discovery
This article is a stub. You can help the IndieWeb wiki by expanding it.
Discovery is a variety of methods for finding content, websites, communities, or people to follow on the web including search, directories, recommendation engines, tags, or other serendipitous methods; there are also discovery-algorithms for developers.
Web developers: if you’re looking for discovery algorithms, see:
IndieWeb Examples
This Wiki
Indie Map
Microblog Discover
- Micro.blog offers a few interesting (mostly hand-curated) methods of discovery:
- Discover timeline
- Emoji in Discover Using emoji (aka tagmoji) to collect related content for discovery purposes.
- Curating the Micro.blog Discover Timeline
- Where Discover Doesn't Help
- MicroMonday was launched on 2018-01-08 as a means of helping people on the service discover interesting people to follow
- MicroMonday Podcast is a microcast geared toward short introductions of community members by way of interviews.
IndieWeb XYZ directory
- Indieweb.xyz is a Webmention-based directory that provides the ability to aggregate content based on a variety of stubs or tags.
webrings
- Ray "brisray" Thomas has the #1 Webring List on the Internet (kept regularly up-to-date as of 2023-10-12)
- 🕸💍 is a webring of IndieWeb community members. A list of members can be seen on the /directory page.
- Microcast.club is a webring-based directory of microcasts, or short-form podcasts, created to help you discover new and interesting microcasts!
- see also webring for more examples
The Feed Directory
Search My Site
- Search My Site - provides for browsing and searching independent websites.
IndieWeb Search
- IndieWeb Search was a search engine that lets you find websites and web pages made by IndieWeb community members. IndieWeb Search supports featured snippets and rich results for some queries.
IndieForums
- IndieForums is a forum that provides the ability to aggregate posts and replies into threads for easier discovery. All posts on IndieForums are POSSE copies that are generated with u-syndication and Webmention.
Crawlers
- RSS Blogroll Network crawls OPML blogrolls and web feeds.
- RSS Discovery Engine crawls an RSS feed surfacing links to other sites that also have RSS feeds.
Curated Lists for Discovery
 foreverliketh.is has a hand-curated list of collectives (webrings, link directories, blogrolls, niche search engines) with links to the creators, sign-ups and more: Exploring the Personal Web (kept regularly up-to-date as of 2023-10-12)
foreverliketh.is has a hand-curated list of collectives (webrings, link directories, blogrolls, niche search engines) with links to the creators, sign-ups and more: Exploring the Personal Web (kept regularly up-to-date as of 2023-10-12)- Kicks Condor has a hand-curated list of interesting websites that he updates (roughly) monthly on his site at https://www.kickscondor.com/hrefhunt/.
- Warren Ellis published a list of recommended sites to follow via RSS on 2019-10-14 Blog Diet: A Starter List For Your RSS Reader
- Jeremy Felt published Five RSS Feeds I Followed Today on 2019-11-21 indicating:
I followed several new to me feeds today and then decided—why not share? There may be no other way to rediscover the social network that is blogging.
 Chris Aldrich has a following page of people he's subscribed to (including names, avatars, and short descriptions)
Chris Aldrich has a following page of people he's subscribed to (including names, avatars, and short descriptions)- Colin Walker has a directory on his site of all the people who have Webmentioned his content (including an OPML file)
- Additional details here: https://colinwalker.blog/improving-the-webmentions-directory/
Finding new blogs is a big problem so, if you like this blog you may also appreciate the following people who have all interacted with the site via webmentions
- see also blogroll
- ...
Open Mentions
Open Mentions is a Webmention-based syndication service that provides the ability to aggregate content by topic.
Silo Examples
- Pocket - best of feature
- WordPress.com/discover - A daily selection of the best content published on WordPress, collected for you by humans who love to read.
- https://belong.io - a website by Andy Baio that surfaces relevant links from his Twitter community
- Twitter has a widely used #FollowFriday or #FF hashtag that people use to Tweet about friends, colleagues, and others that they find interesting to follow, generally with a short statement about why.
- Serendeputy is a small, independently run discovery service similar to Nuzzel. It describes itself as "a personal newsfeed engine. It reads the open web and then organizes and scores it for you. It learns what you like and helps you find something interesting to read.But, here’s what’s different. Unlike your favorite search engines and social networks, Serendeputy is entirely transparent, putting you in control." Paid accounts are available to help support the developer.
- Feedly provides an AI named Leo for aiding in filtering and discovering content in one's feed. While not completely granular, the system allows modifying inputs to improve finding content without some of the issues that may come with only having access to an algorithmic feed
- Inoreader began providing a sort by magic and popularity indicators in their feed reader in early 2020.
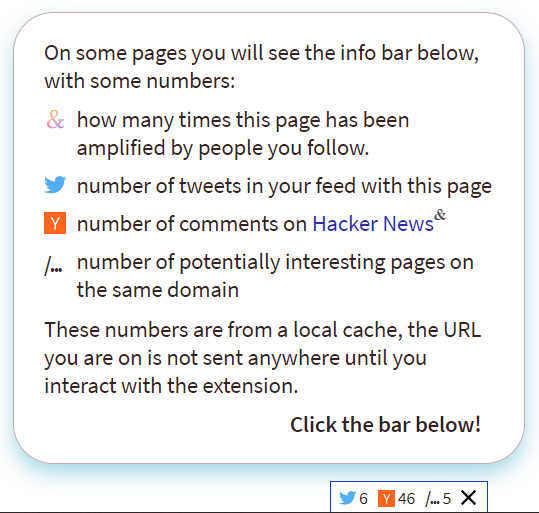
- Ampie is a discovery tool with bookmark functionality that one can connect to their Twitter account. When visiting a page, the browser extension will add a small tab to the bottom of the screen indicating how many others have either bookmarked ("amplified") on the service or shared the link on Twitter or Hacker News. The footer tab will also indicate the number of potentially interesting pages on the same domain. On pages that have been shared within your networks, links on pages visited with the extension enabled will be given a "footnote" marker with the & character. For more details see https://ampie.app/hello.
- Lobsters is an open source, technology-focused link-aggregation service similar to Hacker News. Users can both post to it as well as discover interesting topic-specific content from others. Comments on the service will send Webmentions to the original link if syndicated from a personal website.
- Lemmy is an ActivityPub-based link-aggregation service similar to Hacker News with a number of different topic based communities.
- Bear is a minimalist blogging platform. A /discover page highlights recommended posts of bloggers on the site.
- Guppe Groups a group of bot accounts that can be used to aggregate social groups within the fediverse around a variety of topics like crafts, books, history, philosophy, etc.
Brainstorming
Discovery UI
 Chris Aldrich 2019-06-29 Social Reading User Interface for Discovery
Chris Aldrich 2019-06-29 Social Reading User Interface for Discovery- ...
Questions to consider
Questions to consider to help understand the broad space of what do people mean by "discovery" from a user feature perspective:
- How do I discover "interesting [to me]" content to read, listen to, watch?
- How do I publish my content so folks interested in it can more easily discover it?
- How can I help this content (or person) I found be more easily discoverable for others who may be interested in it (them) as well?
Articles and Related Links
- 2020-04-02 : Step 1. Reply to this tweet with a link to your personal website. Step 2. Find a reply to this tweet and say something nice about their website. Let’s get some positivity going, y’all ❤️
- 2020-08-27 : Hunting the Nearly-Invisible Personal Website (archived)
- 2020-12-16 : Announcing new ways to read and find writers on Substack (archived)
- A silo example (Substack) describing ways to find other writers and examples on their platform and in their RSS reader
- 2021-01-19 : Adding webmentions to my blog posts has been helping me discover really great writers I never heard of before who write on topics I care about ⭐️ How? They link to my posts in their posts. This is all thanks to the #indieweb 💙
- 2021-11-23 : The platforms also made *discovery* of content super easy. Centralized directory of everyone's feeds. Twitter, Facebook, Instagram, etc. The web (1.0) has the amazing power of RSS to manage and consume feeds, but discovery can be challenging. Platforms made this easier.
- 2022-07-07 : Whether we like it or not, ranking algorithms affect how we see the world. They are one of the most important parts of informational websites (whether that be search engines, news aggregators, or social media) as they literally determine what people see, and therefore, experience and think.
IndieWebCamp Related Sessions
- Indie algorithm / Indiefilter was a session at IndieWeb Summit 2018
- Discovery on the indieweb was a session at IndieWebCamp Utrecht 2019
- Decentralized Aggregation and Serendipity was a session at 2017/Austin
See Also
- who to follow
- recommendation engine
- related reading
- related
- search
- planet
- tags
- person-tag
- indie map
- webring
- blogroll
- directory
- https://twitter.com/ambrwlsn90/status/1093916470332084224
- "I love finding personal blogs I've never seen before and learning from terrific blog posts by terrific people. I wish it was easier to find such blogs on a daily basis 💁♀️" @ambrwlsn90 February 8, 2019
- related reading
- https://opml.glitch.me/ A Glitch project that will get websites and RSS Feeds of the people you follow on Twitter, so you can import the OPML-file with your favorite feedreader.
- https://feedle.world/ a search engine for blogs and podcasts
- https://twitter.com/IndieRandWeb
- https://indieblog.page/ per https://twitter.com/IndieRandWeb/status/1615867529095684098
- Exploring Personal Websites
- A list of sites to which you can go to discover new personal websites: https://foreverliketh.is/blog/exploring-the-personal-web/
- 2023-04-25 Discover personal websites
- directory of indieweb-like aggregator-like community-like things: Exploring the Personal Web
- https://indieblog.page/