embed
This article is a stub. You can help the IndieWeb wiki by expanding it.
embed is code (usually just HTML like an iframe, sometimes with JS) for showing content from another website on your website or inside a post that is included by viewer’s browser and typically has some interactive aspect (more than just a static image / audio / video file).
Related spec:
Why
There are lots of reasons to embed content (transclude) from another website into your posts. E.g. some common use-cases:
- Embedding a note (or a tweet or toot) as a pull-quote or citation
- Add a CC-licensed image from Flickr to your post to illustrate a point
- ...
How to
How to display other embeds
Use an <iframe> or similar markup recommended by the person (or service) publishing the original content you want to embed.
- If you use an
<iframe>tag to embed, be sure to provide accessible alternative text in itsaria-labelattribute (see MDN docs, dev opera article) as it’s better for alt text than thetitleattribute which has other presentational effects.
- If you want to explicitly mark up your embeds for discovery, indexing, etc., use h-cite to to indicate the presence of the embed, with at least a
u-urlon the element that does the literal embedding of the content, e.g.<img>or<iframe>.
(actual minimal HTML + h-cite example would be good here)
WARNING:
- DO NOT use properties like
u-photooru-videoon an embedding element without wrapping it in an h-cite. Doing so associates that content directly with your ownh-entry, which presumably lists you as ap-author, thereby erroneously claiming that you took and/or own the content being embedded which is unlikely if you are embedding it from another site.
How to publish embed URLs
Publish URLs to embed versions of your permalinks at similar URLs, e.g. a canonical permalink suffixed with /embed.
To enable rel embed discovery on post permalink pages:
- link from a post permalink to the embed thereof with
rel=embede.g.:<link rel="embed" href="{permalink}/embed" />- where {permalink} is the post permalink URL
On each embed page:
- put rel-canonical on the link back to the postpermalink, e.g. the linked published (or updated) datetime.
How to discover embed URLs
Consuming code should look for a rel with embed value and use that to auto-discover the embedding URL to present as a UI to publishers etc.
IndieWeb Examples
This section is a stub. You can help the IndieWeb wiki by expanding it.
Do you support such "embed" URLs on your site? Add yourself below!
Sorted roughly by date implemented/published (write a blog post about it when you implement it and cite that!)
Benji
![]() benji -- Support by adding /embed to any post, since 2024-10-24. See https://www.benji.dog/notes/1729739188/
benji -- Support by adding /embed to any post, since 2024-10-24. See https://www.benji.dog/notes/1729739188/
Kupietz
 Mike Kupietz -- Support by adding /embed or ?embed to any post or page, since 2024-10-30. Renders content without any Wordpress template features (more accurately, renders it using a template that consists solely of a call to the the_content(); function within the Wordpress loop.) Also implements ?title, ?author, and ?tags URL parameters to optionally include post title, author, and/or tags in embed content. See https://michaelkupietz.com/?p=10887 (As an example, this page includes "The Infinity Iframe", an iframe embed of its own content. Don't follow it too far down or you may never return. Also: addresses some apache Content Security Header configuration concerns, also mentioned below in Brainstorming — Content Security Policy Rule Concerns.)
Mike Kupietz -- Support by adding /embed or ?embed to any post or page, since 2024-10-30. Renders content without any Wordpress template features (more accurately, renders it using a template that consists solely of a call to the the_content(); function within the Wordpress loop.) Also implements ?title, ?author, and ?tags URL parameters to optionally include post title, author, and/or tags in embed content. See https://michaelkupietz.com/?p=10887 (As an example, this page includes "The Infinity Iframe", an iframe embed of its own content. Don't follow it too far down or you may never return. Also: addresses some apache Content Security Header configuration concerns, also mentioned below in Brainstorming — Content Security Policy Rule Concerns.)
Add yourself!
Add yourself here… (see this for more details)
Service Examples
LibreFM
 Dr. Matt Lee -- added embeds to libre.fm permalinks since 2024-10-23, see https://github.com/foocorp/hacienda/issues/53
Dr. Matt Lee -- added embeds to libre.fm permalinks since 2024-10-23, see https://github.com/foocorp/hacienda/issues/53
- 2024-10-27 blog post announcing the embed feature: https://blog.libre.fm/2024/10/libre-fm-blog-launches-update-for-october-27th-2024/
Software Examples
Mastodon
Since version (???), Mastodon supports putting /embed on the end of a post permalink to retrieve an ultra-minimal (no JS required) HTML version of a post, suitable for embedding via an <iframe>.
Examples:
- Mastodon 4.3.x: https://indieweb.social/@brettk/111413186987516565/embed (unfortunatley now js;dr)
- Mastodon 4.2.x: https://social.coop/@mattl/112018447716032177/embed (with actual text content marked up with HTML)
Embedding Examples
Good and interesting examples of embedding content from others.
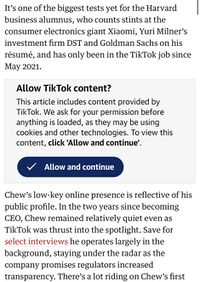
The Guardian
When The Guardian embeds a TikTok video, they show a consent banner in place of the embed, that allows you to opt-in to load that specific TikTok video.
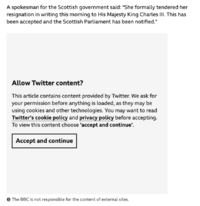
BBC
When the BBC embeds a Tweet (and media from other sites [citation required]), they show a consente banner. You must opt in to load the third-party embedded media before it renders on the page.
Silo Issues
tracking
When you embed a resource from a silo inside a post on your site, your are exposing people using your site to being tracked by that silo.
- AVOID Instagram’s embed code because adding it will lower your page ranking due to norobots from IG https://www.seroundtable.com/google-warns-about-instagram-embeds-indexing-28036.html
- ^^^ more details: https://twitter.com/glenngabe/status/1160881702211936256
- "Via @johnmu: Switch from normal embedded images to Instagram embeds & see a big drop in image search traffic? That's because IG uses iframes & the meta robots tag using noimageindex. That's a big problem. John tested this & I just ran a quick test too: https://www.youtube.com/watch?v=zm7mn2sGuyw&t=29m38s" @glenngabe August 12, 2019
(stub)
As of 2022-??? Twitter tweet embeds show awkward empty blocks when the tweet is deleted.
Brainstorming
HTML fragment embed markup
What is the minimum necessary for the HTML at an embed URL?
Perhaps just a <div class="h-entry"> with visible properties for:
- author (name, photo)
- content (or summary)
- date published/updated hyperlinked to u-url permalink (with also rel-canonical perhaps for converse discovery)
Needs full example.
brainstorming idea #1 from  Paul Watson
Paul Watson
<blockquote class="h-embed" cite="https://example.org/permalink-url/embed">
<div class="h-entry">
...
</div>
</blockquote>
- basic markup - a blockquote element containing the above content (author name, text content, date of publication) as of the time of embedding, marked up with relevant microformats, and a URL to the {permalink}/embed URL in the cite attribute - this content is visible in embedding site even if embedded site dies
- Embedding site can choose to implement some JavaScript that overwrites some/all embedded content by fetching the latest content (inc. embedded images/media) available at {permalink}/embed URL, perhaps in an iframe inside the blockquote element
- Embedding site can choose to to implement some JavaScript to pull in extra metadata (replies/likes/reposts, profile pic, last updated date, CSS/style info etc) from {permalink}/embed URL
This puts the level of trust of the live content of the embedded site in the hands of the embedding site.
An implementation could display the basic markup by default (what the embedder was actually mentioning/quoting/replying to at time of embedding) and present an option to the reader to view the enhanced version (latest updated version, remote content such as images, etc) at the click of a link via JS or choose to display the current version from the embeddee's site by default (and display a JS link to view the original version, if they choose).
redirection to embed rather than framebusting
If your site supports embed versions of your posts:
Instead of framebusting someone using an iframe to embed one of your permalinks, use such framing-detection techniques to redirect framing of your post permalink to the embed of that permalink!
How to embed content from other sites
Thoughts and concerns about embedding:
site death
- If the site supplying the embedded content dies, what should remain visible on the site embedding that content?
 Paul Watson: I'd suggest author name, summary/text content (no remote images or media), date published/updated, and the hyperlink
Paul Watson: I'd suggest author name, summary/text content (no remote images or media), date published/updated, and the hyperlink
live updates concerns
- Potential problems with live updates of embedded content
"You can’t edit the content of tweets once they had been published. But you can change some of the material that is displayed – specifically your profile picture and your display name.
So, over lunch I took a few minutes to create a new profile picture and I changed my display name to “The Mail Lies”. And now my tweet looks how you see it above. It looks the same on the Mail article.
...
So remember boys and girls, publishing unfiltered user-generated content on your web site is always a dangerous prospect."
Standards on including title/tags? by  Mike Kupietz
Mike Kupietz
Should there be a standard as to whether an embed includes or title (and maybe tags) in the embedded content, or just the content? Obviously, with something like embedding a tweet, title is irrelevant. But embedding a post, title and tags are relevant. Should there be a recommended standard? I'm thinking, for simplicity, we should say embeds are content only, and title and tags are metadata. Wonder what others think though, whether this is even worth having a recommended standard on or not. UPDATE: Perhaps moot. I've implemented these, and author, as optional URL parameters.
Content Security Policy Rule Concerns (Embedded Content site) —  Mike Kupietz
Mike Kupietz
I had some issues today that I thought were germane enough to the topic to be worth mentioning here.
After getting the stuff described higher up on the page implemented, I realized my CSP rules were blocking iframe embeds of the content I was specifically advertising as embeddable. I didn't want to open my whole site up to iframing, so I wanted to set up some rules in .htaccess to check the URL and allow frame-ancestors * only for urls ending in /embed/ or containing an ?embed parameter, the two ways I'd chosed to make the embed content accessible. Well, long story short: the obvious (simplest) way to do this was to replace my .htaccess file's original Header set Content-Security-Policy "[all my original rules]; frame-ancestors 'self'" line with:
<If "%{REQUEST_URI} =~ m#embed# || %{QUERY_STRING} =~ m#(?:^|&)embed(?:&|$|=)#">
Header set Content-Security-Policy "[all my original rules]; frame-ancestors 'self' *"
</If>
<Else>
Header set Content-Security-Policy "[all my original rules]; frame-ancestors 'self'"
</Else>
(I actually used m#/embed/# for the first regex but I'm trying to show the simplest-case example here.)
Well, as it turns out, this is wrong, wrong, wrong because of an apparent bug in apache mentioned at https://processwire.com/talk/topic/23000-apache2-blocks-dont-work-with-regex-matches-against-the-request_uri-variable/ which says that <If> blocks don't work with %{REQUEST_URI} (actually, that page says regex comparisons don't work, but even direct string comparisons didn't work for me).
The fix was pretty simple: compare against %{THE_REQUEST} instead of %{REQUEST_URI}. The regex had to be slightly different as there's more characters in %{THE_REQUEST} after the URL, but it was trivial, I just used <If "%{THE_REQUEST} =~ m|/embed/?(?:[ ?#])| || %{QUERY_STRING} =~ m#(?:^|&)embed(?:&|$|=)#"> (Much appreciation to  gRegor Morrill for spotting this, as well as
gRegor Morrill for spotting this, as well as  Paul Watson for putting some cogitation in as well.)
Paul Watson for putting some cogitation in as well.)
Hopefully this will save someone in the future the five consarned hours I spent trying to figure out what in sam hill was going on with this thing today.
Content Security Policy Rule Concerns (Embedding Content site) —  Paul Watson
Paul Watson
After considering the above from  Mike Kupietz it should also be noted that it's not just the embedded-content-owner's CSP rules that need opening up, but also those on the site that is embedding the content.
Mike Kupietz it should also be noted that it's not just the embedded-content-owner's CSP rules that need opening up, but also those on the site that is embedding the content.
For example, I have the frame-src directive restricted to just a handful of sites that I allow to embed content (archive.org, vimeo, and a few others).
I'd either have to add new domains to the frame-src directive every time I wanted to embed a piece of content from a site I hadn't embedded content from before, or I'd have to drop any frame-src restrictions altogether, with all the security implications that come with that.
See Also
- autoembed
- display-guidelines
- Criticism: 2022-04-06 TechCrunch: Twitter is wiping embeds of deleted tweets from the web /
Previously, a deleted tweet embedded in a web page would still display the text content of a tweet. Now that text is gone, showing only a blank box.
- 2022-04-06 Hacker News comments on: Twitter is using its embedded JavaScript to hide tweets that have been deleted
- https://adrianroselli.com/2021/01/bulletproofing-embedded-tweets.html
- oEmbed
- how to markup someone else's embed with an iframe, also use 'title' attribute per https://chat.indieweb.org/dev/2024-11-02/1730567798627700
- "Moving here from #indieweb: if you're using iframes to embed an /embed of someone else's post, you should put the summary (property? elided content?) of that post as plain text in the 'title' attribute on the iframe. See: https://developer.mozilla.org/en-US/docs/Web/Accessibility/Understanding_WCAG/Text_labels_and_names#use_title_attribute_to_describe_iframe_content" @[tantek] November 2, 2024
 Tantek Çelik brainstorming inside embed page markup: same as permalink h-entry markup except with blockquote h-cite instead and rel=canonical to u-url and minimal inline styling to match post permalink styling
Tantek Çelik brainstorming inside embed page markup: same as permalink h-entry markup except with blockquote h-cite instead and rel=canonical to u-url and minimal inline styling to match post permalink styling Tantek Çelik brainstorming how to markup inside embed page: context considerations: in middle of someone else's longer article (simple version: inside their quote post), as a reply-context at top of someone else's reply post (or inside their reply-chain), as a comment inside someone else's post's comments section. As copypaste markup or as iframe in all those.
Tantek Çelik brainstorming how to markup inside embed page: context considerations: in middle of someone else's longer article (simple version: inside their quote post), as a reply-context at top of someone else's reply post (or inside their reply-chain), as a comment inside someone else's post's comments section. As copypaste markup or as iframe in all those.- A minimal Mastodon embed implementation