Webmention


Webmention is an open web standard (W3C Recommendation) for conversations and interactions across the web, a powerful building block used for a growing distributed network of peer-to-peer comments, likes, reposts, and other responses across the web.
- Latest published version: https://www.w3.org/TR/webmention/
- Latest draft: https://webmention.net/draft/

Why
Enables cross-site conversations. When you link to a website, you can send it a Webmention to notify it. If it supports Webmentions, then that website may display your post as a comment, like, or other response, and presto, you’re having a conversation from one site to another!
”… an @ mention that works across websites; so that you don't feel immovable from Twitter or Fb.” —
How to implement or display
When you publish a post with links to other sites, your site can send a webmention notification to sites that accept them to inform them that they were linked to.
A webmention receiver provides discovery of their webmention endpoint so it can be found by others who link to the page. When a receiver’s endpoint receives a webmention notification, it looks up the sender’s post and may display it as a response.
Mentions mainly require a link to the recipient on the page, but they can be enhanced into more meaningful responses (such as comments, reposts, or likes) by adding microformats to the sender’s post.
Want to implement Webmention or learn more about its technical details? See:
IndieWeb Examples
Indie Web sites that have implemented webmentions and display them nicely!
- See and add to Webmention developer: IndieWeb Examples for a more thorough time ordered list of sites supporting Webmentions with development details.
Aaron Parecki with p3k
- Aaron Parecki using p3k on aaronparecki.com as of 2013-05-26. Details:
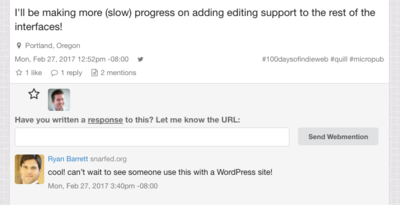
- Posts have an input form for pasting in your comment URL to conveniently send a manual webmention (as of 2013-10-12)
Ben Werdmuller with Known
- Ben Werdmuller using Known (idno ) on werd.io as of 2013-05-31. Details:
- All(?) posts send webmentions as of 2013-05-31 and accept as of 2013-06-??
Barnaby Walters with Taproot
- Barnaby using Taproot on waterpigs.co.uk as of 2013-06-11.
Jeremy Keith with adactio.com
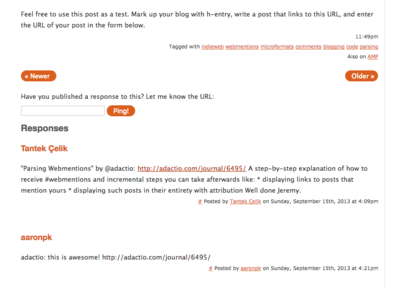
- Jeremy Keith on adactio.com as of 2013-09-15. Details:
- Blog posts have an input form for pasting in your comment URL to conveniently send a manual webmention
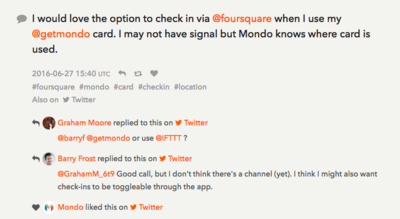
Barry Frost with barryfrost.com
- Barry Frost on barryfrost.com as of 2013-09-15[1][2]. Details:
- Posts had a hyperlink in footer "How to comment on this post" to instructions detailing posting an h-entry with h-card and how to send a webmention.
Bear with bear.im
- Bear on bear.im as of 2013-12-01.
- All posts accept webmentions and send webmentions for new and updated posts
- Full Discovery for link headers, links in html head and body
- webmention handling done by the Python library ronkyuu
Kartik Prabhu with kartikprabhu.com
- Kartik Prabhu on kartikprabhu.com as of 2013-12-03.
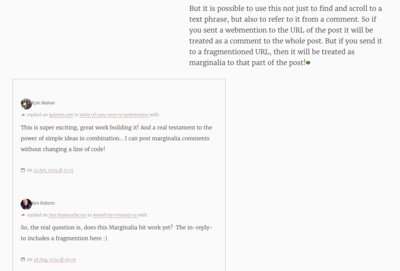
- Articles have an input form for sending a manual webmention inspired by adactio.com. The form prompt links to the webmention endpoint.
- Webmentions are saved as responses and appear below the article classified according to response type.
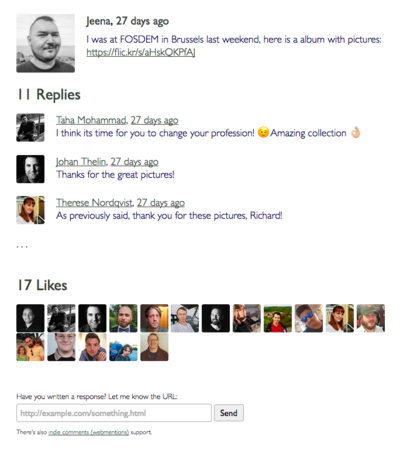
Jeena with jeena.net
 Jeena Paradies using a home grown Rails app on https://jeena.net as of 2013-12-06. Details:
Jeena Paradies using a home grown Rails app on https://jeena.net as of 2013-12-06. Details:
- Has a manual form
- Homepage receives webmentions and notifies him per email
Pelle Wessman with webmention.herokuapp.com
- Pelle Wessman using webmention.herokuapp.com on voxpelli.com as of 2013-12-18. Details:
- All blog posts accept webmentions
- Discovery only with:
rel="webmention"link in head - Blog posts have an input form for pasting in your comment URL to conveniently send a manual webmention
Christian Kruse with wwwtech.de
- Christian Kruse using a home grown Phoenix app on https://wwwtech.de as of somewhen in 1998. Details:
- All homepage, blog posts and notes, photos, comments accept webmentions
- Discovery with
rel="webmention"in HTTP header and HTML document - Sends webmentions on create and update, no salmentions yet
Andy Sylvester with WordPress plugin
- Andy Sylvester using the Webmention plugin for WordPress on http://andysylvester.com as of 2014-01-24. Details:
- All blog posts accept webmentions
gRegor Morrill with ProcessWire plugin
- gRegor Morrill sending and receiving webmentions on gRegorLove.com as of 2014-02-04.
- Using a custom plugin I developed for ProcessWire; previously a plugin for Nucleus CMS
- All articles can receive webmentions
- Webmention endpoint is broadcast via Link: HTTP header and <link> element
- Incoming webmentions validate the target is a valid URL on gregorlove.com and the post ID in the URL is valid.
- Webmentions are parsed and further validated asynchronously. Replies/mentions are displayed interleaved with "local" blog comments..
- More implementation notes
David Shanske with WordPress plugin
David Shanske supports sending and receiving webmentions for all posts using WordPress on david.shanske.com as of 2014-03-?.
David Shanske supports sending and receiving webmentions for all posts using WordPress on gadgetwisdom.com with a date not remembered.
Ben Roberts with ben.thatmustbe.me
- Ben Roberts sending and receiving webmentions on ben.thatmustbe.me as of 2014-04-24
- Parsing replies, mentions, and likes. Rsvps are handled as just mentions currently.
- Discovery with both:
rel="webmention"andrel="http://webmention.org/"links in head, and HTTPLink: rel="http://webmention.org/header - Currently uses vouch and a whitelist while all others are sent to moderation.
- Processing happens asynchronously by cron job.
- Submissions return a link for queue record that returns a status as a
Webmention-Statusheader as well as a minor note in the body. - Attempting to keep implementation notes as a modified spec at webmetion0.2-b1
- Sending is done automatically when post is made.
Chris Aldrich with WordPress plugin
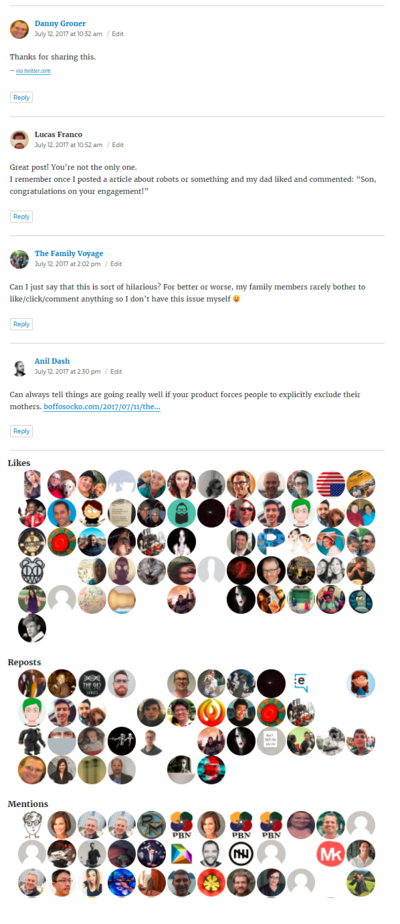
 Chris Aldrich using the WordPress Webmention Plugin in conjunction with Semantic Linkbacks (thanks
Chris Aldrich using the WordPress Webmention Plugin in conjunction with Semantic Linkbacks (thanks  Ryan Barrett,
Ryan Barrett,  Matthias Pfefferle, and
Matthias Pfefferle, and David Shanske) as of 2014-07-05
- Receives homepage webmentions, but redirects them to a /mention page
- Has a manual form for inputting webmentions for those without outgoing webmentions enabled on their own site yet.
- As of 2017-10-06 using facepiles for likes, mentions, reposts, bookmarks, etc. courtesy of Semantic Linkbacks plugin. These are displayed at the bottom of the comment section below native comments and webmention replies.
Khürt Williams with WordPress plugin
- Khürt Williams supports sending and receiving Webmentions for all posts using WordPress Webmention Plugin with Semantic Linkbacks on his website Island in the Net as of 2017.
Will Norris with webmention.herokuapp.com
- Will Norris using webmention.herokuapp.com on willnorris.com as of 2014-07-31. Details:
- All posts accept webmentions, but none are displayed (yet)
- Webmentions sent on-demand via command line application that handles the discovery bits
- Discovery only with
rel="webmention"link in head - Advertised webmention endpoint is on-site, but POSTs are proxied to webmention.herokuapp.com. (documented here)
- Previously used webmention plugin for WordPress as of 2013-06-23
Joel Dueck with thelocalyarn.com
- Joel Dueck receiving webmentions on thelocalyarn.com as of 2014-09-23.
- All posts accept webmentions as well as traditional comments.
- Webmentions (if valid) are logged to a text file and sent to Joel via email. Those that pass moderation are manually added to the target post as a comment (which on this site means it is included in the blog and sent to email and RSS subscribers as well as being appended to the target post).
- Endpoint is a modified version of Jeremy Keith's webmention.php.
- Webmentions sent manully. More to implement. To-do list is long. Site is running Textpattern CMS, so a complete webmentions plugin is both feasible and ideal.
Johnny Oskarsson with joskar.se
- Johnny Oskarsson receiving webmentions on joskar.se as of 2014-10-23.
- Webmention endpoint is broadcast via Link: HTTP header only.
- Pages marked up with h-entry in-reply-to show up as comments, others won't show up at all. (but they will be logged)
- Webmentions are sent manually for now.
Stuart Langridge with Pelican additions
- Stuart Langridge sending and receiving webmentions on kryogenix.org as of 2014-11-29.
Alex Kearney with IndieAnndroid
 kongaloosh sending webmentions since 2015-08-04 using IndieAnndroid
kongaloosh sending webmentions since 2015-08-04 using IndieAnndroid
Tantek with Falcon
 Tantek Çelik using Falcon on tantek.com sends webmentions automatically as of 2015-06-11 specifically for the following kinds of links:
Tantek Çelik using Falcon on tantek.com sends webmentions automatically as of 2015-06-11 specifically for the following kinds of links:
- RSVPs (manually since 2013-09-21), comments (manually since 2013-10-13), likes (manually since 2014-12-31)
- 2016-04-07 mentions - i.e. all links in content
Jason Garber with FrancisCMS
 Jason Garber using FrancisCMS on sixtwothree.org as of 2016-01-27. Details:
Jason Garber using FrancisCMS on sixtwothree.org as of 2016-01-27. Details:
- All posts, links, and photos automatically accept webmentions. Replies, shares, and likes are reverse syndicated via Bridgy.
- Post, link, and photo permalink pages have an input form for pasting in your comment URL to manually send a web mention.
- Discovery with:
Link: <https://sixtwothree.org/webmentions>; rel="webmention"HTTP header and<link rel="webmention" href="https://sixtwothree.org/webmentions">in the HTML's<head>. - Webmention source URLs are parsed using the microformats2 Ruby gem.
Calum Ryan with calumryan.com
 Calum Ryan on calumryan.com
Calum Ryan on calumryan.com
- Since 2016-08-28 support for receiving webmentions using jekyll-webmention_io initially on purely Jekyll generated pages but now also on notes generated from self-built CMS in PHP
- Since 2016-11-06 built in function for manual sending of webmentions via self-built CMS in PHP using mention-client-php
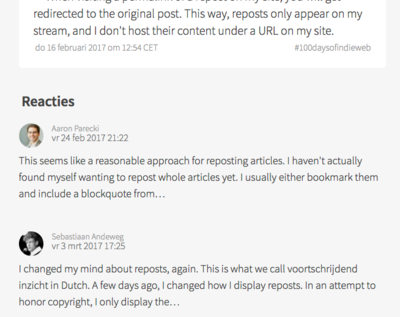
Sebastiaan Andeweg on seblog.nl
 Sebastiaan Andeweg
Sebastiaan Andeweg
- Received webmentions are displayed as comments
Daniel Goldsmith with Hugo
 Daniel Goldsmith receiving webmentions on View from Ascraeus since 2017-01-25
Daniel Goldsmith receiving webmentions on View from Ascraeus since 2017-01-25
Amit Gawande with amitgawande.com
 Amit Gawande receives webmentions using Webmention.io and displays them as comments on Musings. Et Al. since 2018-01-28
Amit Gawande receives webmentions using Webmention.io and displays them as comments on Musings. Et Al. since 2018-01-28
- As of 2021-12-10, user has migrated to micro.blog which supports webmentions as well.
fluffy with beesbuzz.biz
- fluffy receives webmentions on busybee (a site published with Publ) using webmention.io, and sends them using Pushl. Incoming webmentions are displayed via a Javascript embed.
Jamie Tanna with Hugo
 Jamie Tanna has been receiving webmentions on www.jvt.me since January 2019 and rendering them since 2019-03-18
Jamie Tanna has been receiving webmentions on www.jvt.me since January 2019 and rendering them since 2019-03-18- A manual HTML form is available for manually entering webmentions, too
 Jamie Tanna has started to send Webmentions since 2019-09-10
Jamie Tanna has started to send Webmentions since 2019-09-10
Wouter Groeneveld with Hugo
- Wrote his own Webmention sender and receiver called go-jamming and is very easy to use if self-hosted. Go-jamming auto-parses the blog's RSS feed to decide which webmentions to check out.
- Wrote about self-hosting a webmention sender/receiver on https://brainbaking.com/post/2021/05/beyond-webmention-io/ and how to combat spam in https://brainbaking.com/post/2022/04/fighting-webmention-and-pingback-spam/
- Is still convinced that Pingbacks and Webmentions aren't that different and that you should still support the former!
Alberto Mardegan with Bussator
Alberto Mardegan with Bussator, Nikola and Isso on www.mardy.it
- Template:Www.mardy.it has been receiving webmentions on mardy.it since October 2019
- It's a static website generated by Nikola, running on a cheap shared hosting
- Comments are handled by Isso
- The receiver is a Bussator instance which transforms webmentions into comments, which are then forwarded into Isso
Jan-Lukas Else with Hugo and now GoBlog
 Jan-Lukas Else has been receiving webmentions on jlelse.blog since July 2019 (using webmention.io) and a self-developed solution since December 2019. Since then interactions get rendered too.
Jan-Lukas Else has been receiving webmentions on jlelse.blog since July 2019 (using webmention.io) and a self-developed solution since December 2019. Since then interactions get rendered too.- Webmentions can also be submitted via a manual HTML form.
Danny Steenman with GatsbyJS
- Danny has been receiving webmentions on dannys.cloud since March 2020 using webmention.io, brid.gy and a self-developed solution in GatsbyJS. For now only my twitter mentions are displayed on the blog posts.
Ferdinand Mütsch with Hexo
- Ferdinand has been receiving webmentions on muetsch.io since April 2020, using webmention.io and Telegram MiddlemanBot to receive notifications as instant messages.
- Since then, Webmentions are also sent to all referenced articles in his blog posts when a new publication is made
Rasul Kireev with Gridsome
- Rasul Kireev using Gridsome, webmention.io and brid.gy on rasulkireev.com as of 2020-08-17. Details:
Max Dietrich with Next.js
- Max Dietrich has been receiving webmentions on mxd.codes since February 2021, using webmention.io and brid.gy.
- Webmentions are filtered by typ, e.g. "repost-of", "like-of", etc. and shown at the bottom of articles and notes
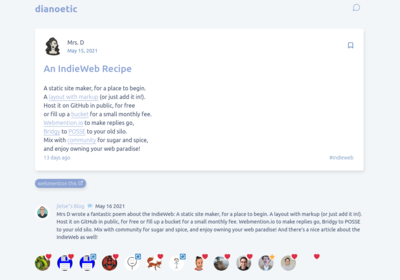
Mrs. D with Hugo
- Mrs. D dynamically displays webmentions and silo reactions on her static site using some JS derived from fluffy's script! Webmentions are sent automatically after the site builds using a GitHub Action and curl, thanks to webmention.app and brid.gy.
capjamesg on jamesg.blog
 capjamesg displays webmentions on his Jekyll static blog. Webmentions are rendered using some custom JavaScript code that queries his webmention endpoint. James also hosts his own webmention endpoint. Visitors can send a webmention from the endpoint by using the "send webmention" form that appears at the bottom of all content pages (i.e. blog posts, coffee posts, likes).
capjamesg displays webmentions on his Jekyll static blog. Webmentions are rendered using some custom JavaScript code that queries his webmention endpoint. James also hosts his own webmention endpoint. Visitors can send a webmention from the endpoint by using the "send webmention" form that appears at the bottom of all content pages (i.e. blog posts, coffee posts, likes).
4X_Pro on 4xpro.ru
 4X_Pro added basic support for webmentions in his Intellect Board forum engine since April 2022. Webmentions are displayed as simple comments from special WebMention user.
4X_Pro added basic support for webmentions in his Intellect Board forum engine since April 2022. Webmentions are displayed as simple comments from special WebMention user.
Robijntje on geheimesite.nl
 Robin Boers has been receiving webmentions on geheimesite.nl since April 2022 using webmention.io, and displaying them using webmention.js. People can also manually send webmentions using a form below posts on his microblog and via webmention.io on his main blog.
Robin Boers has been receiving webmentions on geheimesite.nl since April 2022 using webmention.io, and displaying them using webmention.js. People can also manually send webmentions using a form below posts on his microblog and via webmention.io on his main blog.
ᜌᜓᜃᜒ (Yuki) with Hugo
- I'M YourOnly.One 🔏 receives and displays webmentions on his Hugo static blogs (Snoworld; techmagus; YOOki Chronicles; One Way Faith; Love & Relationships) since 2022-05-02 06:51+0800.
- webmention.io as receiver
- brid.gy as backfeeder
- webmention.js (by fluffy) for displaying webmentions
- Examples: 1 (pub: 2022-04-26); 2 (pub: 2021-04-10)
Owen Young with Zola and Github Actions
- Owen Young's Blog receives and displays webmentions on his Zola static blog (Owen's Blog; since 2022-06-15, details:
- webmention.io as receiver
- brid.gy as backfeeder
- Denoflow and Github Actions for caching webmention JSON data
- Zola load_data to load JSON, and render them.
- Example page: (Now, I'm in IndieWeb?
Mike Bifulco with Next.js
- Mike Bifulco's site receives and displays webmentions. Details:
- webmention.io as receiver
- brid.gy to backfeed metadata
- Source Code is available on GitHub. Webmentions are polled on page load.
- Example page (The correct semantic HTML for adding subtitles to h1 tags)
EINDEX with Astro and CI Workflows
- EINDEX's Blog receives and displays webmentions on his Astro static blog (EINDEX's Blog; since 2022-12-05, details:
- webmention.io as receiver
- brid.gy as backfeeder
- webmention.app as webmentions sender
- Workflow like Github Actions to fetching webmentions JSON data, and call webmetnion via sitemap change to send webmentions.
- Source Code are available on Github.
- Astro fs read to load JSON, and render them.
- Example page: (Joining the Webmentions Community)
Luis Quintanilla with WebmentionFs
 lqdev.me sends and receives Webmentions on his site using WebmentionFs. For more details on the implementation, see Accept Webmentions using F#, Azure Functions, and RSS
lqdev.me sends and receives Webmentions on his site using WebmentionFs. For more details on the implementation, see Accept Webmentions using F#, Azure Functions, and RSS
Publishing Software
Some open-source publishing software with core support for webmentions and is ready for typical users:
Known
- Known personal publishing software sends webmentions and accepts webmention comments (including webmention updates) and likes
Perch
- Perch began beta testing webmentions on 2017-07-16
- Perch adds support for sorting webmentions on 2017-07-26. See facepile
Plugins exist for some open source publishing software and CMSs:
WordPress
Drupal
- Drupal 8 has a the indieweb plugin or viniculum plugin which supports webmentions
Craft
- Craft CMS has a webmention client
- A prior version of the webmention client is also available.
Nucleus CMS
- Nucleus is an open source CMS that has a webmention plugin
Kirby
- Webmention plugins have been created for Kirby 2 (original, more recent fork) and Kirby 3 (Sendmentions and Commentions)
Process Wire
Elgg
Django
- django-webmention Receipt only, no sending
- django-wm Receipt and sending of webmentions
Grav
- Grav CMS used to send and receive webmentions through the webmenton plugin. The plugin was abandoned by the owner on 9 June 2022 and is available to be taken over. There is one report that it does not work with Grav > 1.6.2
b2evolution
- b2evolution began supporting Webmention with the release of version 6.11.0-beta.
Others
Some other open source publishing software supports webmentions:
- FrancisCMS personal publishing software similarly sends and receives
- WWWTech personal publishing software similarly sends and receives
- phorkie sends and accepts webmentions to notify remote instances about forks
- gRSShopper added Webmention support on 2018-09-27
- Pelican has a plugin to send webmentions
- Ghost uses webmentions for its recommendations feature
Some additional publishing software, portions of which are open source, supports webmentions:
- p3k sends webmentions for all posts and accepts webmention comments on events, notes, replies, RSVPs
- Taproot
- Falcon sends webmentions for all links in posts (except maybe articles - untested)
Closed Source Publishing Software
While not open sourced, there are several publishing/blogging platforms with core support for webmentions.
Micro.blog
- Micro.blog can send and receive Webmentions. When you use Micro.blog to reply to a post in the timeline, Micro.blog will send a Webmention for that post if it is hosted outside of Micro.blog. When receiving a Webmention, Micro.blog will attempt to map the incoming reply to an existing Micro.blog user, otherwise it will create a special record for the external site based on its domain name.
i.haza.website
- i.haza.website is a hosting service that can run your site on dobrado, and supports several IndieWeb building blocks including Webmention.
Pine.blog
- Pine.blog is a reader and blog hosting service that supports Webmention.
Typlog
- Typlog is a CMS/blogging platform that announced Webmention support on 20-03-30.
Aggregator Software
Prismo
- Prismo is link aggregator software that began supporting Webmention in version 0.6.0rc4 [3]
- Prismo currently only sends webmentions for posted links, not links within comments.
Services
Services that automatically send and/or receive webmentions for links in posts.
Lobsters
Lobsters (lobste.rs) sends webmentions for any links aggregated there.
Web We Want
Requests on the Web We Want site are setup to receive webmentions to upvote, e.g. via like and bookmark responses as described in https://webwewant.fyi/voting/
- Sample want: https://webwewant.fyi/wants/105/
Publisher Services
Services for publishers to handle receiving & sending webmentions for their sites or using webmentions for additional services like POSSE. Alphabetical:
Bridgy
brid.gy is a service that sends webmentions for comments/replies, likes, and reposts on Twitter, flickr, GitHub, Mastodon, and Instagram posts. It uses original post discovery to find target links for the webmentions. GitHub repo here.
Bridgy Publish also supports webmention as a mechanism to trigger POSSEing to Twitter, flickr, GitHub, Mastodon, and Instagram.
Bussator
Bussator is a webmention receiver which publishes webmentions as comments. Its modular design supports publishing to multiple commenting systems, but currently only a plugin for Isso has been implemented. Bussator is a WSGI application, which can also be installed as a FastCGI service (that is, one doesn't need to have a webserver running all the time).
capjamesg Webmention Receiver
 capjamesg has open sourced his webmention receiver. While still in active development, the project will let you host your own webmention sender and receiver. You can find the project on GitHub.
capjamesg has open sourced his webmention receiver. While still in active development, the project will let you host your own webmention sender and receiver. You can find the project on GitHub.
Go-Jamming
go-jamming is a single binary native Go microserver that is capable of automatically sending and receiving mentions based on your RSS feed. It takes privacy and security into account and includes rate limiting, black/whitelisting to counter spam, ...
Jekmention
Jekmentions was a service that receives webmentions and stores them in a git repository.
Lazymention
Lazymention is an open source service you can run on a Node.js server to send Webmentions from static sites. Its general purpose is to add dynamic building-block features to otherwise static websites.
mention-tech
mention.tech is a service that can:
- send webmentions on behalf of anyone using a web form on its home page
- send a URL to the Internet Archive
- mention all links on a page
stapibas
stapibas is a self-hosted service to send and receive webmentions for websites and blogs.
It can be used to send out webmentions and pingbacks for new posts on static sites.
Telegraph
Telegraph is an open source project and hosted service for sending webmentions and pingbacks. You can use it to send mentions to all links on a page, or send a webmention with specific source and target.
webmention.herokuapp.com
webmention.herokuapp.com is an open-source project and hosted service for receiving webmentions for registered sites and allowing those to be displayed through javascript.
webmention.io
webmention.io is an open-source project and hosted service for receiving webmentions and pingbacks on behalf of your indieweb site.
webmention.app
webmention.app is a platform agnostic service that will check a given URL or feed for any number of content entries, discover whether there are links that support webmentions, then send the webmention to the target. It is intended for an automated workflow and includes simple instructions on how to integrate into existing workflows (using tools like IFTTT or the command line or Netlify).
Tools
Tools you can use or install to send webmentions
Firefox Addon
- Firefox add-on to send webmentions though context menu (source on Github); The original functioning addon has been removed from the Firefox site.
Pushl
Pushl is a command-line tool for sending webmentions from pages discovered from arbitrary feeds (RSS, Atom, and h-feed).
Manual Webmentions
Users without other simple means to send a Webmention from one site to another can use the following tool interfaces to "manually" send webmentions on their behalf:
For those with more programming knowledge there is also a method for sending webmentions with cURL.
To manually receive webmentions you can have your web server log HTTP POST requests sent to your webmention endpoint URL to a file. Then you look at the log file with your text editor and respond manually, or script it, or whatever you like. An example of how to do this with nginx is at "A static, manual system for *receiving* webmentions (and pingback) with nginx" http://superkuh.com/blog/2020-01-10-1.html
Anonymous Webmentions (for commenting)
commentpara.de allows you to send webmentions anonymously, which allows readers to comment on an IndiWeb post without having their own presence.
Resources
- FAQ: Please read this before filing an issue or adding to Webmention-brainstorming
Webmention Font Awesome Icon
- Vote thumbsup to get Webmention icon added to Font Awesome icon set: https://github.com/FortAwesome/Font-Awesome/issues/5377
At least 50 votes are required for 1st page and at least 100 votes to someone start considering icon development.
Libraries
Articles
Blog posts and articles about webmention (newest first)
- 2022-08-08 : Why you might replace Disqus with Webmentions (archived)
- 2019-01-10 : Static Indieweb pt2: Using Webmentions (focusing on Eleventy and Jekyll) (archived)
- 2018-12-27 : Displaying Webmentions with Posts
- 2018-07-19 : Webmentions: Enabling Better Communication on the Internet (archived)
- 2018-06-30 : Sending your First Webmention from Scratch
- 2018-05-09 : De magie van Webmentions (archived) (Nederlands)
- 2017-12-29 : Announcing lazymention: elegant outbound Webmention for static sites
- 2017-07-27 : So long Disqus, hello Webmention (archived)
- 2017-07-16 : Implementing Webmentions (archived)
- 2017-07-15 : What the New Webmention and Annotation W3C Standards Mean for WordPress (archived)
- 2016-04-02 Jon Penland on WPMU DEV blog: Trackbacks vs Pingbacks vs Webmentions for WordPress
- 2016-03-18 James Richman on WPTavern: Is W3C Replicating the WordPress Pingback System?
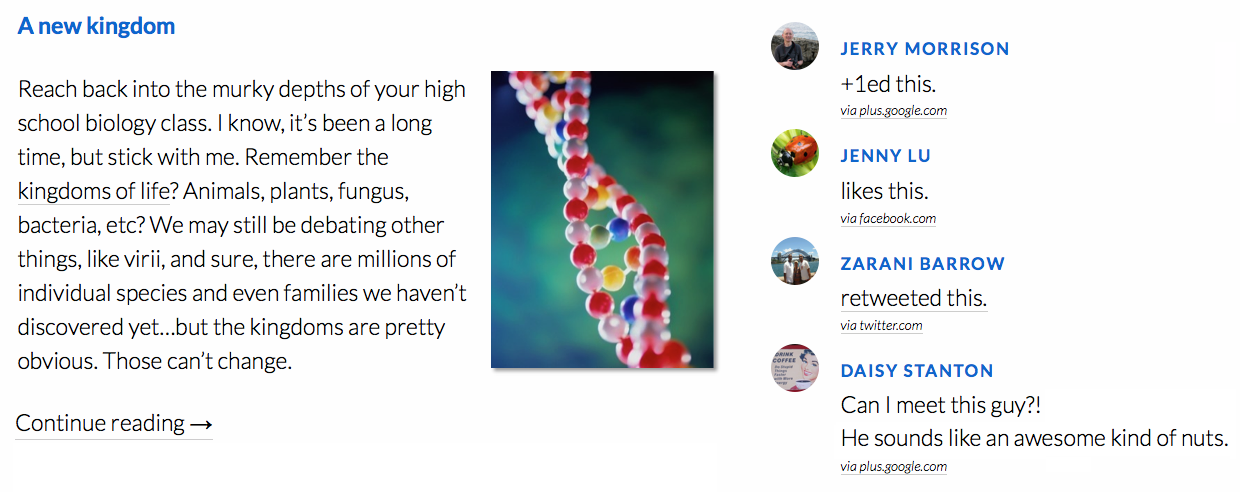
Webmentions look and feel like human comments
- 2016-03-11
 Jeena Paradies Initiating conversations on the IndieWeb; our UX is still quite bad
Jeena Paradies Initiating conversations on the IndieWeb; our UX is still quite bad - 2016-02-18 The Register: Remember WordPress' Pingbacks? The W3C wants us to use them across the whole web
Lurking behind that unassuming name lies something that might eventually offer users a way of ditching not just Facebook and Twitter but also those other massive corporations straddling the web.
- 2015-04-20
 Aaron Parecki Results from 6 Months of Expiring Webmention Endpoints
Aaron Parecki Results from 6 Months of Expiring Webmention Endpoints - 2014-12-21
David Shanske One of the building blocks of Indiewebcamp is the webmention
- 2014-11-29
Stuart Langridge Enabling Webmentions - inventor of Pingback enables webmentions on his blog!
- 2013-09-15 : Parsing webmentions (archived)
Extensions
- Vouch - anti-spam extension
- Salmention - send webmentions to pages you mention when you get mentioned yourself
- Private Webmention - webmention for private posts
Webmention Development
- Webmention-developer
- Webmention-brainstorming
- webmention-implementation-guide
- Webmention-faq#Developer_Questions
Frequently Asked Questions
See Webmention-faq
History
The first draft of the webmention protocol was written by Sandeep Shetty on 2012-10-22.
Previous Examples
Sandeep Shetty
Sandeep Shetty used Converspace. The domain now redirects, however based on git commit history and archived links:
- 2013-06-04: added ability to send webmentions [4]
- 2013-06-09: added ability to receive webmentions [5]
- 2013-06-11: received a webmention from
 Aaron Parecki and displayed it as a comment. [6] [7]
Aaron Parecki and displayed it as a comment. [6] [7]
Tom Morris
- Tom Morris using Ferocity on tommorris.org as of 2013-??-??. Details:
- All(?) posts send webmentions (as of 2013-??-??) upon posting (asynchronously with posting UI, no results reported).
- Confirmed page no longer has webmention endpoint on 2021-12-27
Christian Weiske with stapibas
- Christian Weiske receiving webmentions on cweiske.de as of 2013-10-22. Details:
- All posts accept webmentions using stapibas
- Discovery only with HTTP
Link: <http://cweiske.de/stapibas/xmlrpc.php>; rel="webmention" - Approach for sending webmentions (with fallback sending of pingbacks)
- https://github.com/pear2/Services_Linkback/blob/master/src/PEAR2/Services/Linkback/Client.php#L236
- check self Atom feed, if there are updates then proceed with discovery/sending for each update, for each link in the update: do a HEAD request first, do discovery for webmention endpoint, if none found, do discovery for pingback endpoint, if none found and the resource is
'application/xhtml+xml'or'text/html', do a GET request, do discovery for webmention endpoint, if none found, do discovery for pingback endpoint. send webmention if an endpoint was found, otherwise send pingback if an endpoint was found.
- Not retrievable on 2021-12-27
Testimonials
(this section is a stub, please feel free to expand it)
- Testimonial: https://twitter.com/jeremyfelt/status/1215341288112844800 and IndieWeb Example: https://jeremyfelt.com/2020/01/06/now-supporting-webmention/ showing threading across sites, and replies to replies to replies all peer-to-peer on the IndieWeb
- "The rabbit hole is deep and beautiful! https://indieweb.org/Webmention
See the back-and-forth between Steve and me as an example: https://jeremyfelt.com/2020/01/06/now-supporting-webmention/" @jeremyfelt January 9, 2020
- "The rabbit hole is deep and beautiful! https://indieweb.org/Webmention
- https://twitter.com/_/status/1582775498584645636
- "Oh and webmentions. Webmentions are the COOLEST thing, imo. It's basically globally-compatible @ notifications, replies, bookmarks, etc. I have it set up for replies on my blog." @person72443 October 19, 2022
See Also
- comments - key webmention use case, post responses in general (likes, reposts, etc.)
- notification
- messaging - another user case for webmention
- Wikipedia - Webmention
- https://github.com/PlaidWeb/Pushl
- Webmention syndication
- Native webmention spam candidates seen in the wild
- https://webwewant.fyi/voting/
- Getting Started With Webmention and NextJS (tutorial with code and video)
- What we talk about when we're talking about "Webmentions"
- “I feel like my grandfather when I lurch into language like this, but in those days when people wanted to respond to someone else's post, they wrote something on their own sites and stuck in a link” Why you now need to login to post comments…
- Setting up fetch and display with Next.js https://aboutmonica.com/blog/getting-started-with-webmention-next-js
- Adding webmentions to Eleventy An In-Depth Tutorial of Webmentions + Eleventy
- Host your own webmention receiver
- Integrating Webmentions Into NextJS Blog by Julia Tan
- https://github.com/capjamesg/webmention-receiver
Glenn Jones with node webmentions module
- Glenn Jones using node.js module github.com/glennjones/webmentions on glennjones.net as of 2014-02-19.. Details:
- All notes accept webmentions
- Discovery only with:
rel="webmention"link in head - The notes editor has an input for the
in-reply-toURL - The webmentions module allows pinging of webmention between any sites
- Yet to implement: full authorship parsing, updates, deletes.
- 404 as of 2021-12-27
Dan Lyke with www.flutterby.com
- Dan Lyke receiving webmentions on Flutterby.com blog entries as of 2014-10-10.
- Webmention endpoint is broadcast via <link> element and <indie-action> element.
- Currently only displays links on title text back to source URLs
- No webmention header as retrieved 2021-12-27
Jay Robinson with aruna
- j4y_funabashi on j4y.co as of 2016-06-13.
- All new posts send webmentions
- passes all 21 Discovery tests on webmention.rocks
- receiving sort of works but I don't display anything yet and there are bugs that sometimes spam brid.gy
- Site not live, returns nginx config page as of 2021-12-27
Ru Singh with Eleventy on rusingh.com
 Ru Singh has been receiving webmentions on rusingh.com since April 2020, using webmention.io and brid.gy.
Ru Singh has been receiving webmentions on rusingh.com since April 2020, using webmention.io and brid.gy.- Supports display of likes, reposts, mentions, and replies as responses to articles and thoughts.
- An example can be seen below:
- As of 2021-12-27, the site appears to be running WordPress and has no webmention support.
- articles about webmention https://dev.to/t/webmentions
- Creative display of webmention responses Making “Web mentions” look more conversational
- https://webmention.isbrill.com/