story
This article is a stub. You can help the IndieWeb wiki by expanding it.
A story is a singular (one per profile) time stream collection post, that consists of ephemeral photo and video posts that are shown in sequence one at a time and disappear from the collection some time after being added, usually 24 hours.
Stories seem to be more easily shared than posts. Most stories are less edited, except when the story contains overlays like text or stickers. Their creation UI encourages spontaneity and sharing material right away. They also don't receive public likes and replies (one can reply privately on Snapchat and Instagram), and because they disappear after 24 hours, there is less pressure to make them perfect.
The video fragments in stories are short, usually not longer than 10 seconds. This lessens the need to edit the message down to an interesting storyline, and moves the editing from the sender to the viewer who can skip to the next fragment with a tap.
Some stories have built-in features for collecting simple responses such as a poll or "yes/no" toggle, and the author of the story can see the aggregate and individual responses, however the people responding can only see the aggregate responses.
In the case of Instagram and Facebook, There is usually no way to comment or otherwise react publicly to stories, other than the option of posting a copy of the story post to your own story.
IndieWeb Examples
 Aaron Parecki supports stories on his home page since 2017-11-04. If there is any content posted to the "stories" section, the circle around his profile photo will be a gradient outline if you haven't seen the content yet or a grey outline if you have.
Aaron Parecki supports stories on his home page since 2017-11-04. If there is any content posted to the "stories" section, the circle around his profile photo will be a gradient outline if you haven't seen the content yet or a grey outline if you have. capjamesg supports showing stories on his home page since May 2023. To post a story, James needs to manually update a list of images on his home page. Stories may not be ephermal on a 24 hour basis; rather, James can choose for how long an image is featured as a story. When a story is available, a blue border is displayed around James' profile image.
capjamesg supports showing stories on his home page since May 2023. To post a story, James needs to manually update a list of images on his home page. Stories may not be ephermal on a 24 hour basis; rather, James can choose for how long an image is featured as a story. When a story is available, a blue border is displayed around James' profile image.
- Add yourself here… (see this for more details)
Silo Examples
Snapchat
- since 2017-02-20 under the name “Status”. See the official announcement.
YouTube
- since 2018-11-29 (for channels with over 10k subscribers). See also official documentation on creating and watching.
Stories on YouTube are visible for 7 days. Like videos, stories may be shown to people who are not subscribed to a channel as well.
Viewers can comment on stories, however the author can't reply to comments and is instead to "Reply in Story".
YouTube reports stats on the number of people who have subscribed after watching a story.
- 2020-11-17 through 2021-08-03(also Twitter blog) under the name “Fleets”.
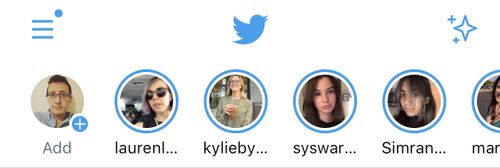
Like most Story UIs, there is a horizontal scrolling list of avatars across the top of the Twitter app. On the far left, there is an add button to add your own story. At the time of this edit, this feature is only available if you're using the mobile Twitter app.
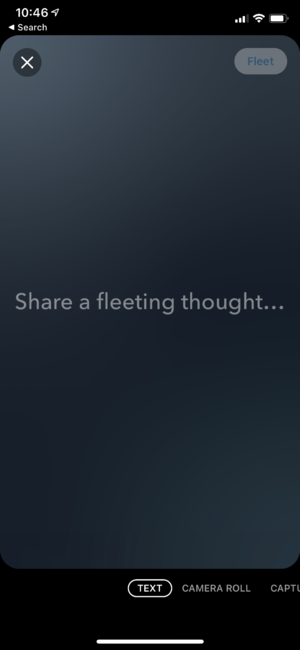
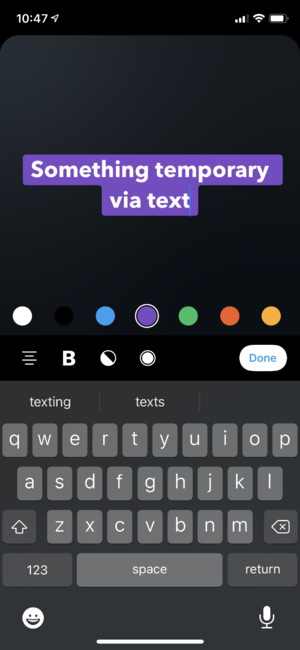
Something that does stand out about Twitter's implementation is that ability to add Text as a Story rather than just images/video. You can see adding a "fleeting thought" and being able to align it and do some basic styling to it.
Criticism
Causes FOMO
- Vika posted an article that explains how ephemeral stories lead to fear that she will miss content if she isn’t opening the app related to the content frequently. See also FOMO
Brainstorming
- Brainstorming thread about stories in the IndieWeb involving Vika,
 Aaron Parecki and
Aaron Parecki and  Eddie Hinkle. Thread starts here.
Eddie Hinkle. Thread starts here. - Vika’s criticism above lists the fear of missing out on Stories due to their ephemeral nature. This is a common tactic by Silos to keep people addicted to the apps. How can we in the IndieWeb create stories that don’t create that dependency? Allow each person to view each story item once only? Give a longer time window? 2 days? 7 days?
- The following brainstorming occurred in result.
- I suggest making a story another MF2 piece of content with following properties:
- u-photo, u-video and/or e-content (Instagram stories allow text-only stories, rendered as text on a colorful backdrop)
- An experimental property dt-expires - signifies the time when the content becomes obsolete and should be expunged (but can remain in archives if someone wants it to)
This will allow people to treat stories like ephemeral posts. Conforming Microsub readers would expunge (or mark as obsolete and old) data about expired posts (but probably should allow to archive them - we need to do better than silos and offer a save button). Fireburn.ru (talk) 12:47, 8 September 2019 (PDT)
- Zuck.js has a specific JSON format for their stories that could be helpful for brainstorming purposes.
- Notable pieces in the JSON:
- type - photo or video (this is also used in aaronpk's stories JSON)
- length - the length of the video or the length that the photo should be displayed
- src - the url of the photo or video file (aaronpk's stories JSON calls this filename)
- link - a url that the user is taken to if the button is clicked
- linkText - the text in the button that the user can take to open up the link url
- time - unix timestamp of when the photo/video was published, zuck.js then converts that to "time ago" format for display to the user
- Notable pieces in the JSON:
See Also
- collection
- ephemeral
- photo
- video
- Zuck.js
- https://instapipe.net for PESOS from Instagram
- $thing will now have stories, a meme that originated on Twitter before Twitter had stories.
- https://twitter.com/AlecStapp/status/1328759059131080706
- "Oct 2013: Snapchat launches Stories
Aug 2016: Instagram copies it
Feb 2017: WhatsApp copies it
Mar 2017: Messenger copies it
Nov 2018: YouTube copies it
Sep 2020: LinkedIn copies it
Nov 2020: Twitter copies it
Wild how closely this matches each company's reputation for shipping." @AlecStapp November 17, 2020
- "Oct 2013: Snapchat launches Stories
- https://twitter.com/VishalVerma_9/status/1328725968224096256
- "So Twitter roll out stories like fleets feature globally today!
Meanwhile Snapchat, Instagram, Facebook, LinkedIn and WhatsApp to Twitter right now..
#fleets" @VishalVerma_9 November 17, 2020
- "So Twitter roll out stories like fleets feature globally today!
- ^

- Criticism: stories feature causes stress when added to an existing silo (with pre-existing social interaction expectations) 2020-11-17 The Hill: Ocasio-Cortez says new Twitter features stress her out
“Does the fleets thing stress anyone else out?” the congresswoman wrote.
- https://twitter.com/lunasorcery/status/1328859249976467457
- "So I just got the new iTerm2 update and uh..." @lunasorcery November 18, 2020
- ^

- FOMO
- https://twitter.com/comradespooky/status/1328743731827269632
- "“capitalism breeds innovation”
the innovation:" @comradespooky November 17, 2020
- "“capitalism breeds innovation”
- Example of a multi-photo story in action: https://telepathics.xyz/notes/2020/new-york-city-friends-food-sights/
- Instapipe lets you download your Instagram stories so you can display them on your personal website.
- Silo Example: https://twitter.com/signalapp/status/1589681755443073024
- "Don’t want stories? That’s fine. You can turn off stories entirely by going to Settings → Stories." @signalapp November 7, 2022
- Open Stories Open Stories project to add stories into a personal website found via Mu-An's personal website.
- https://openstories.fyi/ a syndication format for distributing story posts https://github.com/dddddddddzzzz/OpenStories