hovercard
This article is a stub. You can help the IndieWeb wiki by expanding it.
A hovercard is a brief overview, usually including thumbnail, name, and description, that is shown in a rectangle overlapping in-context when you hover over something like a link, typically richer than a plain text tooltip.
Why
You should show a hovercard over links to people and other things to provide your reader a bit more information about what you're linking to instead of making them have to click through to find out.
How
No generally agreed upon mechanism yet, however link-preview publishing may be a good start.
IndieWeb Examples
notes from homebrew website club have them, generated by noterlive as links to unmung's hovercard service.
markdain.net

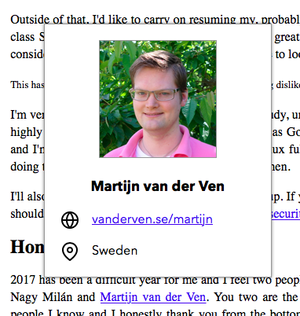
 Mark Dain's blog, https://markdain.net/ has hovercards for links to sites that contain an h-card. An example can be seen here: https://markdain.net/post/1 (hover over "Martijn van der Ven" near the bottom of the page). This feature currently only works for sites with an h-card on them. Sites that contain an h-entry that links to an h-card via an author markup aren't yet crawled. Non IndieWeb pages are also currently exempt from having hovercards. Developments can be followed here: https://github.com/ancarda/website/issues/24
Mark Dain's blog, https://markdain.net/ has hovercards for links to sites that contain an h-card. An example can be seen here: https://markdain.net/post/1 (hover over "Martijn van der Ven" near the bottom of the page). This feature currently only works for sites with an h-card on them. Sites that contain an h-entry that links to an h-card via an author markup aren't yet crawled. Non IndieWeb pages are also currently exempt from having hovercards. Developments can be followed here: https://github.com/ancarda/website/issues/24
capjamesg
 capjamesg displays hovercards in his articles as of 2022-10-10.
capjamesg displays hovercards in his articles as of 2022-10-10.
Hovercards can contain:
- the title of a page
- page description
- an image from the page (i.e. the <meta> image)
Hovercards only appear if context about the page can be retrieved. Otherwise, a hovercard will not appear. At minimum, a hovercard must contain the title of a page.
Hovercards are triggered by hovering over a link for the content of an article. Links outside the main content in an article are not triggered by a hovercard.
Examples:
- https://jamesg.blog/2022/02/03/what-could-a-browser-be/
- https://jamesg.blog/2022/10/10/announcing-indieweb-utils-v0-3-1/
James published his hovercard code on GitHub:
James wrote about his hovercard implementation in "Adding hovercards to my website".
Brainstorming
See:
Icons to other profiles
It would be great if a hovercard implementation would parse multiple u-urls from people's h-cards and show icons for "other" (silo) profile URLs.
Real world example:  Tantek Çelik's tantek.com has "other profiles" marked up as additional u-url values of the top level / representative h-card: http://pin13.net/mf2/?url=http://tantek.com/
Tantek Çelik's tantek.com has "other profiles" marked up as additional u-url values of the top level / representative h-card: http://pin13.net/mf2/?url=http://tantek.com/
Fallback parsing:
- parse the rel=me links from the person's home page as well, and include those in the list of u-urls being used to detect other silo profile URLs.
Design/mockup needed for how this could/would look, hopefully not too NASCAR-like, e.g.:
- only show the small icon to a service (no text, or text only in the alt / title text of the icon img)
- only show an icon for the first URL to each service (e.g. if the h-card has two Twitter URLs, only use the first one)
- maybe limit to a certain number? like 10? or
- provide just one row of small icons like badges? (thus limit to however many will fit in that one row)
Perhaps try hacking something up using one of those free social media icon sets.
Common Denominators
There are certain UI elements which are common to most implementations, as listed in Silo Examples below:
- Profile banner image - no current indieweb equivalent (maybe logo for h-feed, as Atom says it is 2:1)
- avatar image - photo of representative h-card
- Full name - name of representative h-card
- tagline or bio - note from representative h-card? summary from h-feed (per atom:subtitle)
- links ( urls from h-card; may also be email, twitter handle - we don't express link text well)
- recent posts/actions - from h-entry's
- friends in common - this is hard; vouch gestures towards it but xfn parsing seems closer; we don't have a clear model of the viewer of the page.
- employer - job-title and org from h-card
- follow/subscribe buttons - these are not yet defined as webactions
- contact buttons - this may follow communication
- counts of posts made - not marked up currently
Silo Examples
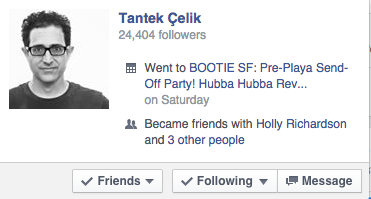
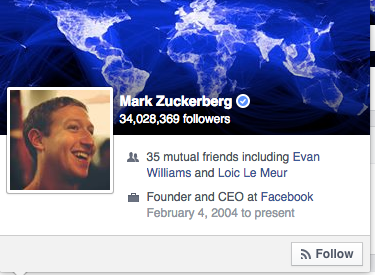
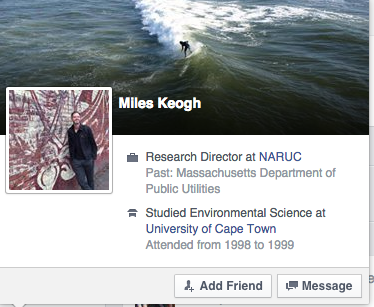
Facebook shows hovercards when you hover over a person's name or icon.
Content varies, but if you're friends it shows their recent events and friend adds
if not friends it gives mutual friend lists and their job title,
with no mutual friends you get more biographical info
On Facebook, their "hovercards" (when you hover over hyperlinked full names) shows you
- cover photo
- avatar/logo
- full name
- number of followers
- if you're friends:
- Recent events
- new friendships (with 1 link)
- if you have mutual friends
- # of mutual friends that the reader and that link have in common
- links to a couple of them (Highest degree of common links I think)
- workplace
- with no mutual friends
- workplace
- education
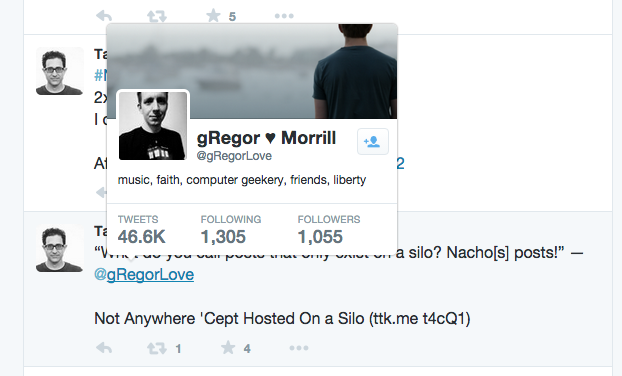
Twitter shows hovercards when you hover over linked @-names.
Hovering on an @-name shows:
- profile banner image
- logo/avatar
- full name
- twitter handle
location from profile"more..." link- follow button
- bio
- whether they follow you
latest tweet- stats: tweets, following, followers
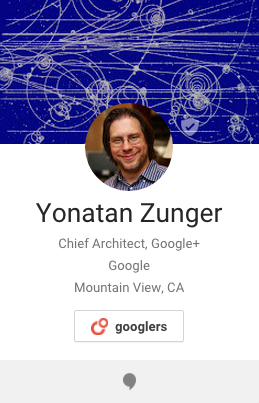
Google Plus
Google Plus shows hovercards when you hover over linked names.
Hovering shows:
- profile banner image
- logo/avatar
- full name
- last job title
- employer
- location from profile
- circles you have them in or follow button
- chat link
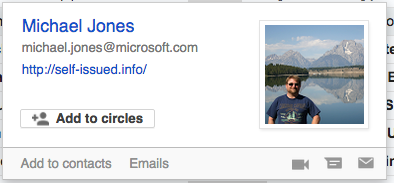
Gmail
shows hover cards in your inbox over the names of people in headers
Hovering shows:
- logo/avatar
- full name
- url
- 'add to circles' button
- 'add to contacts' button
- 'emails' in common button
- chat and email links
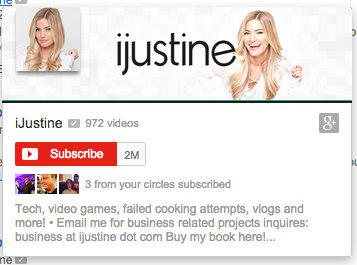
YouTube
shows hover cards over channel owners
Hovering shows:
- logo/avatar
- banner image
- full name
- number of videos
- url
- 'subscribe' button
- friends of yours that subscribe, with icons
- bio
See Also
- cards
- indiecard
- link-preview
- user-profile
- User Card Pattern on Yahoo Pattern Library
- http://aramzuckerscharff.com/ has an interesting avatar that when hovered provides details about other sites where he can be found
- Wikipedia introduced hovercards as "Page Previews" in 2018 and provides comprehensive documentation, incl. design drivers, usability tests, accessibility considerations etc.
- https://chaitanya.page/replies/2020/06/16/9806473.html example of avatar on hover in reply context
- "@help Thank you so much! This gist is exactly what I was looking for." June 16, 2020