2018/Baltimore/Sessions
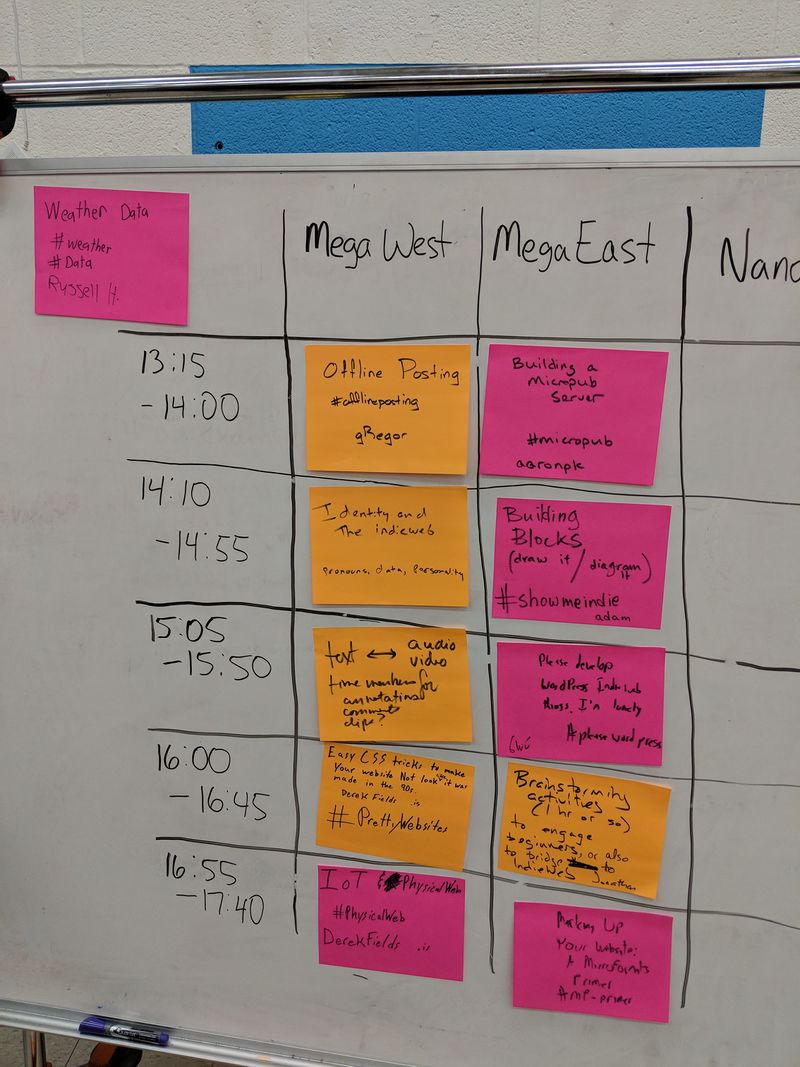
The IndieWebCamp Baltimore 2018 session grid is where notes and videos from all sessions can be found.
The session grid is developed on day 1, and is based on suggestions by the attendees.
All times are local times. If you are a remote attendee, make sure to convert to your timezone.
Saturday
Day 1: Share, Learn, and Discuss!
Session topics will be proposed and chosen on the day of the event and organized into a grid.
Sessions are facilitated by the participant who proposed the topic. Learn more at session facilitating.
| Baltimore | ||||
| EST | Mega West | Mega East | ||
| 10:00 | Intros and Personal Site Demos ▶️ 1:01:53s | |||
| 10:45 | IndieWeb Building Blocks ▶️ 28:51s | |||
| 11:30 | session scheduling | |||
| 12:00 | group photo and lunch | |||
| 13:15 | 45 Minute Sessions | |||
| 13:15 - 14:00 | Building a Micropub Server ▶️ 38:11s | Offline Posting ▶️ 42:20s | ||
| 14:10 - 14:55 | Identity and the IndieWeb ▶️ 51:11s | Building Blocks (draw it/diagram it) ▶️ 51:20s | ||
| 15:05 - 15:50 | Interactive Transcripts ▶️ 44:50s | Please Develop WordPress IndieWeb Things, I'm Lonely ▶️ 48:01s | ||
| 16:00 - 16:45 | Pretty Websites ▶️ 45:41s | Engaging Beginners ▶️ 47:37s | ||
| 16:55 - 17:40 | IoT and Physical Web ▶️ 45:23s | A Microformats Primer ▶️ 45:56s | ||
| 17:45 - 18:00 | Intro to Day 2 | |||
- Russell Heimlich proposed a session on weather data. During the scheduling, the attendees agreed to leave it as a short conversation during lunch. There are no notes/video for that session as a result.
Sunday
Work Sessions. Hack day. Build stuff and demo it!
Photos
 Session schedule grid (original size)
Session schedule grid (original size)
