The-Open-Graph-protocol
This article is a stub. You can help the IndieWeb wiki by expanding it.
The Open Graph protocol (OGP) is an open* standard developed and controlled by Facebook for expressing the primary subject of an HTML page in custom <meta> tags for the purpose of Facebook showing link previews; in practice only a couple are even sometimes necessary for that use-case, and you can use existing open standards instead.
*OGP is licensed using the Open Web Foundation Agreement, Version 0.9. Though not as good as CC0+OWFa 1.0, it's still a considerably open license for a web standard written and controlled by one company.
Alternative
Use microformats to markup the visible information on the page instead, which can be used for a link preview - the whole purpose of OGP.
How To
To add Open Graph tags to a page, add only the tags you need, because Facebook will use other existing page markup and information in the absence of og: tags.
How to set title
You do not need og:title if the <title> tag of your page is just the name of your page.
If your <title> is more than that (e.g. includes site name, author, etc.), then you may use og:title to provide only the page name:
<meta property="og:title" content="Really Cool Blog Post" />
How to set URL
You do not ever need og:url.
Instead, use the existing rel=canonical standard to link to your canonical page URL. Facebook's own documentation states they support this [1].
<link rel="canonical" href="http://example.com/post-permalink" />
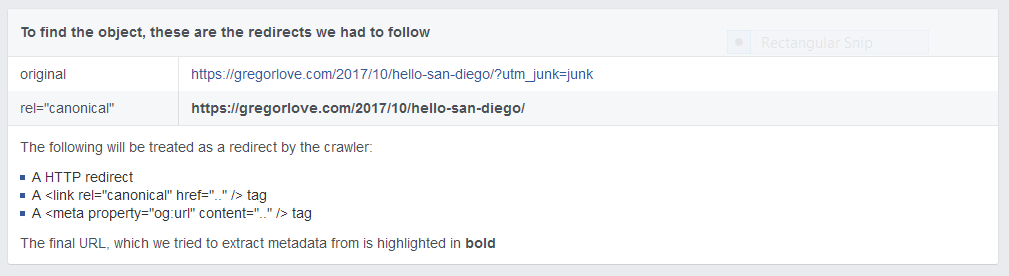
Facebook treats the following as redirects before scraping: HTTP redirects, rel=canonical links, and og:url.
Screenshot from Open Graph Object Debugger:

How to set description
You do not need og:description if the first part of the text content of your page is a good description and summary.
If you want specific control over the link preview text content summary, you can use the much older, more widely supported meta description that Facebook also supports (we know from experience, see examples below):
<meta name="description" content="This is a summary of the post and should be limited to one or two sentences. It may be truncated when displayed." />
If for some reason you need to provide a custom summary just for Facebook in particular (e.g. to encourage folks to leave Facebook), you may use og:description like this:
<meta property="og:description" content="This is a summary of the post and should be limited to one or two sentences. It may be truncated when displayed." />
How to set image
You do not need og:image if your page already has an image that is at least 600px wide.
Facebook will automatically show the first image that is at least 600px wide on your page, so if that works, no need to use og:image. Otherwise if you want a specific preview image, you can do so:
<meta property="og:image" content="http://example.com/preview-image.jpg" />
The image should be at least 1200 x 630, a minimum of 600 x 315, and up to 8mb in size. (Dev.FB best practices on images
More info: https://developers.facebook.com/docs/sharing/webmasters/#markup
Required Properties
OGP documentation claims that these four properties are required for every page:
- og:title - The title of your object as it should appear within the graph, e.g., "The Rock".
- og:type - The type of your object, e.g., "video.movie". Depending on the type you specify, other properties may also be required.
- og:image - An image URL which should represent your object within the graph.
- og:url - The canonical URL of your object that will be used as its permanent ID in the graph, e.g., "http://www.imdb.com/title/tt0117500/".
However, in practice they are all optional.
Facebook will show a link preview (including an image!) without any of these properties, but in certain cases using them may provide more control (see above "How to" section).
See also the Twitter Cards documentation which notes that Twitter re-uses (falls back to) various og: meta properties which you can then use instead of Twitter’s own proprietary meta card properties.
Criticism
Pseudo-RDFa
Rather than use existing meta tag "name" attribute, OGP uses the RDFa "property" attribute, as well as prefixes property names with "og:" to give the appearance of RDFa:
Instead of:
<meta name="description" content="invisible description of the page"/>
OGP uses:
<meta property="og:description" content="invisible description of the page"/>
(actual meta name from web legacy and OGP property from their spec)
Text from the Open Graph Object Debugger if you use meta name="description":
Extraneous Property: Objects of this type do not allow properties named 'description'.
Mismatched Metadata: The parser's result for this metadata did not match the input metadata. Likely, this was caused by the data being ordered in an unexpected way, multiple values being given for a property only expecting a single value, or property values for a given property being mismatched. Here are the input properties that were not seen in the parsed result: 'og:description'
Depends on Invisible Metadata
Meta tags, no matter how well-intentioned, are another form of invisible metadata. They are subject to the same problems as meta keywords. (DRY violation, rotting, spamming, etc.).
The RDF-apologism of using a "property" attribute instead of a "name" attribute doesn't change this, nor does the "og:" syntactic vinegar prefix.
Disallows relative URLs
Apparently OGP doesn't allow relative URLs[2]. If you put relative paths into og meta tags:
<meta property="og:image" content="images/logo.png" />
The Open Graph Object Debugger will say it is not an image.
Does not support SVG images
If you include :
<meta property="og:image" content="http://mysite.com/logo.svg" />
The Open Graph Object Debugger will say it is not an image.
IndieWeb Examples
David Shanske
David Shanske is using Open Graph to get data for a link preview when liking/bookmarking/etc on his site when a site is not marked up with Microformats.
- The title from :title
- An excerpt of the URL from :description
- The site name from :site_name (Many sites do not offer the site_name field.
- Tags from article:tag, og:video:tag, etc.
- Location when added.
- A featured image from :image.
This is enough to generate a link preview in many cases.
gRegor Morrill
 gRegor Morrill is only using
gRegor Morrill is only using og:image currently. I was formerly using og:title and og:description but dropped those because Facebook uses title and meta description as fallbacks.
- Facebook complains that my
og:imageis too small/cannot be downloaded. It says they require the image to be 200x200. Despite that, it usually shows up when I share a link on Facebook.
Aaron Parecki
 Aaron Parecki includes Open Graph meta tags on post permalinks since 2018-01-05, including these properties:
Aaron Parecki includes Open Graph meta tags on post permalinks since 2018-01-05, including these properties:
- og:url - the post's permalink
- og:type - article or website
- og:title - The article name, or a truncated version of a note
- og:description - The explicit post summary if authored, otherwise an automatically generated summary based on the first few sentences of the post
- og:image - The featured image, post's first photo, or map image if set. Otherwise is left out.
- og:site_name - Always set to "Aaron Parecki"
opengraph-mf2.tanna.dev
One of the pipes run by  Jamie Tanna which produces MF2-JSON for a given URL's Open Graph metadata.
Jamie Tanna which produces MF2-JSON for a given URL's Open Graph metadata.
Joe Crawford
Joe Crawford Maintains open source WordPress plugin for Open Graph Protocol, Open Graph Protocol Tools
Meetable
Meetable includes OGP on event permalinks since 2020-01-16 [3] and Twitter-specific OGP since 2020-07-03 [4]
- og:type
- og:title
- og:description
- og:url
- og:image
- twitter:image
- twitter:card
- twitter:label1
- twitter:data1
Silo Examples
Twitter prefers Twitter Cards, but will fallback to using some OGP meta tags.
Previous Silo Examples
Google+
Google+, Google’s now defunct social hosting silo, preferred Schema.org but will use OGP as a first fall-back.  Daniel Goldsmith notes that G+ does not reliably pull in content from og:description.
Daniel Goldsmith notes that G+ does not reliably pull in content from og:description.
Apple
Apple’s News app (announced 2015-06-08) previously prefered Open Graph tags over general meta tags or schema.org metadata. It has since moved to a proprietary REST API for publishing.
Tools
- Facebook's Sharing Debugger for debugging OGP. Replaces the former Facebook's Open Graph Object Debugger
- OpenGraph.xyz: preview and generate OGP tags.
See Also
- microformats
- link-preview
- Twitter Cards
 Jeremy Keith Metadata markup, on all the different header elements including
Jeremy Keith Metadata markup, on all the different header elements including og:- Jonathan Snook The Open Graph and Sharing Tags, on merging
og:andtwitter:meta elements - NPM Uninstall Facebook: Alternatives to Open Graph Protocol lists microformats and schema.org
- https://github.blog/2021-06-22-framework-building-open-graph-images/
- A tutorial on how Zach Leatherman generates custom open graph images for his site: If I work really hard on my Open Graph Images, People will share my Blog Posts
- https://chriscoyier.net/2023/01/28/open-graph-blues/
- ""
