holiday theme
🎃🎄
This article is a stub. You can help the IndieWeb wiki by expanding it.
A holiday theme is a temporary custom CSS or other change in a website typically meant to visually indicate the celebration of a holiday or special occasion.
Why
A holiday theme is a way of celebrating the holidays that you care about. Similar to how people hang up special decorations for particular holidays, some like to decorate their digital home with a temporary theme.
IndieWeb Gift Calendar
Looking for the latest seasonal end of year IndieWeb Gift Calendar? See:
How
A holiday theme may include:
- Changes to the styles of a website (such as a colored background)
- An announcement banner informing people of a special occasion
IndieWeb Examples
Chris Aldrich
 Chris Aldrich has previously made small changes to background elements to indicate the celebration of particular holidays
Chris Aldrich has previously made small changes to background elements to indicate the celebration of particular holidays
- Christmas 2016 - added an "Ugly Sweater" background to the typically black frame around his page as well as a snow-effect (via JetPack) for the month of December to celebrate the end of year holidays.
Ugly Sweater Holiday Border
Aaron Parecki
 Aaron Parecki celebrates a few holidays on his website:
Aaron Parecki celebrates a few holidays on his website:
- 🎃 pixel grid turns orange and black, and the background map changes to orange theme during the month of Halloween
See also  Aaron Parecki’s entry in the birthday examples
Aaron Parecki’s entry in the birthday examples
Eddie Hinkle
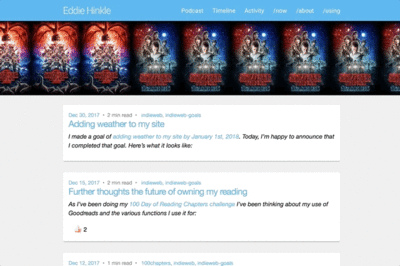
 Eddie Hinkle added confetti that drops on a timer on eddiehinkle.com on New Years Eve, New Years Day and January 2nd.
Eddie Hinkle added confetti that drops on a timer on eddiehinkle.com on New Years Eve, New Years Day and January 2nd.
- He also supports weather effects as a theme as of 2018-11-15
capjamesg
 capjamesg has made a few holiday updates to his site:
capjamesg has made a few holiday updates to his site:
- James' 2024 Christmas theme features his mascot wearing a Santa hat and drinking from the coffee cup that is usually balancing on the mascot's head.
- 🎃 Celebrated Halloween by adding a spooky banner and changing the emoji in his blog's name to a pumpkin (since Halloween 2021)
- On November 27th, 2021, in anticipation of December,
 capjamesg updated his website to use a Christmas theme, pictured below:
capjamesg updated his website to use a Christmas theme, pictured below:
See also  capjamesg’s entry in the birthday examples
capjamesg’s entry in the birthday examples
Anthony Ciccarello
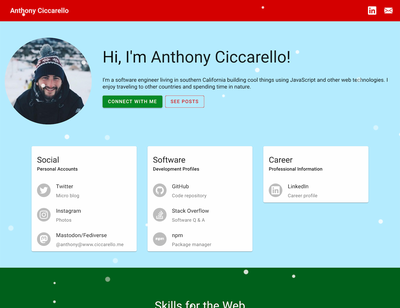
![]() Anthony Ciccarello added a red and green color theme and animated snowflakes to his website during December 2021-2023
Anthony Ciccarello added a red and green color theme and animated snowflakes to his website during December 2021-2023
- Snow animation is using a library called snowfall.js

Mark Sutherland
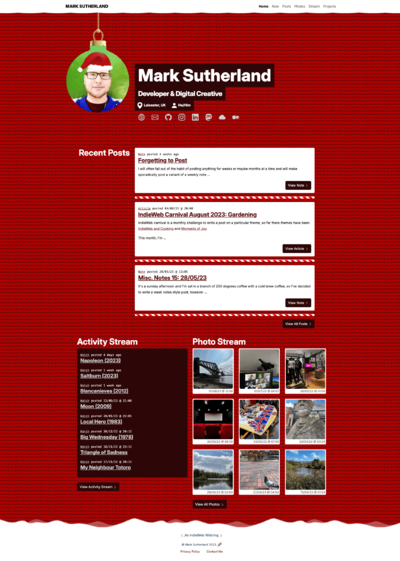
![]() Mark Sutherland switches his site to a red and white christmas theme that includes a number of over the top and cliche xmas elements which has been used in 2022 & revised in 2023
Mark Sutherland switches his site to a red and white christmas theme that includes a number of over the top and cliche xmas elements which has been used in 2022 & revised in 2023

benji
![]() benji adds a winter theme to his site at the beginning of December which includes a snow animation as well as a few easter eggs. On 2024 it was updated to include some color meant to mimic christmas lights.
benji adds a winter theme to his site at the beginning of December which includes a snow animation as well as a few easter eggs. On 2024 it was updated to include some color meant to mimic christmas lights.
Mike Kupietz
 Mike Kupietz, in a fit of unusual cheer, adapted pure CSS holiday lights from https://codepen.io/tobyj/pen/QjvEex which were demonstrated in events/2024-12-05-front-end-study-hall, adding some 3D-ish shading, a twisty cable, CSS animations to make the bulbs jostle when the mouse goes over them, plus a broken bulb, and added it to https://michaelkupietz.com in December 2024. Codepen demo: https://codepen.io/kupietz/pen/dPbNywN
Mike Kupietz, in a fit of unusual cheer, adapted pure CSS holiday lights from https://codepen.io/tobyj/pen/QjvEex which were demonstrated in events/2024-12-05-front-end-study-hall, adding some 3D-ish shading, a twisty cable, CSS animations to make the bulbs jostle when the mouse goes over them, plus a broken bulb, and added it to https://michaelkupietz.com in December 2024. Codepen demo: https://codepen.io/kupietz/pen/dPbNywN

Silo Examples
WordPress
- WordPress.com has previously enabled an option to allow virtual snow to fall as an overlay on user's pages
- JetPack has an extension for WordPress.org self-hosted sites to do this
- There are also a variety of plugins that allow this type of funcitonality as well.[1]
Github
- 🎃 Since about 2017, GitHub changed the colors of their standard contributions calendar visualization from green to shades of yellow, oranges, and black to celebrate Halloween
- Customization for birthday celebrations, see: birthday#Facebook
- Has previously done custom overlays on pages in celebration of their birthdays
- please add example(s) to birthday#Silo_Examples
- 🎃 For Halloween, users will often change their display name to a play on spooky words often along with emoji including pumpkins, ghosts, spiders, webs, or other holiday related emoji. See Halloween#Twitter for more details.
- Some users will do a similar play on their names and emojis for Christmas as well
- examples requested
Letterboxd
- 🎃 For Halloween, Letterboxd changed their three circle logo to give each circle a scary, ghostish face and animate it to appear as if it was slowly dripping blood. See Halloween#Letterboxd for more details.
Brainstorming
Holiday emojis
There are a number of emojis that primarily mean a specific holiday, listing those here:
- 🎃 — Halloween
- 🎄 — Christmas tree
- 🕎 — Hanukkah menorah (note nine lamps in at least the MacOS/iOS version)
- ...
There are many more emojis that have a broader meaning but are sometimes used as shorthands for holidays. Those are too broad to list in entirety, however a few are liste here from past mentions on this page, or when used by community members:
- 🪔 — diya lamp, used for many ceremonial purposes, including Diwali (also known as Deepavali and Divali)
- 🧧 – red envelope, red gift envelope, or red packet, used for giving money at weddings, and Chinese New Year
- ...
Highlighting colors
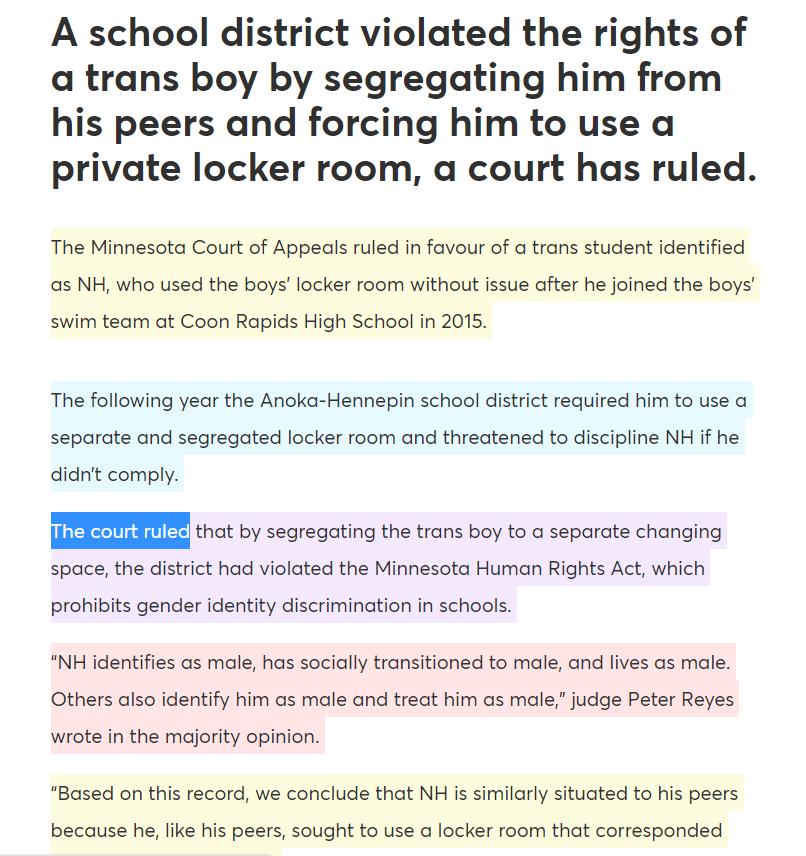
Inspired by the CSS-based counter display at https://www.pinknews.co.uk/ one could implement highlighting colors for either personal branding or for holiday decoration. It has a clever little hack such that when you highlight across multiple paragraphs it gives each paragraph a different color for a rainbow effect.

It's done with a set of styles like: p:nth-child(6n+5)::selection { background-color: blue }
Basically, for every <p> element in the main body of text it just cycles through 5 or 6 possible background colours, using the ::selection pseudo selector (?) to only appear when highlighted and nth-child to target each paragraph differently.
Ideas:
- Pastel colors for Spring/Easter
- Red, white and blue for Fourth of July?
- Orange/black for Halloween?
- red/white for candy canes or Red/Green in December
This could also be used to spice up one's fragmentioner as well.
See Also
- fun
- CSS
- IndieWeb Gift Calendar
- CSS Naked Day
- Halloween
- 2023-12-27 : Website snowstorm effect (archived)