Twitter Cards
This article is a stub. You can help the IndieWeb wiki by expanding it.
Twitter Cards are Twitter's use of OGP and their own proprietary <meta> tags to provide link-preview information as part of tweets with links.
The standard alternative to Twitter Cards is microformats, in particular, use the following on the <body> tag:
- h-entry for information about the page (page name, summary, content, permalink, date published etc.), and optionally for special types of posts
- h-card for author information (or use rel-author to link to your home page or contact page with an h-card)
- h-product for product information
How to
(stub section)
- to-do: write-up subsections here akin to The-Open-Graph-protocol#How_To like "How to set title" etc. that state why you don't need twitter:title because Twitter will get the information from (insert standards-based alternative here). etc.
How to validate
Twitter offers an official validator tool, however they removed the preview functionality of it 2022-08-02 in favor of using the Tweet Composer form on twitter.com or in the app [1].
To do this, start to create a new Tweet and paste the link into the Tweet Composer - there should be no need to post the Tweet, as the card preview will render automatically if the URL has appropriate card metadata. If the card does not show in Tweet Composer, you may wish to troubleshoot.
 gRegor Morrill 2023-02-09: I tried the Tweet Compose method and had mixed results. I believe the og:image is still being cached asynchronously by Twitter (even when og:image:width and og:image:height are set), so the image was not showing up initially. I retried about 15 minutes later and then it showed up. Often the og:title and og:description would not show up until the image was cached, which really doesn't make sense.
gRegor Morrill 2023-02-09: I tried the Tweet Compose method and had mixed results. I believe the og:image is still being cached asynchronously by Twitter (even when og:image:width and og:image:height are set), so the image was not showing up initially. I retried about 15 minutes later and then it showed up. Often the og:title and og:description would not show up until the image was cached, which really doesn't make sense.
User-Agent
When fetching card metadata, Twitter sends a User-Agent header containing "Twitterbot" (followed by some version number or other information). To avoid metacrap, dynamic websites can choose to conditionally enable Twitter card metadata based on this User-Agent string.
Card Types
Twitter has a particular twitter-specific set of card types that you can set with the meta name twitter:card, e.g.
- <meta name="twitter:card" content="summary" />
- <meta name="twitter:card" content="summary_large_image">
- <meta name="twitter:card" content="photo" />
- <meta name="twitter:card" content="gallery" />
- <meta name="twitter:card" content="app">
- <meta name="twitter:card" content="player">
- <meta name="twitter:card" content="product">
Player Card
The “player” type twitter:card can be used to show embeddable media from an original post on Twitter for the POSSE copy.
Example: Adlerweb podcast post uses YouTube to show their video in the original post, and use a player card to also show it on the Twitter POSSE copy. This way they get to link to their own site rather than to YouTube.
The markup they use for this:
<meta name="twitter:card" content="player"> <meta name="twitter:creator" content="@adlerweb"> <meta name="twitter:site" content="@adlerweb"> <meta name="twitter:title" content="BitBastelei #270 – Lii-500 Batterieladegerät (18650, Ni-HM, etc)"> <meta name="twitter:description" content="Ich nutze häufig Li-Ion-Akkus der Bauform 18650 - egal ob Eigenbau-Powerbank, Taschenlampe oder mobile Sensoren, die Zellen sind recht praktisch. Viele dieser Zellen sind nicht neu, sondern aus alten"> <meta name="twitter:image" content="http://i.ytimg.com/vi/SmpG4biWRew/maxresdefault.jpg"> <meta name="twitter:player" content="https://www.youtube.com/embed/SmpG4biWRew"> <meta name="twitter:player:stream:content_type" content="video/mp4; codecs="avc1.42E01E1, mp4a.40.2""> <meta name="twitter:player:width" content="435"> <meta name="twitter:player:height" content="251">
Custom Domain String
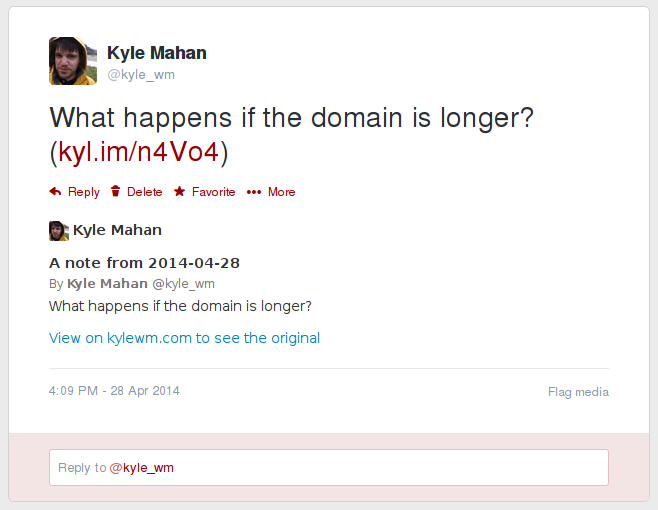
Twitter generates a "View on ..." link using the meta property twitter:domain. This string does not have to be a valid domain and can include custom text. For example, the tag:
<meta name="twitter:domain" content="kylewm.com to see the original"/>
Gives the string "View on kylewm.com to see the original"
IndieWeb Examples
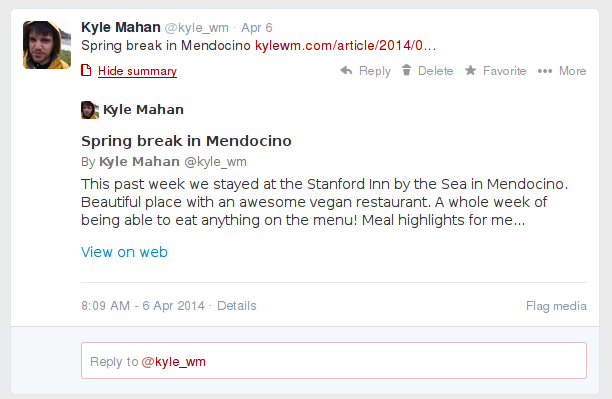
- Kyle Mahan serves twitter card metadata when User-Agent contains Twitterbot since 2014-04-28. (Original)
 .
.I stopped selectively hiding Twitter metadata on 2014-06-26. It was a cute trick but made debugging difficult when e.g., my code picked up another user's avatar as if it was a photo post

 Aaron Parecki includes Twitter card metadata (and Facebook OGP tags) on post permalinks since 2018-01-05
Aaron Parecki includes Twitter card metadata (and Facebook OGP tags) on post permalinks since 2018-01-05
Silo Examples
YouTube
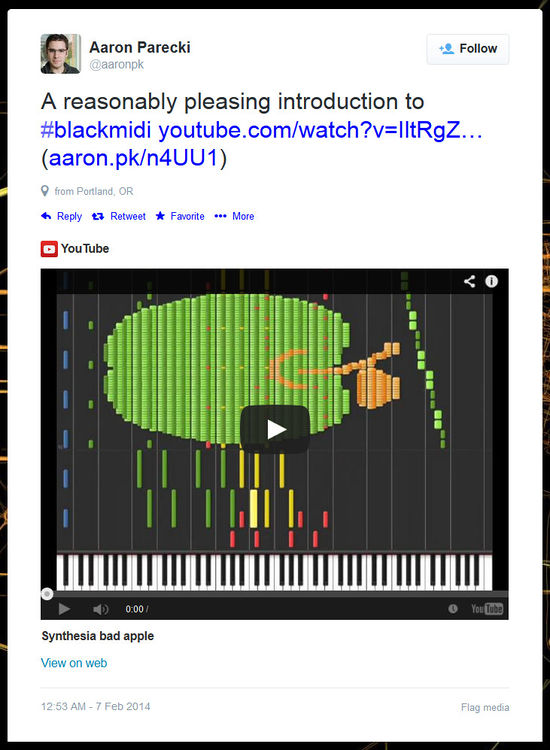
YouTube embeds some Twitter Card information. Thus when a tweet has a YouTube video link, Twitter shows a posterframe and other information about the video:
Example 1: https://twitter.com/aaronpk/status/431712331555287042
Also, compare this with the original note; it also uses a card: http://aaronparecki.com/notes/2014/02/07/1/blackmidi
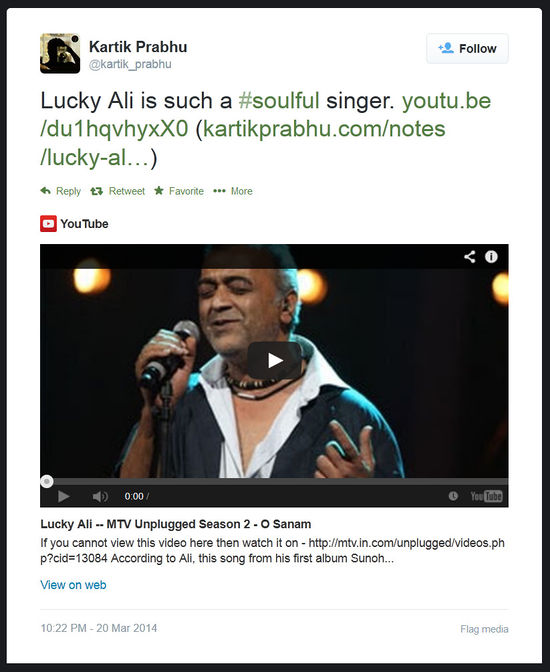
Example 2: https://twitter.com/kartik_prabhu/status/446879447702990848
The original note does not use a card, currently: http://kartikprabhu.com/notes/lucky-ali-soulful
Troubleshooting
SSL Handshake Error
Twitterbot is running on a Java version that does not support strong HTTPS encryption (e.g. a 4K-DH encryption leads to "SSL Handshake errors" and the Twitter Cards do not show up). This can be circumvented by selectively serving Twitterbot an unencrypted version of the page: https://sebastiangreger.net/2017/02/twitter-cards-ssl-handshake-error-on-uberspace/