 Why Your Brain Hates Slowpokes
We now insist that Web pages load in a quarter of a second, when we had no problem with two seconds in 2009 and four seconds in 2006.
- https://github.com/patrickhulce/third-party-web
- https://larahogan.me/performance/ - good resources, talks, presentations on web performance
- https://twitter.com/kevinmarks/status/1105224156818354179
- "Oi, @Google - stop choking the microbursts of WiFi I get at each stop on the tube trying to download this. Wait until I have my good mobile connection again." @kevinmarks March 11, 2019
- Thread: https://twitter.com/lenish/status/1139251280872787968
- "Want to see if your website is a performance hog? Try viewing it in a browser over X11 forwarding. So many website loading spinners saturate a 1gbps network connection, and for what? You can have a spinner that doesn't.
Most of your users don't have a 201[789] high end laptop." @lenish June 13, 2019
- "Want to see if your website is a performance hog? Try viewing it in a browser over X11 forwarding. So many website loading spinners saturate a 1gbps network connection, and for what? You can have a spinner that doesn't.
- Thread: (yes please stop using so much JS, it shows you really don’t care about most of the online planet) https://twitter.com/slightlylate/status/1139684093602349056
- "People sometimes suggest I should calm down about web performance because the web feels fine on *their* phone.
@DasSurma and I pulled a little data to try to visualise why that might be both true and not particularly relevant:" @slightlylate June 15, 2019
- "People sometimes suggest I should calm down about web performance because the web feels fine on *their* phone.
- https://twitter.com/katiehempenius/status/1133209127000379393

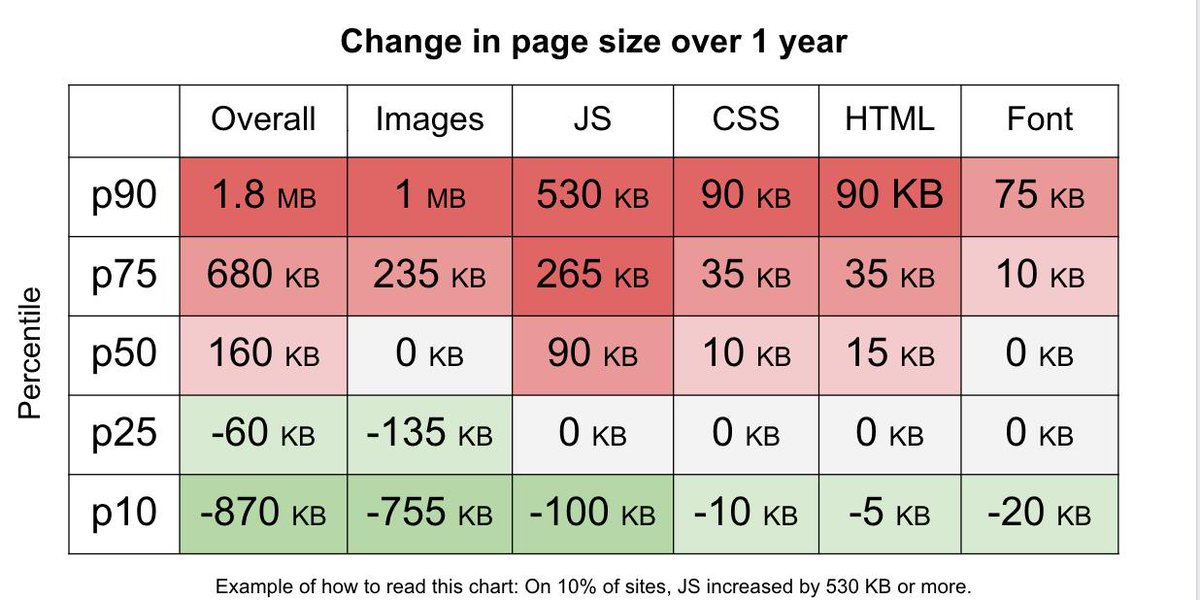
- "How many sites* are getting larger?
Over 1 year:
70% of sites got larger.
47% of sites increased JS by 100 KB+.
18% of sites grew by 1 MB+.
* Alexa Top 10K sites, July 2018 vs July 2017, via @HTTPArchive" @katiehempenius May 28, 2019
- "How many sites* are getting larger?
- 2019-10-30 Location, Privilege and Performant Websites
Assuming all of your customers are living the same life, with the same privilege, with the same access to fast internet and data is the quickest way to ensure you’re excluding some of them and not providing the same level of service the rest get.
- example: https://twitter.com/kornelski/status/1280153973505302532
- "I've built https://lib.rs. Several people asked me "how did you make it *so fast*? Was it a framework? SeviceWorker? WASM?"
Nope. It's plain HTML. There isn't a single line of JavaScript anywhere. Only cacheable static files." @kornelski July 6, 2020
- "I've built https://lib.rs. Several people asked me "how did you make it *so fast*? Was it a framework? SeviceWorker? WASM?"
- advocacy and a user-submitted light-weight website leaderboard of sorts: https://1mb.club/
- 2022-03-15 Making the world’s fastest website, and other mistakes
- https://twitter.com/slightlylate/status/1559581251979251712
- "It's a great point.
Going one level deeper, reliably good performance is the foundation of accessibility too!
Experiences that are get much slower based on device and network situation are exclusionary." @slightlylate August 16, 2022
- "It's a great point.
- https://mstdn.io/@wolf480pl/110611743551377199
- "The year is 2023. Most people in developed countries have broadband access to the internet. Long gone are the days of 56k modems and waiting for pictures on a website to load. These days we wait for the text to load." @wolf480pl June 26, 2023
- Examples of tiny websites that have high performance: https://brr.fyi/ and https://thehtml.review/ via https://waxy.org/2023/07/the-tiny-awards-winner/
- Tool for measuring various site performance metrics: https://treo.sh/sitespeed/ e.g. https://treo.sh/sitespeed/tantek.com
- https://mastodon.social/@danluu/112107129233149155
- "How web bloat impacts users with slow devices:https://danluu.com/slow-device/" @danluu March 16, 2024
- 2024-03-17 Modern web bloat means some pages load 21MB of data - entry-level phones can't run some simple web pages, and some sites are harder to render than PUBG
… modern web and app design is increasingly trending toward an unrealistic assumption of ever-increasing bandwidth and processing.
- tool/service: WebPageTest