2020/East/Proposals
This article is a stub. You can help the IndieWeb wiki by expanding it.
Session Proposals for 2020 East is a part of IndieWeb Camp 2020 East with instructions on how to propose sessions for the Camp in November 2020.
Session Proposals
- The session proposal etherpad for 2020/East is at https://etherpad.indieweb.org/2020-East-Sessions. Please post your session proposals there. We will schedule them on the morning of the first day of camp.
- First time proposing a session? More details for proposing a session for IndieWebCamp can be found at: https://indieweb.org/IndieWebCamps/Attending#Session_Scheduling
Session proposals typically contain the following:
- A descriptive title
- A facilitator name for a session (almost always the person proposing the session)
- A longer description about what might be discussed, brainstormed, or researched during a particular session
- A unique short hashtag that will be used to create an etherpad and other possible related resources for a session
Optionally, you can include some additional notes, information, links, examples, that might be imported into the session or that potential attendees could read and think about prior to the session.
Need ideas? Try looking at https://indieweb.org/Category:Sessions
See Also
Instructions
Sessions are the heart of a camp.
Unlike traditional conference formats, IndieWebCamps have a self-organizing character, relying on the passion and the responsibility of the participants.
Attendees typically schedule sessions by writing on a large Post-It note or piece of paper and then placing them on a 'grid' of sessions by timeslot and conference room or space. Since we're doing this camp entirely online, we're using an Etherpad, an open source, real-time, collaborative document editing tool, to collect session proposals both in advance of the camp as well as the morning of the camp.
Session proposals typically contain the following:
- A descriptive title
- A facilitator name for a session (almost always the person proposing the session)
- A longer description about what might be discussed, brainstormed, or researched during a particular session
- A unique short hashtag that will be used to create an etherpad and other possible related resources for a session
Everyone is encouraged to submit session ideas. There isn't such a thing as a bad idea for a session. You don't need to know something about a particular topic to actually propose it, it may just be something you'd like to learn about.
If you're not sure where to start for ideas, simply ask yourself any of the following:
- What would I like my website to be able to do?
- How did xyz get their site to do something?
- I'd like to quit using social silo X? What would I need to do to replace that functionality to do that on my own website?
- What would I like to learn about this weekend?
- What could I help others to learn based on my past experience?
- Are there pages/ideas from the wiki that might benefit from a brainstorming session?
- ...
Past sessions are also a great source of ideas, and it can often be a good idea to revisit old session ideas to discuss new methods of approaching a problem, new design ideas, or new ideas that have come up since prior sessions.
Once everyone has had the chance to write down one (or even more) session ideas, everyone takes turns one at a time to place their Post-Its into slots on the session grid for particular time slots and rooms. Most often, new attendees are given the chance to schedule their proposals first. If there are similar or overlapping session proposals, session facilitators can discuss concatenating them into a single session.
Once all the proposals have been put on the schedule, attendees may often do quick shows of hands for who would like to attend particular sessions to attempt to maximize attendance to physical site spaces (i.e., popular sessions should be placed into the larger rooms for each timeslot). If attendees are particularly torn between competing sessions, they can propose that facilitators move time periods in an effort to maximize attendee preference and session attendance.
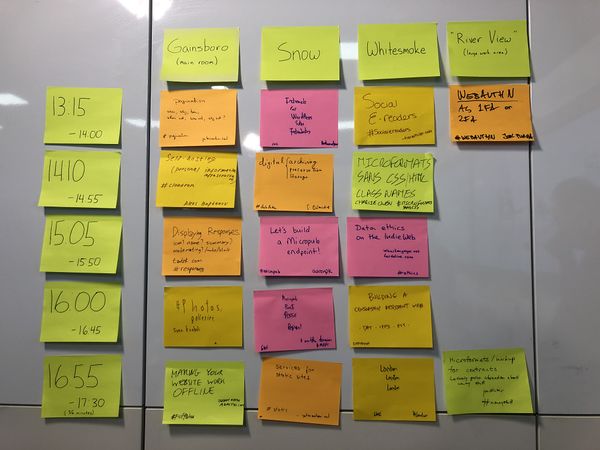
Below is an example of what an in-person session grid looks like. We'll be using the session proposal etherpad to create a digital online version of this.
Rough Schedule
1-hour sessions with 15-minute breaks
Red Room
- #1 (13:50 EST|18:50 GMT) Creative Blocks in WordPress
- #2 (14:50 EST|19:50 GMT) Personal Data Warehouses - Dogsheep, Nostalgia, Nextcloud, more - combined with "Meta information from the physical world" and "Webnative/Indie Web & Web 3.0"
- #3 (15:50 EST|20:50 GMT) Domain of One's Own LMS
- #4 (16:50 EST|21:50 GMT) Discovery: A Trek Through the Indieweb
Orange Room
- #1 (13:50 EST|18:50 GMT) Spreading the IndieWeb Beyond Developers
- #2 (14:50 EST|19:50 GMT) Independent Media Network - rebooting a 20 year old project
- #3 (15:50 EST|20:50 GMT) IndieWeb and Poetry
- #4 (16:50 EST|21:50 GMT) Identity on the Web
Yellow Room
- #1 (13:50 EST|18:50 GMT)
- #2 (14:50 EST|19:50 GMT) Hyperproductivity: a hypothetical world where individuals are as capable as large teams today
- #3 (15:50 EST|20:50 GMT) How does personal data stores work for the IndieWeb?
- #4 (16:50 EST|21:50 GMT)
Proposals
Example Proposal
- Sally Rogationem (facilitator)
- In this sample session, we'll discuss and brainstorm ideas about how to make IndieWebCamp sessions easier to propose.
- We'll also discuss A, B, C
- Some questions we might address:
- Question 1
- Question 2
- #ExampleSession
Domain of One's Own LMS
- Chris Aldrich (facilitator)
- The coronavirus pandemic has rapidly forced educators to flee online where there is a wealth of predatory, amoral, and questionable platforms for managing online pedagogy. Starting closer to first principles, how might we design and build an LMS (Learning Management System) based on IndieWeb Principles or using the related ideas behind A Domain of One's Own where the teacher and students own their own content, learning content, and personal learning network. Can we dovetails ideas and principles from the Open Educational Resources (OER) space with this at the same time?
- #DoOOLMS
- Interested in attending:
- +1
 Greg McVerry
Greg McVerry - +1
 kongaloosh
kongaloosh - +1 Template:stevewil Steve Williams
- +1
 Chaitanya
Chaitanya - +1
 Will Monroe
Will Monroe - +1
 Angelo Gladding
Angelo Gladding - +1
 Jeremy Felt
Jeremy Felt - +1 Caroline Kuhn
- +1
 Antonio Rodrigues
Antonio Rodrigues - +1 Template:Jaenis.ch
- +1
Discovery: A Trek Through the Indieweb
David Shanske - Facilitator
- Now that we have social readers, how can we discover new sites and feeds to subscribe to in our readers?
- +1
 Angelo Gladding recommendation engines in a decentralized context; expanding your 'network' in-reader
Angelo Gladding recommendation engines in a decentralized context; expanding your 'network' in-reader - +1 Template:raphael
- +1
 Peter Molnar * maybe include in-site recommendations, such as webrings?
Peter Molnar * maybe include in-site recommendations, such as webrings? - +1 Maxwell Joslyn
- +1
 David Somers [omz13]
David Somers [omz13] - +1
 Jeremy Felt
Jeremy Felt - +1 Template:gyuri
- +1 Tracy Durnell
- +1 hamishcampbell
- +1 Sue Hanen
- +1 Sebastian
- +1
 kongaloosh
kongaloosh
- +1
Using Variable Fonts
- (scheduled for Sunday as a Hackathon session)
 hibs ( facilitator)
hibs ( facilitator)- Simple ways to start using variable fonts on your website, especially focusing on animation and responsiveness
- Interested:
- +1 Maxwell Joslyn always down for animation
- +1 Template:gyuri
- +1
 Greg McVerry
Greg McVerry - +1 Template:Jaenis.ch
- +1 Sue Hanen
- +1 Template:scottgruber.me will set goal for Sunday to switch site to variable fonts
- +1 Template:jenna
Meta information from the physical world
- (scheduled|combined) This could be combined with Data Warehouse
 Peter Molnar (facilitator)
Peter Molnar (facilitator)- Many indieweb people are adding physical world data to their entries - location, weather, mood, etc. It'd be interesting to discuss the drive behind them, examples for the existing ones, their usefullness, etc.
- #metaIRL
- Interested:
- +1 Maxwell Joslyn especially interested in the case where the real world data is Quantified Self related
- +1
 Johannes Ernst
Johannes Ernst
IndieWeb and Poetry
- Facilitator:
 Greg McVerry, Maxwell Joslyn
Greg McVerry, Maxwell Joslyn - https://indieweb.org/poetry
- Potential topics: Fonts, feeds, special characters
- Display of "excerpt" vs. "in full"
- Poems vs poetry - tagging, categorizing?
- Annotation
- CSS or JS animation
- Interested:
- +1 Maxwell Joslyn, might be able to help facilitate+1 please. MJ: OK, sounds good. Opens up more possible times for this - I am in Pacific time
- +1Template:gyuri
- +1
 hibs
hibs - +1
 Chris Aldrich
Chris Aldrich - +1 Template:scottgruber.me HTML markup for poems
- +1
 kongaloosh
kongaloosh
Personal Data Warehouses
- - Dogsheep, Nostalgia, Nextcloud, more (scheduled)
- Simon Willison (facilitator)
Dogsheep and Nostalgia are two projects that tackle the personal data warehouse problem: how can we ingest our personal data from multiple sources into a space that we can control, and then run our own queries against that data to learn more about ourselves?
Dogsheep https://dogsheep.github.io/ builds on SQLite and uses Datasette as a web interface https://datasette.io/ - More info here: https://simonwillison.net/2020/Nov/14/personal-data-warehouses/ Nostalgia is built around Pandas DataFrames - https://github.com/nostalgia-dev/nostalgia and allows for access via the Nostalgia query language or through applications such as Timeline https://github.com/nostalgia-dev/timeline
I am looking at using Nextcloud I use a lot of OwnCloud apps now but they limit you to 1,000 folders. but not personal data beyond gpx and want to build a jukebox
- personaldatawarehouses
- Interested
- +1 Maxwell Joslyn Oh yes!
- +1 Template:gyuri
- +1 Template:jenna >>> last time slot if poss! >> thanks :)
- +1
 Michael Bishop
Michael Bishop - +1
 Angelo Gladding
Angelo Gladding - Ryuno-Ki / jaenis.ch (having a personal Nextcloud instance as well)
- +1 sue hanen
- +1
 Greg McVerry
Greg McVerry - +1
 Kevin Marks
Kevin Marks - +1
 Antonio Rodrigues
Antonio Rodrigues - +1
 kongaloosh
kongaloosh - +1
 Johannes Ernst (selling Nextcloud appliances for fun and profit :-))
Johannes Ernst (selling Nextcloud appliances for fun and profit :-))  Tantek Çelik
Tantek Çelik
Independent Media Network
- Hamishcampbell (facilitator)
- In this session, we'll look at a project am working on https://unite.openworlds.info/indymedia a reboot of a radical grassroots project turn of the century useing modern protocals like activertypub - A video https://visionon.tv/videos/watch/1e221fdf-1e98-4802-a239-c24399dc3411
- We'll also discuss openweb tech and journalism issues and go over our live test site and what we are aiming for https://indymediadev.openworlds.info/test-css/
- Some questions we might address: indymedia
- updateing a historical UX
- Learn from the past to build the future
- why did it fail,
- why did it work,
- what can we learn.
How the fedives works from a social/tech perspective.
- https://indymedia.openworlds.info
- soon to be the first rollout of a "hyper-local" indymedia site
- currently finalising a simplified page template
- instance of epicyon (https://code.freedombone.net/bashrc/epicyon)
- https://unite.openworlds.info/
- organisational space
- openmedianetwork repo for overarching organisation; discussion of tools, etc
- indymedia repo for testing functioning instances of existing tools (e.g. epicyon)
- ^ Join us here to get involved
- Interested:
- +1
 Kevin Marks
Kevin Marks
- +1
Creative Blocks in WordPress
- jeremyfelt (facilitator)
- The future of WordPress is built on the new block editor, Gutenberg, and an entirely different editing experience than the one we've used for years. The next several releases will continue to introduce changes, including some form of full site editing through blocks. What are some creative ways the block editor can be used to create an indie web presence?
- Initial seeds:
- Cross-linking blocks/content as part of maintaining a digital garden
- Block-specific webmentions, etc… - https://indieweb.org/fragmention ?
- ???
- Interested in attending:
- Yes I am interested in this, Caroline Kuhn
- +1
David Shanske
- +1
 Michael Bishop
Michael Bishop - +1
 Chris Aldrich
Chris Aldrich
Indie Web & Web 3.0 Native
(scheduled|combined)This could fit in data warehouse as well maybe? Be the front end dispalying om our sites?
- Gyuri Lajos (facilitator)
- Indie Web and Going WebNative with Web 3
- We'll also discuss Fission, AppRun TrailMarks TrailHub
- How to make make the WebNative World interoperate with Indie Web Standard and likeminded ecosystems
- #ExampleSession
- Interested:
- +1 Ian
- +1 Asher
Hyperproductivity
- what if writing code that does something useful took minutes instead of hours/days (scheduled)
 Dmitri Shuralyov Dmitri Shuralyov (facilitator)
Dmitri Shuralyov Dmitri Shuralyov (facilitator)- In this session, we'll consider that in 2020 software engineering mostly done by typing in one letter at a time (sometimes one function at a time, via autocompletion) and it takes hours to use an API. It's been this way for 20+ years. What if we could get to a place where using APIs or building a desired application took minutes instead of hours? What if working code could be written as quickly as one can brainstorm or imagine it? How do we get there? Do we want to? (The hope is to make it easier for more people to make a personal website in spare time.)
- #CodeAtSpeedOfThought
- Interested in attending:
- +1
 Kevin Marks - bring back the Yahoo Pipes UI
Kevin Marks - bring back the Yahoo Pipes UI - +1 Maxwell Joslyn I'm soooo interested.
- +1
 Angelo Gladding
Angelo Gladding - +1 Template:gyuri
- +1
 hibs
hibs
- +1
Identity on the Web
- André Jaenisch / jaenis.ch / Ryuno-Ki (facilitator)
- While digging into IndieWeb, I've learned about things like IndieLogin / IndieAuth, but also WebID.
- Some questions we might address:
- What are the upsides and drawbacks of each?
- What are use cases?
- Some questions we might address:
see also the basic idently consolidation of rel=me and the broader xfn set
- #YourIdentityOnline
- Interested:
- +1 Ian
- +1
 Martijn van der Ven
Martijn van der Ven - +1 David Schmudde
- +1 Sue Hanen
- +1
 Dmitri Shuralyov
Dmitri Shuralyov
Spreading the IndieWeb Beyond Developers
- Tracy Durnell (facilitator)
- How can the IndieWeb spread to non-technical people / non-developers?
- How can we diversity the kinds of people who participate in the Indie Web? Who might be interested?
- What's been done in the past?
- Using social marketing practices as a way to figure out barriers and messages that might resonate with folks who blog and have their own sites already
This relates to the earlier discussion of Generations https://indieweb.org/generations - which is well worth updating
- Interested:
- +1 Ian
- +1 Template:gyuri That's the point of going WebNative you can have your data and share it without spinning up a server
- +1
 hibs
hibs - +1
 Chris Aldrich
Chris Aldrich - +1
 Kevin Marks
Kevin Marks - +1
 Peter Molnar (remark: this is a BROAD topic)
Peter Molnar (remark: this is a BROAD topic) - +1
 Dmitri Shuralyov
Dmitri Shuralyov - +1
 Angelo Gladding
Angelo Gladding
Gratitude diaries microformat?
- Ian Forrester (facilitator)
- In this session, I would like to propose the notion of a gratitiude microformat of sorts?
- Showing what I currently do and how to make it better?
How much freedom should we grant visitors?
- Template:Jaenis.ch (facilitator)
- In this session, I'd like to talk about what options you should offer a visitor. Beginning with picking a theme to choose font-size or colour palette etc.
- #PowerToTheVisitor
- Interested:
- +1
 hibs
hibs - +1
 Angelo Gladding
Angelo Gladding
- +1
How does personal data stores work for the IndieWeb?
- Ian Forrester (facilitator)
- In this session, I would like show some of the work we are doing at BBC R&D then ask the question of what this means for the indieweb?
- Interested:
- +1 sue hanen
- +1
 Johannes Ernst
Johannes Ernst
Unscheduled sessions for future
IndieWeb outside the Web
- ... (facilitator)
- Reflections on IndieWeb principles being applied outside the web and with non-digital parts of life.
- Interested in attending:
- +1
 Chaitanya
Chaitanya - +1 Ian
- +1
 hibs
hibs - +1
 Johannes Ernst
Johannes Ernst
- +1
Microsub
- ... ( facilitator) ?
- Review of open issues and challenges for the spec
Salmention as conduit for Vouched Introduction
 Angelo Gladding (facilitator)
Angelo Gladding (facilitator)- In this session we'll discuss "introductions" using Salmention as a means for bootstrapping a Vouch.
- #Salintro
- Historically Vouch has been easy to receive (just grab the provided page) and hard to send (the intersection of who do you and I both know and who have I previously communicated). Since only one introduction is necessary, leverage this real-world flow to allowlist transparently.
- Alice posts something, Bob replies to Alice, Carol replies to Bob. Salmention dictates that Alice should be notified when Bob renders Carol's reply.
- Bob rendering Carol's reply conveys trust in Carol and is in effect vouching for Carol's reply to be included in Alice's original post. Carol has now been introduced to Alice.
- Some questions we may address:
- How does Bob's UX alert/facilitate Alice's introduction to Carol?
- BONUS: /mentions as a mention dump for assisting vouch
- Historically Vouch has been easy to receive (just grab the provided page) and hard to send (the intersection of who do you and I both know and who have I previously communicated). Since only one introduction is necessary, leverage this real-world flow to allowlist transparently.
- Interested:
- +1 Maxwell Joslyn
- +1
David Shanske
What Makes an Effective Demo?
- Maxwell Joslyn facilitator
- How can one best prepare for a casual 3-minute demo?
- During IndieWeb events, we encourage each other to show off new and evolving work in demos
- This valuable norm gives community members a minimal-risk opportunity to practice public speaking
- It also reinforces our culture of celebrating incremental progress, not just finished projects
- Interested:
IndieWeb for Hobbies
- facilitator ?
- Using IndieWeb principles for documenting and interacting online for common interests: hobbies, crafts, poetry, etc.
- https://indieweb.org/use_case#IndieWeb_for_hobbies
- Interested
- +1 Maxwell Joslyn There may be some good overlap between this and
 Peter Molnar's session on real-world data, if the hobby in question involves sensor readings (like plant moisture or homebrewing temperature). Possible merger / joint session? I have some poetry and translation considerations to offer for discussion, like generating vocabulary cards.
Peter Molnar's session on real-world data, if the hobby in question involves sensor readings (like plant moisture or homebrewing temperature). Possible merger / joint session? I have some poetry and translation considerations to offer for discussion, like generating vocabulary cards. - +1
 hibs
hibs - +1
 Chris Aldrich
Chris Aldrich
- +1 Maxwell Joslyn There may be some good overlap between this and
Moz Fest Proposals
Moz Fest is coming up in 2021 and it might be interesting to submit an IndieWeb related session (or two). https://www.mozillafestival.org/en/get-involved/proposals/ If not a full session on Saturday, perhaps this might make a good hack day project on Sunday for some.
+1 Ian
unusual POSSE destinations and PESOS sources
 Peter Molnar (facilitator)
Peter Molnar (facilitator)
Apart from the "common" POSSE/PESOS systems - twitter, mastodon, etc - there are countless potentials out there - SSBC, Telegram Channels, long forgotten newsgroups, mailing lists, etc. Is anyone connecting their content to systems like these? If so, how, and, more importantly, why?
- whimsicalPOSSE
- Interested:
Do You Want To Learn PHP?
We can't learn it all in one day but maybe we can get a crew together who want to learn together amd outloud as we blog about what we learn
- I can't teach you. I know next to nothing but
 Greg McVerry facilitator
Greg McVerry facilitator
jaenis.ch: Is it limited to PHP? Or can it involve other programming languages as well? Perhaps worth looking into what picking up programming can bring you? neat idea but happy to cut session since just two of us
Social networking with the IndieWeb and Fediverse?
- Ian Forrester (facilitator)
- In this session, I would like to really get a clear idea of how they link and work together
- We'll also discuss together ActivityPub, The Fediverse, This graphic - https://indieweb.org/graphics
- even if this doesn't become a session, you may want to take a look at https://fed.brid.gy/ +1 (jaenis.ch)
+1 hamishcampbell
+1 Template:gyuri
+1  Kevin Marks there has been some degree of decay here as mastodon dropped the WebSub support it started with, but the microformats and rel-me support there is good
+1
Kevin Marks there has been some degree of decay here as mastodon dropped the WebSub support it started with, but the microformats and rel-me support there is good
+1 ![]() Antonio Rodrigues
Antonio Rodrigues
Questions
Do you have questions about how to propose a session or need some technical help? Join us in the IndieWeb chat and members of the community will try to help.