edit
✂️✏️
This article is a stub. You can help the IndieWeb wiki by expanding it.
An edit (AKA diff, change) is a special type of reply that indicates a set of suggested changes to the post it is replying to. A collection of (presumably related) suggested edits in open source is often called a patch or pull request.
Why
Reasons why you should publish edit posts, and support having a reader show them. Each of these are use-cases of their own merit.
Own Your Edits
Why post your own edits
E.g. edit a Wikipedia page by posting an edit on your own site, and notifying the original.
- Find a Wikipedia page you want to edit
- Make a local copy on your own site
- Edit it on your own site
- Publish an edit post on your own site
- Notify the original page about your edit response by sending a webmention to Wikipedia.
- Wikipedia verifies the webmention and accepts the edit as being authored by your personal domain, like the User: domain accounts we already have here on IndieWebCamp (e.g. User:Tantek.com).
This is very similar to the existing git model of making a pull request from your own fork of a repository, and having that pull request automatically accepted because a repo policy.
Federated IndieWebCamp Edits
While the above user scenario with Wikipedia is hypothetical and would require Wikipedia and thus MediaWiki to support receiving webmentions from edit posts, and understanding IndieWeb identity, there is something we can do first to prove it can work.
We can implement this scenario on IndieWebCamp's MediaWiki installation first:
- Find a IndieWeb.org page you want to edit
- Make a local copy on your own site of the wiki source, and make a note of the permalink of specific version of the page (and section if you're only editing that)
- Edit the wiki source on your own site
- Publish an edit post on your own site with
- the wiki source as
e-content - a
u-edit-ofhyperlink to the version of the page you're editing.
- the wiki source as
- Notify the original page about your edit response by sending a webmention to IndieWeb.org (which already supports receiving webmentions, just doesn't do anything with them other than share with Loqi thus to IRC).
- IndieWeb.org verifies the webmention and accepts the edit as being authored by your personal domain, like the User: domain accounts we already have here on IndieWebCamp
And presto, you can edit IndieWeb.org without ever logging into it.
Quick typo fixes from friends
Why support receiving edits from others to your posts?
If someone you know and trust to edit your posts sends you an edit reply to your post, it would be nice to be able to automatically (or semi-automatically with a single "Accept" button click) to have those edits incorporated into your post, and somehow cite the edit post as having contributed.
This would require that the edit operations themselves (insertions, deletions, replacements) be explicitly marked up in a way that was automatically machine processable.
View Edits From Elsewhere
Why show edit posts in your reader?
By implementing the consumption and display of edit posts in your reader, you can view edits made by your account on another site, or edits to a particular page, or even all edits to a wiki.
E.g. if third party wiki commons (like Wikipedia) supported marking up their edit permalinks as edit posts, and in their streams of edits as well, it would be possible to follow/subscribe to them in an indie reader and see your edits on another site show up in the stream of posts in your reader.
Lightweight Pull Request
Why publish edits you would otherwise publish elsewhere?
The idea was discussed in 2014, and again in 2018 regarding the posting of git/code diffs in a post as a way to create a lightweight pull request. The post could contain web action tags to trigger some kind of diff handler to open and inspect diff in the correct repo using git.
A Pull Request could be a published as:
- collection of edit posts.
Special Edit Posts
There are a few edit posts that are special enough (i.e. how they are typically presented, and the UI for creating / interacting with them) to be worth discussing separately:
- tag-reply - adding tags or person-tags to posts (typically others's posts, or your old posts)
- location-of - adding a location to a post (in particular others's posts, but could also be explicit additions to your own posts after the fact)
Despite the difference in UI for those special "edit" posts, it may be worth using a single unified "edit-of" markup model for them. See the brainstorming section for more.
How
We haven't quite figured out the "how" of a good way to markup edit posts.
A good start seems to be to write an "edit" like a reply, but with class="u-edit-of" instead of class="u-in-reply-to"
The details of how to markup the diffs (deletions, insertions, replacements) of an edit are still being figured out in the brainstorming section.
IndieWeb Examples
Chris Aldrich
 Chris Aldrich posted his first edit post via PESOS from the IndieWeb Wiki to his personal website on 2020-06-30
Chris Aldrich posted his first edit post via PESOS from the IndieWeb Wiki to his personal website on 2020-06-30
- Edit post https://boffosocko.com/2020/06/30/55772818/
- Details and thoughts on improvements: https://boffosocko.com/2020/06/30/syndicating-my-indieweb-wiki-edits-to-my-personal-website/
Add yourself!
Add yourself here… (see this for more details)
Past Examples
Kyle Mahan
Kara Mahan has posted an edit post on 2015-02-02:
- archived example which uses:
- "u-edit-of" on a link to the original
- "e-diff" - presumably instead of "e-content"
- other classes like "gu" (range of edit?), "gd" (deletion), "gi" (insertion)
Open Source Examples
MediaWiki
MediaWiki, e.g. like on this wiki, has permalinks of individual edits:
As well multiple places where streams of edit summaries are displayed:
- Changes across the whole wiki: Special:RecentChanges
- History of a particular page: https://indieweb.org/wiki/index.php?title=edit&action=history
- Contributions from a user: https://indieweb.org/Special:Contributions/Tantek.com
Commons Examples
Wikipedia
Wikipedia, an openly licensed commons, being the biggest deployment of MediaWiki, effectively has permalinks to diffs which show all the changes made in an edit. E.g.:
Silo Examples
On Facebook, edit posts can be some of the most popular posts, e.g.
- updated profile photo (perhaps most common)
- changed relationship status to engaged to (person name)
- changed relationship status to married to (person name)
(specific permalinks needed)
In each of these cases, such posts typically generate numerous responses (e.g. likes and comments), far more than the average on that person's other posts.
Facebook also allows others to suggest changes to your profiles e.g.:
- Suggested your city is (city name)
Facebook Events
(stub - this section could use expansion and broader coverage)
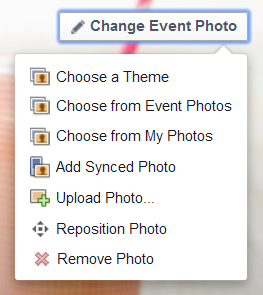
While the create event UI lacks an option to select an existing photo, after the event has been created there is a button at the top right "Change Event Photo" which drops down several options, including "Choose from My Photos" and "Choose from Event Photos"
(needs screenshot of the screen/dialog like the create#Facebook_Events screenshot)
...
Facebook Event Restrictions
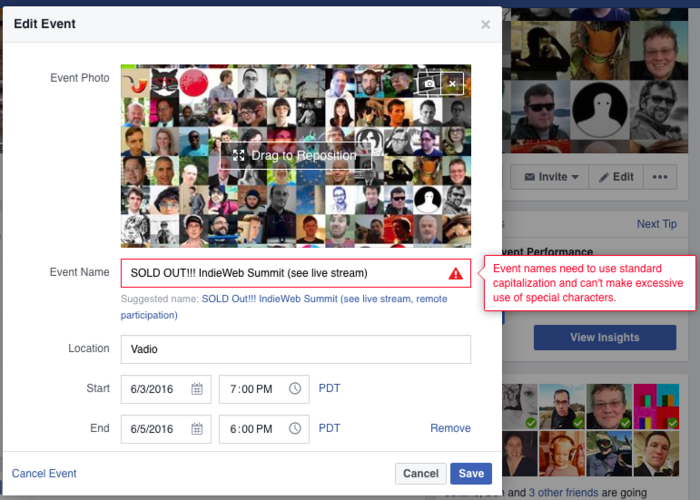
Facebook has some event editing restrictions, including in particular capitals and punctuation in the event name, e.g.:
Event names need to use standard capitalization and can't make excessive use of special characters.
Note also the "Suggested name:" below the field.
Obviously no such restrictions exist on the IndieWeb.
You can name your indie events whatever you want.
GitHub
GitHub, a silo, has permalinks to pull requests which are a collection of commits, or edit posts. E.g.:
as well as permalinks to individual commits (edit posts)
ThinkUp
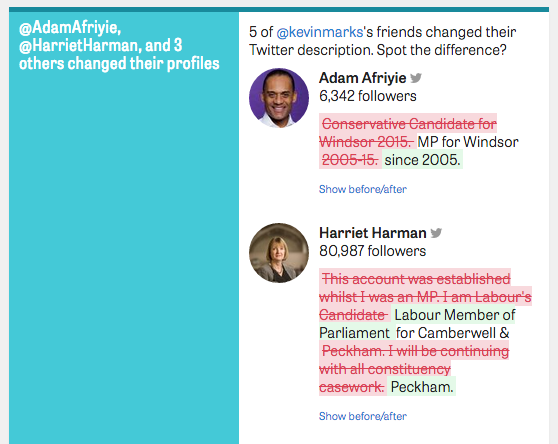
ThinkUp, a tool that monitors twitter and facebook posts edits to people's biographies as coloured diffs. E.g.:
- https://kevinmarks.thinkup.com/?u=kevinmarks&n=twitter&d=2015-05-25&s=bio_tracker
- https://kevinmarks.thinkup.com/?u=kevinmarks&n=twitter&d=2015-05-11&s=bio_tracker
Brainstorming
Edit a specific property
Thoughts on how to publish an edit of a specific property.
Below is an example of updating a photo property of an h-card as discussed on IRC 2015-05-27 and iterated on github.
Consumers of this post must act only on non-empty property values on the object embedded on the "p-update" property.
<div class="h-entry">
<a href="http://aaronparecki.com" class="u-author h-card">Aaron Parecki</a> updated
<a href="http://aaronparecki.com" class="u-edit-of">his</a> profile photo
<div class="p-update h-card">
<img src="http://example.com/photo2.jpg" class="u-photo">
</div>
at <time datetime="2015-05-27T13:37-0700">13:37</time>
</div>
{
"items": [
{
"type": [
"h-entry"
],
"properties": {
"author": [
{
"type": [
"h-card"
],
"properties": {
"name": [
"Aaron Parecki"
],
"url": [
"http:\/\/aaronparecki.com"
]
},
"value": "Aaron Parecki"
}
],
"update": [
{
"type": [
"h-card"
],
"properties": {
"photo": [
"http:\/\/example.com\/photo2.jpg"
],
"name": [
""
]
},
"value": "http:\/\/example.com\/photo2.jpg"
}
],
"edit-of": [
"http:\/\/aaronparecki.com"
],
"name": [
"Aaron Parecki\r\nupdated his profile photo\r\n \r\nat 13:37"
]
}
}
],
"rels": {
}
}
Similar to p-update
p-deletewith embedded object with a property, or specific value of a property, indicating deletion granularityp-addwith embedded object with property with a value to add
Related:
reuse structure from Micropub?
Micropub has edits, maybe that structure could be adapted? (With the benefit that accepting an edit could be a straight-forward translation of a proposed edit to an MP-request).
add remove properties on other posts
There are particularly common use-cases for (requesting) adding and or removing specific properties on other people's posts.
- tag-of (and person-tag)
- untag (and removal of a person-tag)
- location-of (and perhaps remove of location information)
As these are adding/removing entire property values (rather than just changing the content property) and thus may merit a different approach.
Three approaches:
- Separate custom markup for each property and adding/removing, e.g.
- tag-of has
u-tag-offor a simple h-entry response that adds tags to another post. - brainstorms for untag
u-untag-of, and location-ofu-location-of
- tag-of has
- New *-of properties to indicate adding or deleting the properties mentioned in the h-entry.
- e.g. additional responses properties like:
u-add-ofwhen you want to add specific properties, tags, locationu-delete-ofwhen you want to request removing specific property values, tags, person-tags, location (e.g. someone tagging your home as the location of a post)
- Where "add" and "delete" are taken from Micropub: Add (and Remove)
- Though 'replace' could be worth considering as well, perhaps for the use-case of updating a location tag (though that would be simpler with just multiple "location-of" posts instead of dealing with add vs replace.)
- e.g. additional responses properties like:
- Use
u-edit-ofas the response property linking to the post to edit / request changes in, with propertiesp-update,p-add,p-deleteeach with an embedded h-* object that they intend to edit.- Though perhaps with a
-mp-prefix to indicate literal Micropub update/add/delete semantics:p-mp-update,p-mp-add,p-mp-deletesince we don't necessarily expect other uses (in other microformats) for these properties outside of edit posts. - As proposed in the Edit a specific property proposal above.
- Though perhaps with a
fragmention
A very basic option (e.g. to propose a spelling correction) could be a fragmention for content selection and just the proposed replacement text.
u-syndication
 Chris Aldrich, in part out of laziness and lack of an easy way to implement a workflow and mark up, will post content (bookmarks or notes) to his website and (pseudo-)syndicate all or portions of it to the IndieWeb wiki as either edits or as links to See Also sections of pages. "Pseudo" because the content isn't always a 1 to 1 match. To document the change, he'll include a syndication link on his website to the permalink for the edit on the wiki. Having subscribed to feeds of wiki changes/edits before the user interfaces are far less than useful/ideal, so having a better contextual bookmark on my website makes more sense for readers while somewhat reformatting things for the readers of the wiki (a related but somewhat different context) works better for that, but still provides bi-directional links and references.
Chris Aldrich, in part out of laziness and lack of an easy way to implement a workflow and mark up, will post content (bookmarks or notes) to his website and (pseudo-)syndicate all or portions of it to the IndieWeb wiki as either edits or as links to See Also sections of pages. "Pseudo" because the content isn't always a 1 to 1 match. To document the change, he'll include a syndication link on his website to the permalink for the edit on the wiki. Having subscribed to feeds of wiki changes/edits before the user interfaces are far less than useful/ideal, so having a better contextual bookmark on my website makes more sense for readers while somewhat reformatting things for the readers of the wiki (a related but somewhat different context) works better for that, but still provides bi-directional links and references.
- Example bookmark of a commonplace book: https://boffosocko.com/2020/03/14/neils-noodlemaps/ with a syndication link to the diff of the addition to the example on the IndieWeb wiki: https://indieweb.org/wiki/index.php?title=commonplace_book&oldid=69042
- Example: This edit appears on his website as an annotation
See Also
- Special:RecentChanges
- updated
- deleted
- versioning
- posts
- wiki
- wiki-page
- tag-of
- location-of
- person-tag
- tag-reply
- location-of
- untag
- Interesting independent web example: https://remysharp.com/2015/09/14/jsbin-toxic-part-1 - hover over the post name and an (edit) link that shows up that takes you to the markdown file on github for the post where you can presumably make a pull request.
 Chris Aldrich 2020-06-30 Syndicating my IndieWeb Wiki Edits to my Personal Website via PESOS using IFTTT and RSS to Webmention endpoint
Chris Aldrich 2020-06-30 Syndicating my IndieWeb Wiki Edits to my Personal Website via PESOS using IFTTT and RSS to Webmention endpoint- demonstration of Twitter's edit feature https://twitter.com/racheltobac/status/1578089605093462016?s=46&t=_2Sm91Dq7UUh0pfoEY-Eeg
- "This is a demonstration of the Twitter edit feature:
🐣Please retweet or like this if you love baby animals🐣
Once others have interacted with this, I will edit it to learn more about the feature and how easy it is for those who’ve engaged to notice the tweet has changed. https://twitter.com/i/web/status/1578089605093462016" @RachelTobac October 6, 2022
- "This is a demonstration of the Twitter edit feature: