notification
This article is a stub. You can help the IndieWeb wiki by expanding it.
🔔 notifications on the IndieWeb refer to ways a personal site receives, stores, displays, and pushes messages indicating something of interest like responses to posts, homepage mentions, or upcoming events & RSVPs.
From a developer perspective, a web site receives messages indicating something of interest (server notifications), and displays those messages (preferably in realtime) either in a list on a page, or pushed to one or more devices used by the owner of that site (client notifications). Protocols used:
Why
There are numerous use cases for notifications. Many of these are timely and also use cases for push notifications.
Personal use-cases
- alarms
- calendar reminders - your site noticing your upcoming events and RSVPs and sending you an event reminder with details inline and URL for more info / comment / option to change RSVP.
- text messages from contacts - your site receives indieweb-messaging from another site
- social web notifications - potentially every kind of webmention —
Warning: be careful to avoid creating notification fatigue for yourself- follow - someone has started following your homepage and sent a webmention accordingly
- like - someone liked or favorited one of your posts or homepage
- comment - someone commented on one of your posts
- repost - someone reposted one of your posts
- mention - someone wrote a post that mentioned you (via linking to your homepage, perhaps even marked it up as an h-card)
- follow-up comment - someone commented on something you commented on, or liked.
- person-tag - someone person-tagged you in a post, especially a photo
Public info use-cases
- Amber Alert text messages
- Weather alerts per http://www.nws.noaa.gov/com/weatherreadynation/wea.html
- Sports scores (realtime, e.g. World Cup goals)
Why not
Beware of real world problems occurring in notification systems elsewhere:
Too Many Notifications
Lists of notifications can be overwhelming, even if they are polled.
Receiving too many notifications can make people not want to use software or services.
Related:
Why not push notifications
- Anxiety and fear
- Distraction
See: push notifications: Why not for more details.
IndieWeb Examples
gRegor Morrill
 gRegor Morrill has a notifications page (currently calling it a "responses" page) at http://gregorlove.com/responses/ since 2016-05.
gRegor Morrill has a notifications page (currently calling it a "responses" page) at http://gregorlove.com/responses/ since 2016-05.
- Primarily for me to have a quick look at recently-received webmentions + local comments.
- Includes homepage webmentions, though no additional processing is done on them, e.g. person-tag.
- If logged in as an admin, includes webmentions that have not been processed yet and those marked as private, e.g. unapproved local comments
- Currently shows latest 20; may add pagination to go back further.
sknebel
Sven Knebel has a private IRC server where a bot (based on TikTokBot [reports new webmentions].
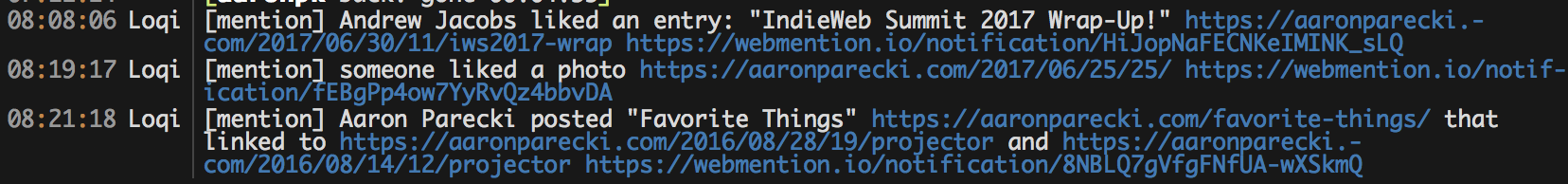
Aaron Parecki
 Aaron Parecki has a private IRC server where notifications of new webmentions are reported.
Aaron Parecki has a private IRC server where notifications of new webmentions are reported.
Jeremy Cherfas
 Jeremy Cherfas uses an IFTTT applet to monitor the output of webmention.herokuapp.com via Granary to send himself an email whenever his site receives a webmention.
Jeremy Cherfas uses an IFTTT applet to monitor the output of webmention.herokuapp.com via Granary to send himself an email whenever his site receives a webmention.
Previous Examples
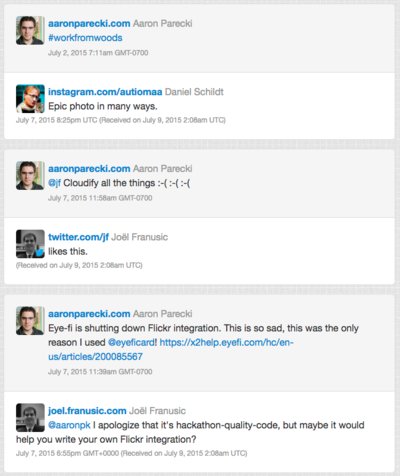
Aaron Parecki
On  Aaron Parecki's previous website, there was a /mentions page that listed received webmentions in reverse chronological order. The page is archived at http://2015.aaronparecki.com/mentions
Aaron Parecki's previous website, there was a /mentions page that listed received webmentions in reverse chronological order. The page is archived at http://2015.aaronparecki.com/mentions
Ben Roberts
![]() Ben Roberts had a notifications page at https://ben.thatmustbe.me/activity since 2015-05-07 that shows a summary of all notifications he receives, both to specific posts, and his homepage.
Ben Roberts had a notifications page at https://ben.thatmustbe.me/activity since 2015-05-07 that shows a summary of all notifications he receives, both to specific posts, and his homepage.
Other Examples
Software and communities that have notifications pages:
Wikipedia
Logged in Wikipedia users can see their notifications at:
Design Options
For the plaintext representation, displaying the author name is not particularly useful, since people often put random junk into the "name" field. A compromise would be to show the author as "Author Name (url)" in plaintext form.
Like or Repost
- article: {author} liked "{Article name}" {target url}
- note: {author} liked "{Target post text truncated...}" {target url}
- photo with caption: {author} liked your photo "{Target post text truncated...}" {target url}
- photo no caption: {author} liked your photo {target url}
- {author}, {author}, and 4 others liked (your photo/video) "{Target post text truncated...}" {target url}
- {author} liked a post that linked to "{article name}" {target url}
RSVP
- {author} RSVPd yes to {target event name} {target url}
- {author} and {author} RSVPd no to {target event name} {target url}
- {author}, {author} and 4 others RSVPd yes to {target event name} {target url}
Invite
- {invitee} was invited to {target event name} {target url}
- {invitee} and {invitee} were invited to {target event name} {target url}
- {invitee}, {invitee} and 4 others were invited to {target event name} {target url}
Generic Mention
- {author} linked to {target url}: "Source post text truncated..." {source url}
- {author} and {author} linked to {target url}
- {author} posted "Source post text truncated..." {source url} that linked to {target url}, {target url} and {target url}
Reply
(not clustered)
- {author} commented on {target url}: "Source post text truncated..." {source url}
Clustering
In environments with lots of notifications or notification bursts, you may want to cluster notifications together. Here's a description of that feature and the algorithm that webmention.io uses: Clustering notifications.
Push Notifications
"Push notifications", also known as "client notifications", are notifications that show up on one or more of your client devices without you having to explicitly request them (hence "push").
How to
No replicable indieweb solutions to Push Notifications yet. See the main push notification page for projects and brainstorming.
IndieWeb Push Notification Examples
There are a handful of custom IndieWeb setups for push notifications. See the current list at https://indieweb.org/push_notification#IndieWeb_Examples
Silo Examples
These are examples from various silos's websites:
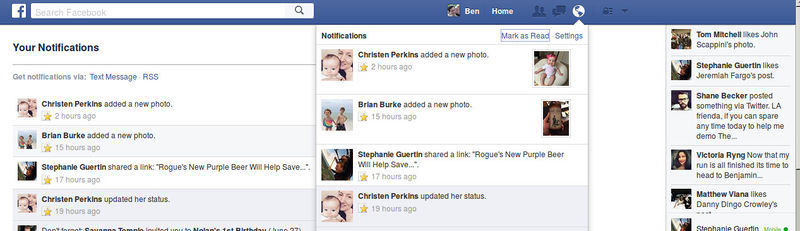
As of 2018, Facebook shows a bell (🔔) icon in their header for notifications, instead of a globe that is rotated to your current location (🌎🌍🌏), on both web and mobile web versions of their site.
(screenshot needed)
Your most recent seven days of Facebook notifications are available once logged in from:
- https://www.facebook.com/notifications (shorter: fb.com/notifications )
Some of these entries have no permalink and only link to referenced post. The also appear to be time sensitive and cannot be recovered after a certain amount of time. If you receive Facebook notifications via email you may be able to search your email archives for older notifications.
This screenshot shows Facebook's current notifications UI after browsing to the "Show All Notifications Page" and expanding the notifications menu bar. Clicking on any notification brings up the post that is being discussed, but there is no known way to get to a post with this exact content"
- "<User> added a new photo" will link directly to a the photo
- "<User> updated her status" will link to the actual status update
Also on the far right are activity from friends on facebook which has some of the same properties though seems to have more post content included in them.
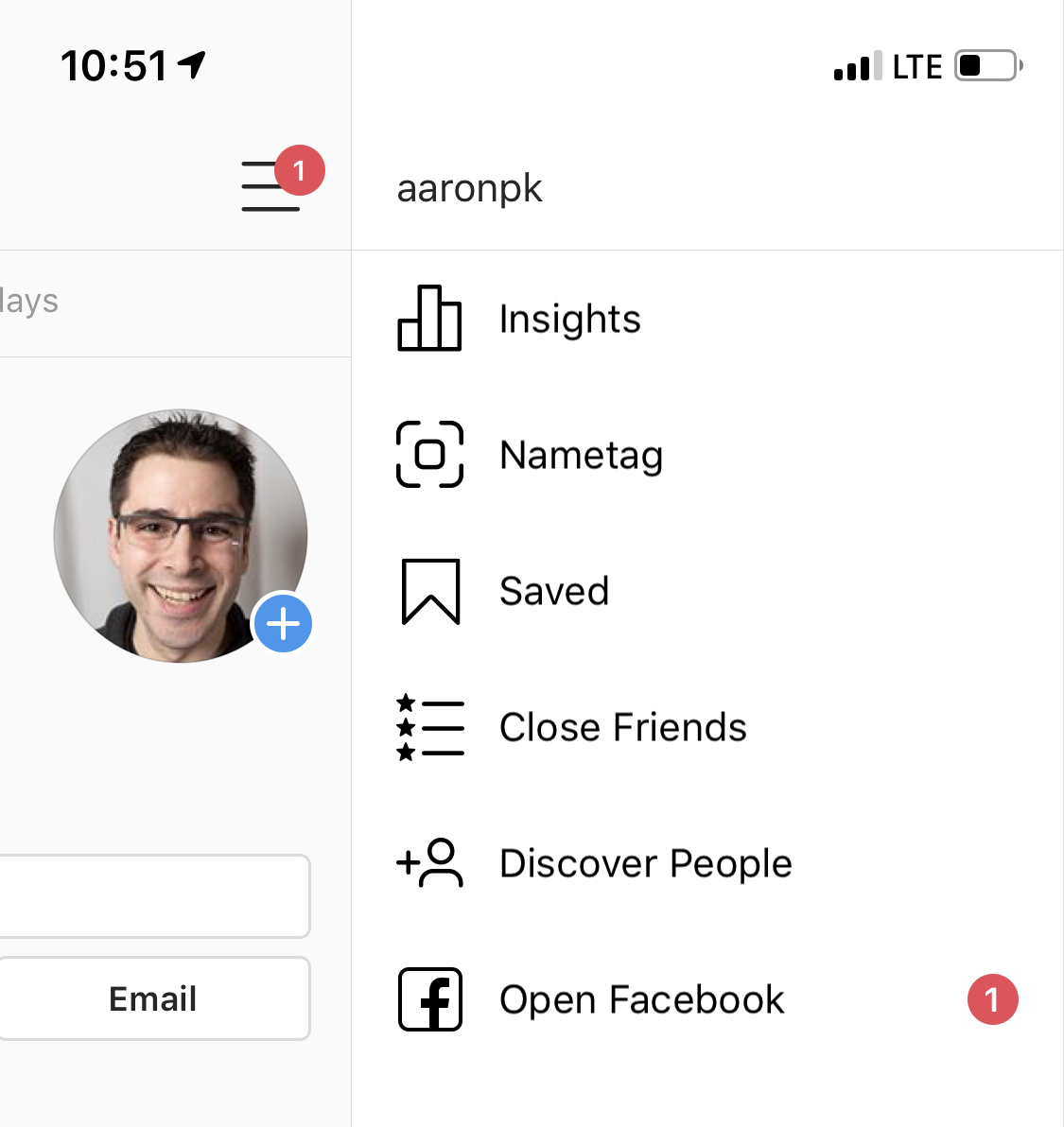
Facebook notification to open itself
Facebook abuse of notification red dot with a (1) merely as a prompt to open Facebook!

Facebook feed files
Facebook notifications are also available as feed files!
- RSS: Right-click the blue "RSS" text on top left of fb.com/notifications page (e.g. see above screenshot, the line where it says "Get notifications via:") for the URL. It will look something like:
- https://www.facebook.com/feeds/notifications.php?id=214611&viewer=214611&key=AlphaNumericKey001&format=rss20 where AlphaNumericKey001 is some key specific to you, security through obscurity as it were.
- JSON: change the "format=rss20" to "format=json" in the RSS URL and you'll get a JSON feed file instead with roughly Atom semantics.
As of 2017 (or earlier), Instagram uses a heart (empty by default, filled when chosen) in its bottom bar for "notifications" (since most of their notifications are likes which they display as hearts). When notifications are available, they show a heart with a dot underneath.
- ♡
- ♥️
- ❣️
(screenshots needed)
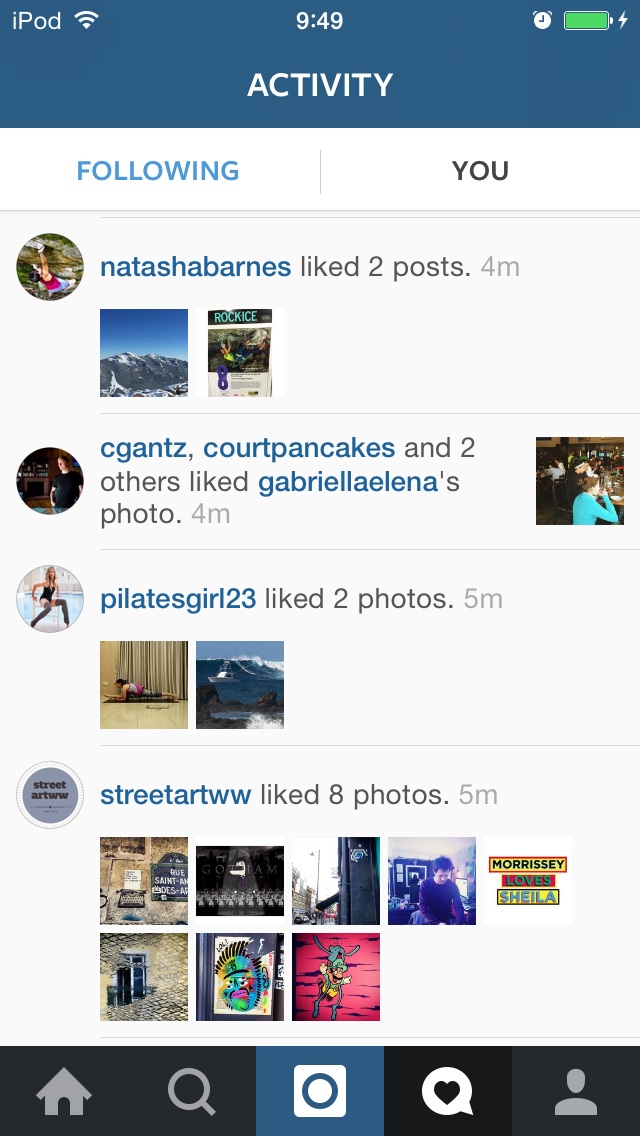
Previously, Instagram's native apps (iOS, Android) UI (when logged in) has a heart inside a talk bubble icon button at the bottom, which when clicked, presents recent notifications/activity (likes, comments, following, person-taggings) of you and your posts (photos, videos). The "YOU" tab is highlighted in blue by default:
(need screenshot of "YOU" notifications/activity)
If you then tap the "FOLLOWING" tab at the top, it becomes highlighted in blue and shows similar notifications/activity by and for those you follow (for the most part that is, it doesn't show you when people follow the people you are following).
All notifications are available for a limited amount of time and contain different content than posts
- URL and screenshot needed!
Twitter (as of 2017 at least) uses a bell (🔔) icon in the logged in header to link to your notifications page. When you have notifications, a number is shown in a circle on the top right of the bell.
(more screenshots of notifications needed)
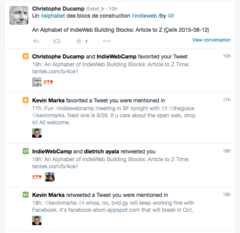
screenshot (from  Tantek Çelik logged in as @t:
Tantek Çelik logged in as @t:

Twitter shows notifications for the logged in user at:
- https://twitter.com/i/notifications
- https://twitter.com/i/notifications?filter=following - particularly useful
Including the following types of responses:
- mentions of your username
- favorites of your tweets, e.g.
- "Christophe Ducamp and IndieWebCamp favorited your Tweet "
- favorites of tweets you're mentioned in, e.g.
- "Kevin Marks favorited a Tweet you were mentioned in "
- reposts of your tweets, e.g.
- "IndieWebCamp and dietrich ayala retweeted you "
- reposts of tweets you're mentioned in, e.g.
- "Kevin Marks retweeted a Tweet you were mentioned in "
See also: mentions silo examples: Twitter.

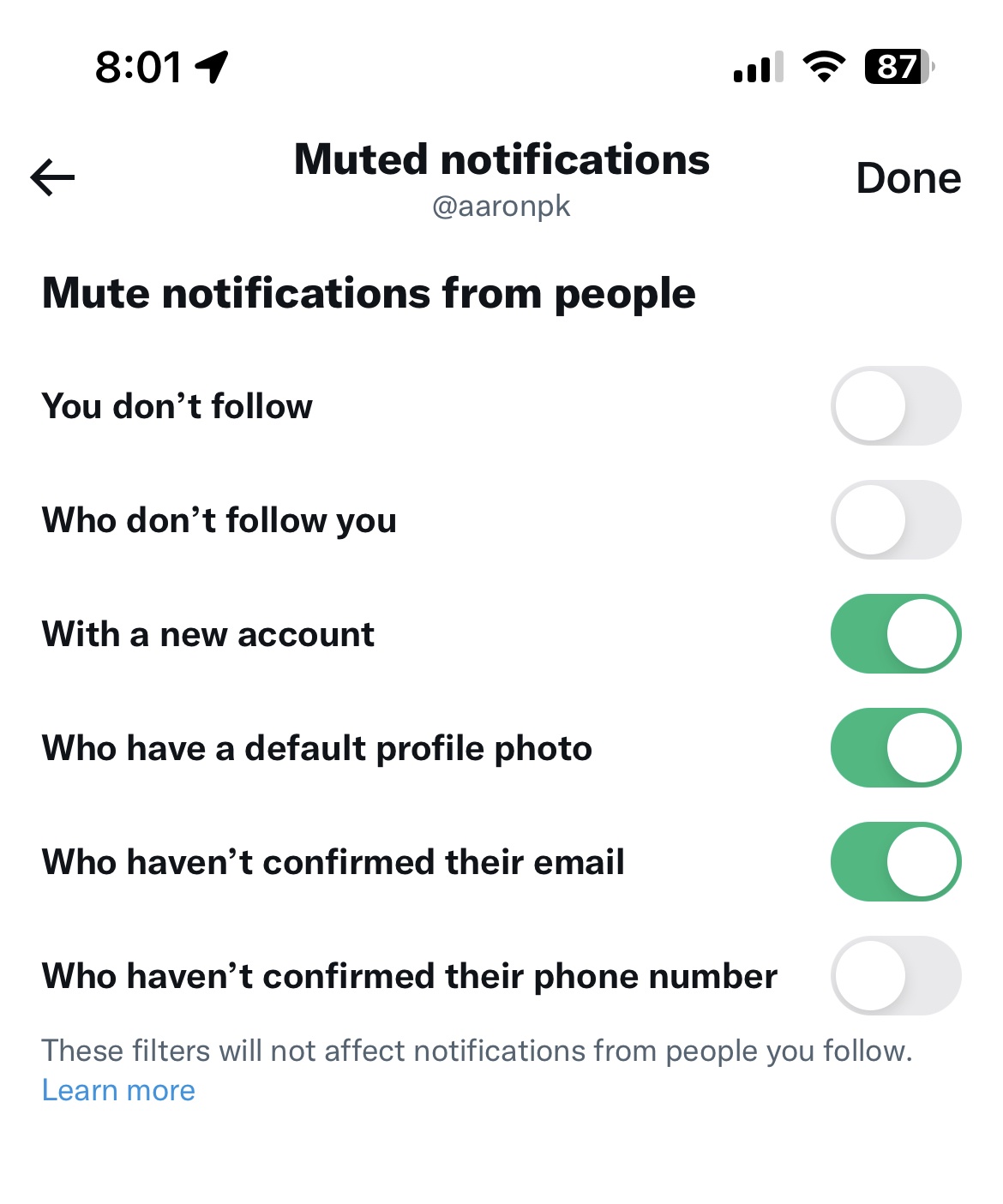
Twitter's muted notifications filtering options:
Mute notifications from people
- you don't follow
- who don't follow you
- with a new account
- with a default profile photo
- who haven't confirmed their email
- who haven't confirmed their phone number
...
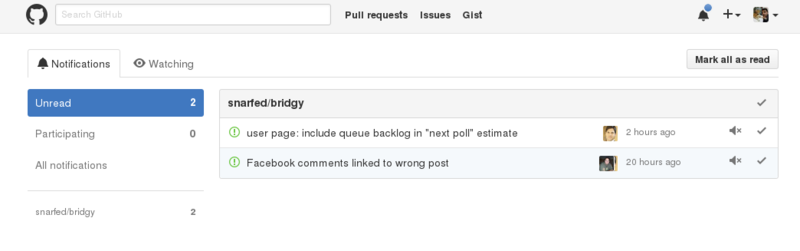
GitHub
GitHub notifications is a page on GitHub that shows you your notifications clustered by various repos. GitHub shows a blue dot above the notifications icon (a bell) to indicate there are unread notifications.
Notices are divided by project. Each entry shows the title of the issue/PR and an icon indicating what type of action it is (new issue, comment, pull request, PR merged, issue closed). Note/Criticism: there is very rarely enough context on this page to triage notifications — you almost always have to click through to the issue itself to see what it's referring to.
Previous Silo Examples
Google+
All of a Google+ users own notifications are available from [1] and can be sorted by "Your posts" or "Other people's posts". This stream is time sensitive and after all have been read for enough time your notifications box appears empty
Articles
- ...
Poems
I fills my heart with glee Whenever I do see A starred notification For the stuff I post here for free.
There, there and there again Another notice at the top Another star from Ben Part of the notification crop. It may be fleeting joy And could just as quickly fade But for here and now, oh boy! This special day is made!
Brainstorming
Notification Protocol
There is evidence of demand from IndieAuth consumers (clients) e.g. that Gitea OAuth Github thread, that they want a way to notify such SSO users.
Ideally this would be a formally specified Notification Protocol that could be used by any service to notify users of that service, via the URL they used to identify themselves.
The key building blocks here are:
- the service has a page where it lists notifications for you (see examples above for real world examples of such pages)
- each such notification is itself an h-entry and has its own permalink
- thus when it is generated, it sends a Webmention to your identity, in essence, it sends a person mention
That process in total (publishing a notification for you at a permalink, then sending a person mention) is a simple Notification Protocol building block that can be implemented by an IndieAuth consuming service to notify you of anything to do with the service! (thereby eliminating any need to ask you for your email address)
In order to provide some amount of privacy, these notification permalinks could be obscured "capability URLs", public, but unlinked from elsewhere (except your logged-in private notifications page listing them all).
For further privacy enhancement, use a private-webmention to send the notification.