2021/homepage
This article is a stub. You can help the IndieWeb wiki by expanding it.
2021 homepage is an expansion of the 2019/homepage project, a proposal to update some language and layout on the homepage to address identified barriers and reach various audiences, incorporate the three-way-entry route into the IndieWeb as per the 2019 proposal, and add more visual elements.
Why Update the Homepage
Desired Outcomes for the Community
- Visitors rethink their approach to using the web and consider what a better web would look like
- More people of all skill levels follow IndieWeb practices
- More people of all skill levels and disciplines attend IndieWeb events
- More developers build their own IndieWeb friendly projects
- More developers contribute to existing IndieWeb projects and specifications
- More people contribute to the wiki
- Recruit more diverse participants, especially women and non-binary people, people of color, and non-developers
- Maintain inclusive, respectful community and conversations
- Add other desired goals...
Goals for the Homepage
- Clearly explain what the IndieWeb is
- Make the case for why the Indie Web
- Make it clear how people can participate in various aspects of the Indie Web:
- How they can go IndieWeb for their own web presence
- How they can contribute to building the IndieWeb
- How they can participate in IndieWeb conversations and meet other people in the IndieWeb
- Provide entry points to the wiki
- Promote upcoming IndieWeb events
- Show some people who participate in the IndieWeb as social proof, a way for those interested to "dive in" to examples of IndieWeb websites, and demonstrate that it’s actively used
- Add other goals for the homepage...
Goals of Proposal
- Make homepage more welcoming to non-developers (while still welcoming developers)
- Incorporate "three tiers" options for getting started from 2019/homepage project
- Provide a little more context and explanation of the IndieWeb and ensure key info is clear upfront, before sending people into the wiki, events, and chat
- Reduce the friction of getting started
- Address barriers to participation
- Use more inviting language and replace niche terms like "selfdogfood"
- Add more graphics / visuals to the homepage to make it more visually engaging
- Add other current goals for updating website...
Barriers to IndieWeb Participation
- Awareness of the IndieWeb
- Perceived difficulty of joining / implementing
- Lack of clarity around what "joining the IndieWeb" entails
- No single path / plug and play option
- Possible perception that it’s "for" or mostly developers
- Add other barriers to participation...
Who's It For and What Do They Need
Audience of Homepage
Developers
Developers who are interested in building their own projects and/or contributing need to:
- understand how the IndieWeb is different from other projects they may have encountered (specifics?)
- understand how they can make their own website IndieWeb friendly
- learn about IndieWeb standards, protocols, and tools, and how they can create their own or contribute to existing ones
- see examples of IndieWeb websites and projects by other developers
- Add other needs...
Bloggers and hobbyists
Bloggers and website hobbyists who already have their own website (self-hosted or using a service like wordpress.com) but are interested in owning their identity across the web need to:
- understand what the IndieWeb is and the benefits of participating
- learn how they can update their current website to be IndieWeb friendly
- learn how to use a CMS such as Wordpress to set up an IndieWeb friendly website
- see other people using the IndieWeb at their skill level
- Add other needs...
Social media users and other non-technical users
Social media users who are fed up with Facebook and Twitter and other silos owning their content, but don't have their own website yet need to:
- understand what the IndieWeb is and the benefits of participating
- see that they don't need to know anything about coding to be able to sign-up to a pre-existing service and be part of the IndieWeb
- learn how they can use a service such as Micro.blog to get started quickly
- see other people using the IndieWeb at their skill level
- Add other needs...
Businesses
Businesses or organizations who are considering making their project Indie Web friendly need to:
- understand what the IndieWeb is and why their sites / tools / projects should support it
- learn what would be needed to be IndieWeb friendly
- see other businesses and organizations that support the IndieWeb
- Add other needs...
Proposed Homepage Text (Draft 1.5: 2021-12-2)
[ NOTE: links, formatting and graphics to come in next draft ]
The IndieWeb is a people-centered alternative to the corporate web
When you post something on the web, it should belong to you, not a corporation. With the IndieWeb, you can stay connected with your friends and family, and break free of corporate sites that treat you like a product and don’t care about your personal information.
A toolkit to build and expand your home online
The IndieWeb has standards and hand-crafted tools to let you connect and create outside of social media and publishing platforms.
- Send people to your own website instead of third-party sites.
- Control your experience on the web and connect with people on your terms.
- Own what you create, so you won’t lose it if (when) a company goes out of business.
Join the IndieWeb
 IndieWeb Summit 2019
The IndieWeb is a community of people who use their personal website as their primary way to publish and interact with others online.
IndieWeb Summit 2019
The IndieWeb is a community of people who use their personal website as their primary way to publish and interact with others online.
We gather in-person and online around the world to discuss our personal websites and IndieWeb tools. People of all experience levels are welcome!
Translations
Use current text.
Questions / feedback about draft text
- Does this omit anything essential to see immediately?
- Is the description of what the IndieWeb is useful and accurate?
- Does this feel like a good representation of what the community is all about?
Integrate this content into Getting Started or IndieWeb pages
How does the Indie Web work?
Use your own website as your home base on the internet. Instead of posting directly on social media platforms, post on your own site. Then, syndicate the content to the sites you want so people you’re connected with there can read it.
Who’s the Indie Web for?
There’s a place for everyone in the Indie Web! The IndieWeb is a diverse, inclusive community of people from around the world with a broad range of skills and interests, united by the vision of a better web and the goal to control our own content.
Join the IndieWeb community
The IndieWeb community is an informal collective with events run by volunteers. We welcome everyone to participate, contribute, and share ideas at events, in chat, and in the wiki. Our code of conduct prioritizes respect and safety.
- Participate in the live IndieWeb chat
- Attend a Homebrew Website Club meeting
- Attend an IndieWeb Camp
- Explore and contribute to the wiki
- Read This Week in the IndieWeb for weekly highlights
In the spirit of building together, keeping decisions transparent, making participation accessible, and documenting progress and process, we communicate using tools that are open, editable by all, and archivable.
Help build the IndieWeb
The Indie Web embraces a plurality of projects – taking many different approaches to the same challenge. We encourage you to build projects for yourself and "eat what you cook" by using the tools you make.
Use and contribute to projects and protocols
- Projects
- IndieWeb principles
Homebrew Website Club
Homebrew Website Club is a (bi)weekly meetup of creatives passionate about improving their own websites, sharing successes & challenges with a like-minded and supportive community.
Homebrew Website Club meets fortnightly (every other Wednesday*) right after work, 18:30-19:30, across cities and online.
- Some cities also have a 17:30-18:30 Quiet Writing Hour beforehand.
- Some cities meet weekly or monthly
Upcoming Homebrew Website Club meetups
- - Homebrew Website Club Edinburgh: Writing Hour
- 2025-08-13
- 2025-08-20
- - Homebrew Website Club - Düsseldorf/Germany
- 2025-08-27
- - Homebrew Website Club Europe/London
- - Homebrew Website Club - Nuremberg/Germany
IndieWeb Pop-Ups
Pop-Ups are shorter online events about a specific topic, similar to an extended discussion session at an in-person IndieWebCamp. During 2021 popup events are happening monthly.
Upcoming Pop-Ups
More Pop-Ups are being planned. Check out proposed topics, vote for dates and topics you're interested in, volunteer to help facilitate, and/or propose your own topic: Proposals
IndieWebCamp
IndieWebCamp is a two day gathering of web creators building and sharing their own websites to advance the independent web. We spend the first day discussing, and the second day hacking and creating to empower ourselves and others to own our own identities and data.
Upcoming IndieWebCamps
IndieWebCamps are on hold for pandemic reasons, but future IndieWebCamps are being planned and we have maintained a full slate of online activities. IndieWeb Summits are usually held in Portland, and past IndieWebCamps have been held across the United States and Europe.
Help us plan the next IndieWebCamp! Jump on in to help organize and/or suggest dates and locations for more!
Potential Graphics
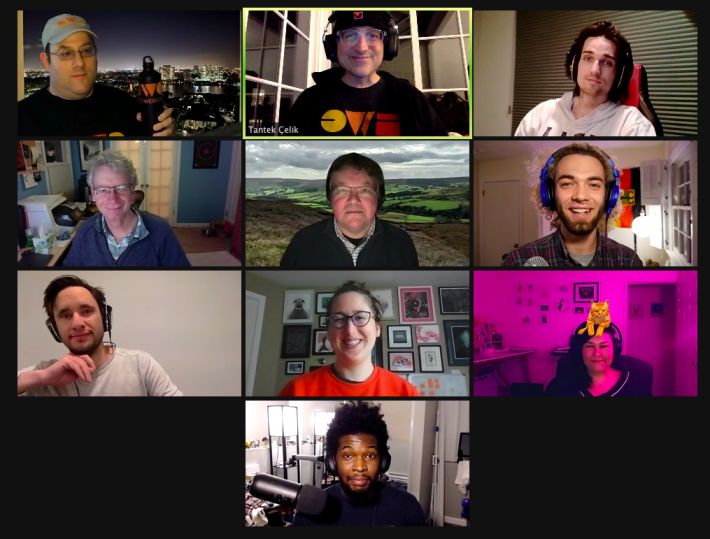
- People - if we're going to call ourselves a people-centric web we really should show some people ;) Could take a variety of forms like:
- Static grid image including a lot of people
- 3-5 "Testimonial" style features showcasing individuals (opt-in of course) with a quote about why they like the Indie Web - could be swapped out periodically but that takes maintenance ;)
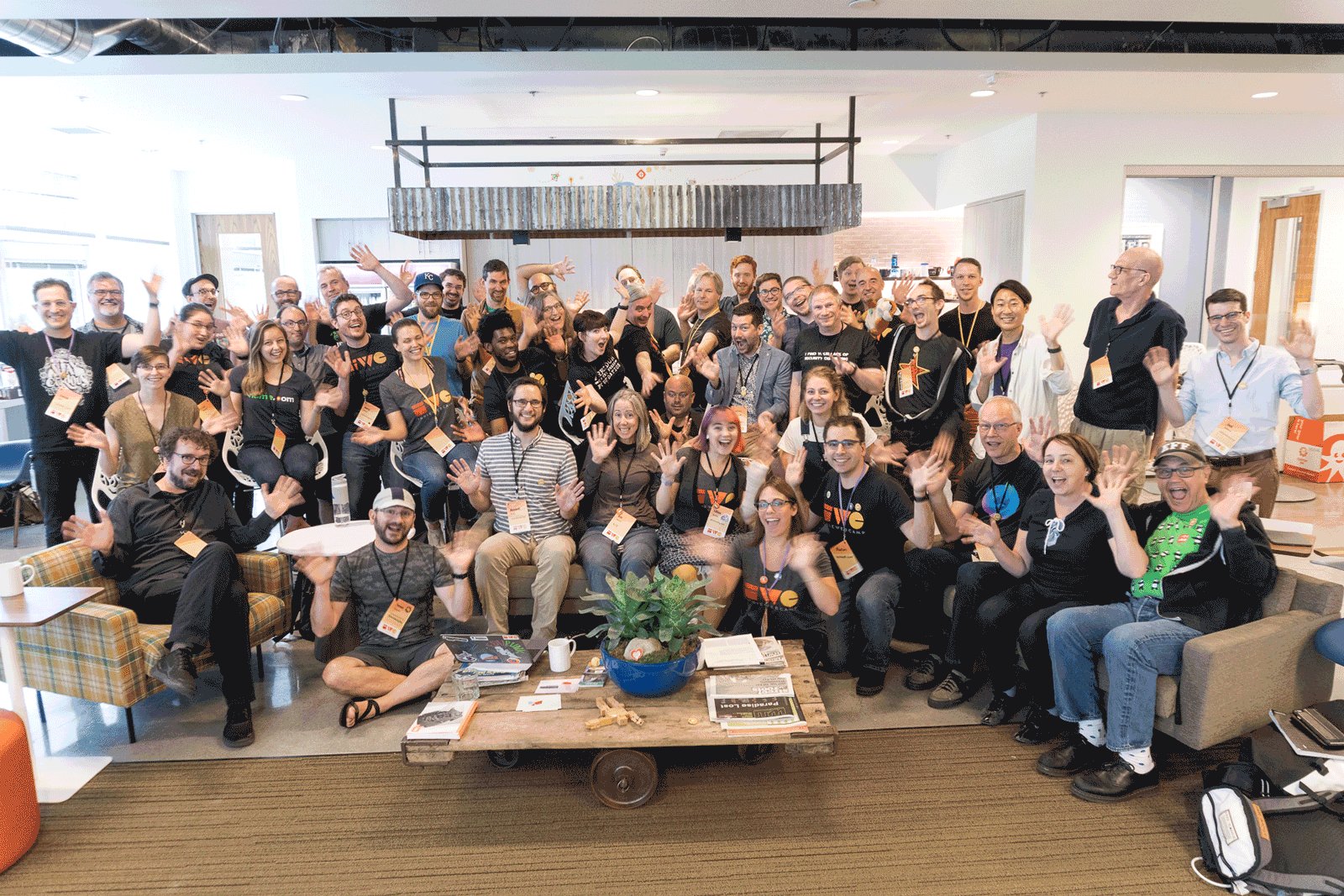
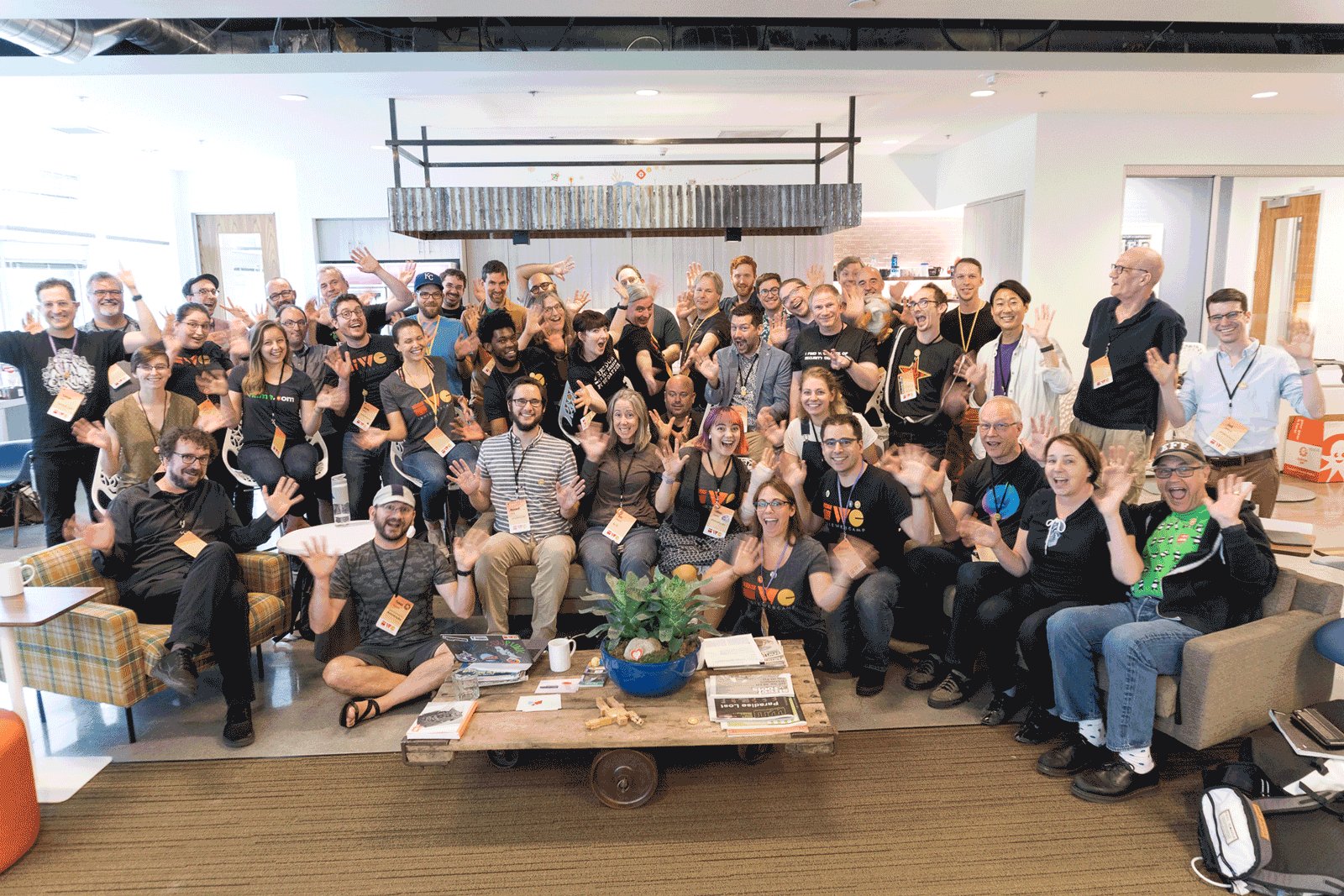
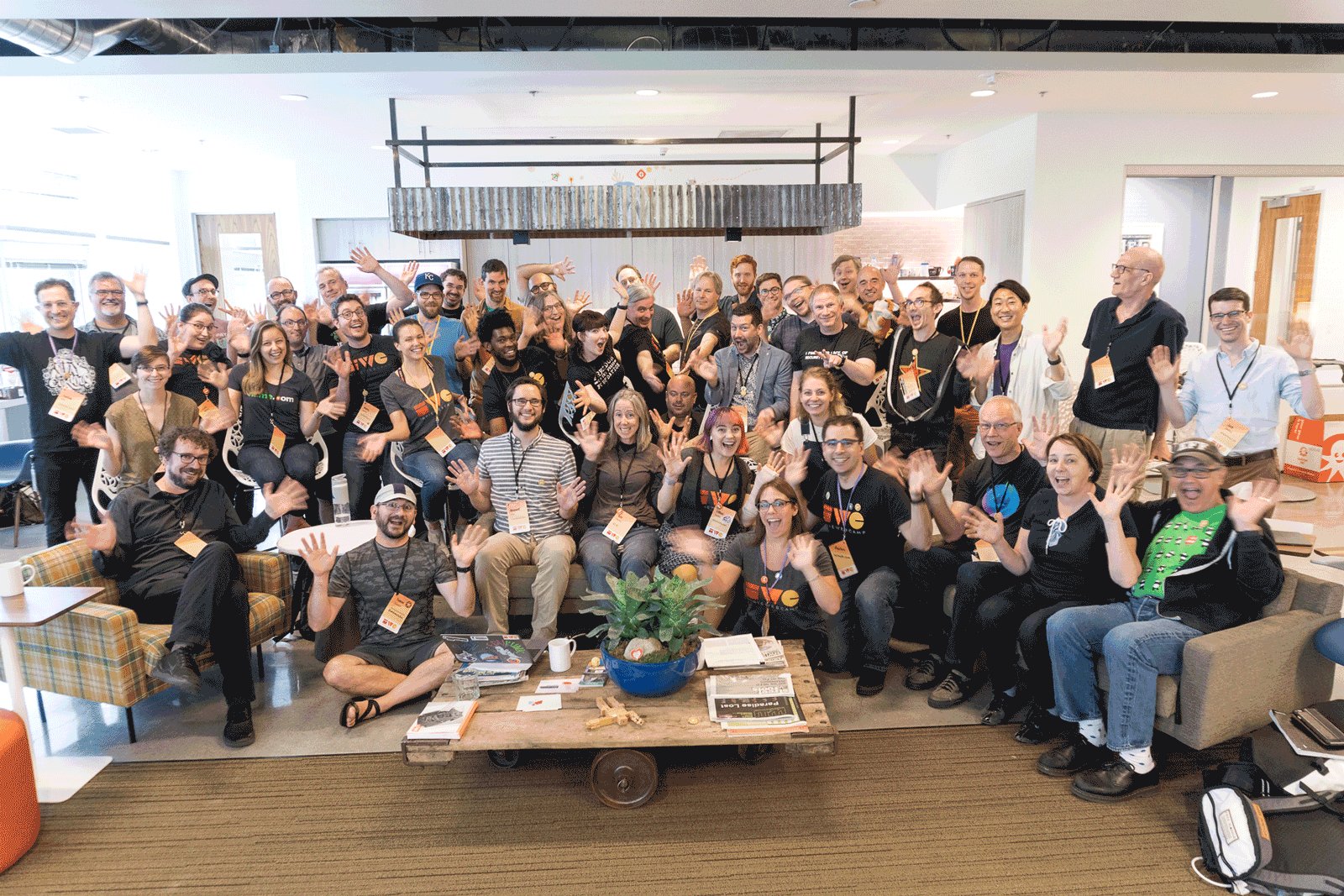
- More prominent / larger photo of IndieWebCamp
- Facepile of a lot of people with links to their websites (opt-in)
- Set of mini-testimonial/quotes - like how some websites pull in tweets from people using their products
- Add other suggestions for showing people...
- Visualization of how the IndieWeb works on an individual level - could be more conceptual and decorative, or specific with visual representation of how a tweet could be syndicated to Twitter and replies synced back, etc.
- Visualization of how the IndieWeb works on a broader scale - many individual websites communicating with each other - I think this would be better at a more conceptual level - could also use a mushroom and hyphae graphic
- Logo soup of IndieWeb friendly businesses (like in current footer but could do it in color / higher up / include non-sponsors)
- Three icons representing the three "routes" for having an IndieWeb website - with a mushroom mascot could use three different mushrooms of different types and colors, or a single mushroom up to a huge bunch, or zooming out from a single mushroom to a mushroom on a log to a broader forest scene (maybe even with fungus underground)
- Embedded video intro to the IndieWeb (is that possible?)
- Sidescroller collection of website features to help people check out examples in practice (is that possible?)
- Add other graphic ideas...
Contributors
 Tracy Durnell - happy to contribute writing and create graphics, but would want input / review by others (especially organizers and developers), and don't know the capabilities and limitations of wiki layout and content well so would appreciate help on that front
Tracy Durnell - happy to contribute writing and create graphics, but would want input / review by others (especially organizers and developers), and don't know the capabilities and limitations of wiki layout and content well so would appreciate help on that front
- thoughts above are coming from my background in marketing and social marketing, plus my own experience last year visiting the website for the first time and coming to understand what the IndieWeb is and does
- I am not a developer so I had to guess what the goals there are
- I’ve tried to reflect what I’ve heard from coming to IndieWeb conversations but am a relative newcomer and don’t have a great understanding of all the "infrastructure" of the IndieWeb
 Paul Watson - happy to contribute - I'm not very familiar with wiki layout, but can help with CSS/design and writing text for non-technical users
Paul Watson - happy to contribute - I'm not very familiar with wiki layout, but can help with CSS/design and writing text for non-technical users- Add yourself here… (see this for more details)
Next Steps
- Make sure the barriers, audience and goals accurately reflect what the community wants – is this the appropriate audience and pitch for the current time?
- Identify most important info to include and pages to link to
- Get feedback on and revise the draft text
See also
- 2019/homepage
- 2016/homepage
- site-homepage
- mascot
- Thoughts on repositioning some of the home page content by
Jacky Alciné 2021-04-09 Repositioning the IndieWeb in 2021
- Homebrew Website Club - Americas - 2021-04-21
- documentation