webactions
A web action is the interface and user experience of taking a specific discrete action, across the web, from one site to another site or application, like a cross-site follow button, or a reply button on a post, which when activated, allows you to reply using your own site instead of the site you are viewing.
- Introductory article: Web Actions: Identifying A New Building Block For The Web
Why
You should put web action buttons (or links) on your posts so that users can quickly interact with them and perform common actions such as:
You should also consider putting web action buttons on your posts even when inline in a stream (composite, home page, or archive pages), so that users can quickly interact with your posts while reading through a collection of them (without having to dive into and out of each post to interact with it).
Any button in the UI of a post which creates a response to that post should be a webaction.
Similarly, consider putting a cross-site follow button on your home page or profile.
Why event specific
You should put RSVP and invitation web action buttons (or links) on your event posts so that users can quickly RSVP to events that you post with common replies like:
- RSVP yes - [ Going ]
- RSVP maybe - [ Maybe ]
- RSVP no - [ Can't go ]
- RSVP interested - [ Save ]
Clicking any of those should trigger the RSVP post creation handler on the user's own site to post the respective RSVP post.
- Invitation - [ Invite ]
Clicking that button should trigger the Invitation post creation handler on the user's own site to post an invitation post.
For example see the RSVP webaction buttons that Facebook provides users on event posts:
Why fallback silo webactions
If you POSSE your posts to one or more silos, you should consider providing fallback webaction buttons for one or more of those silos, since the user may have navigated to your post from its POSSE copy (which you could potentially detect via referer [sic] and provide fallbacks accordingly).
How
How to markup
How to markup web actions on your posts:
Use the <indie-action> tag to wrap any third party / silo action buttons/links you might already have on your site, e.g. "Tweet" / share / +1 buttons. Here is an example of wrapping an existing Tweet button (from an actual blog post), whitespace/indenting added for readability.
<indie-action do="post"
with="http://tantek.com/2014/179/b1/indiewebcamp-thoughts-before-gathering">
<span class="tweet-button">
<a href="http://twitter.com/share"
class="twitter-share-button"
data-url="http://tantek.com/2014/179/b1/indiewebcamp-thoughts-before-gathering"
data-text="IndieWebCamp 2014 — Thoughts Before The Gathering:"
data-count="horizontal"
data-via="t" data-related="html5now:microformats">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</span>
</indie-action>
Note that everything inside the <span class="tweet-button"> is markup from Twitter, including the javascript. It's not required for web actions, just the markup that was there from before.
The <indie-action> element is an example of a custom element, part of the web components family of technologies. The element was initially <action>, but custom elements require a dash in the element name, hence <indie-action>.
Wrap multiple silo post actions
You can also wrap multiple silo actions meaning the same thing in a single webaction. Note this example also provides simpler silo action markup without javascript.
<indie-action do="post" with="http://tantek.com/2014/179/b1/indiewebcamp-thoughts-before-gathering"> <a href="https://twitter.com/intent/tweet?url=http%3A%2F%2Ftantek.com%2F2014%2F179%2Fb1%2Findiewebcamp-thoughts-before-gathering&text=IndieWebCamp%202014%20Thoughts%20Before%20The%20Gathering"> Tweet</a> <a href="https://www.facebook.com/sharer/sharer.php?u=http://tantek.com/2014/179/b1/indiewebcamp-thoughts-before-gathering&title=IndieWebCamp%202014%20Thoughts%20Before%20The%20Gathering"> Facebook</a> <a href="https://plus.google.com/share?url=http://tantek.com/2014/179/b1/indiewebcamp-thoughts-before-gathering"> Google+</a> </indie-action>
Wrap favorite reply retweet
If you have Twitter "Favorite", "Reply", "Retweet" tweet action links, you can wrap those in <indie-action> tags so that those with <indie-action> tag support will be able to automatically interact using their own site rather than a silo. Here's some sample markup (again from an actual post), note that text verbs have been updated to use the general like, reply, repost terms rather than Twitter's terms. Again whitespace added for wrapping/readability (and non-essential attributes removed)
<indie-action do="like" with="http://tantek.com/2014/175/t1/pdf14-why-need-indieweb-video-slides"> <a target="" href="https://twitter.com/intent/favorite?tweet_id=481682185359880192"> <img src="http://si0.twimg.com/images/dev/cms/intents/icons/favorite_hover.png" alt=""/> Like </a> </indie-action> <indie-action do="repost" with="http://tantek.com/2014/175/t1/pdf14-why-need-indieweb-video-slides"> <a target="" href="https://twitter.com/intent/retweet?tweet_id=481682185359880192"> <img src="http://si0.twimg.com/images/dev/cms/intents/icons/retweet_hover.png" alt=""/> Repost </a> </indie-action> <indie-action do="reply" with="http://tantek.com/2014/175/t1/pdf14-why-need-indieweb-video-slides"> <a target="" href="https://twitter.com/intent/tweet?in_reply_to=481682185359880192"> <img src="http://si0.twimg.com/images/dev/cms/intents/icons/reply_hover.png" alt=""/> Reply </a> </indie-action>
action markup
1. Be sure to include these scripts (once per page is sufficient) to polyfill the <indie-action> tags in the <head> element of your site:
<script type="text/javascript" src="/path/to/indieconfig.js"></script> <!-- download from https://github.com/voxpelli/voxpelli.github.com/blob/master/js/indieconfig.js --> <script type="text/javascript" src="/path/to/webaction.js"></script> <!-- download from https://github.com/voxpelli/voxpelli.github.com/blob/master/js/webaction.js -->
See: indie-config#How_to_consume for more details on the scripts (what each does etc.).
2. Here is a simple outline of <indie-action> markup to use for each web action button:
<indie-action do="post" with="permalink"> <a href=twitter>..</a> <a href=pinterest>...</a> ... </indie-action>
action do verbs
do takes a verb (could allow multiple verbs) - we can create a common verb registry like the rel registry. A few possible common verbs (from analysis in "Web Action Motivations and Clusters") - though these should be iterated based on user experience design iterations (names, how many in particular, what specific meanings).
post- more specific than "share", more general than "comment", or "tweet"/"reply", though those might show up in a UI where a reader expected a Twitter-like experiencereply- specifically to reply to the current URL. Twitter uses a different icon. IndieNews and Barnaby.co.uk both have reply actions.repost- generalization or Twitter's "retweet", Tumblr's "reblog" ("retumbl?"), Pinterest "repin"like- generalization of Twitter "favorite", Facebook "like", GooglePlus "+1". Alternatively, could split this up into separate verbs for "favorite" and "like", or further specialize: "heart" (Instagram "like"), "star" (Flickr "favorite" and Twitter "favorite"). It's not clear which approach (general or specific) is better. People do assign different meanings to favoriting vs. liking. (there's a photo on flic.kr/tantek with a conversation about this but can't find it now)
See also: webactions-verbs-brainstorming
with URL
with takes a URL that represents a direct object for the verb to act on. The with attribute MUST be processed as a URL attribute in the same way that href is, by resolving relative URLs per document context.
For most actions (e.g. reply, repost, like), the URL should resolve to a post permalink.
Some actions may apply to a user / whole site (e.g. follow, add friend, invite), and those will likely thus resolve to a home page.
Some actions may apply to any URL (e.g. bookmark).
How to polyfill web action buttons
Until browsers have native support for handling web actions, you can make them work on your site with the consuming half of the indie-config polyfill.
In short, add to the head of your pages with web actions:
<script type="text/javascript" src="/path/to/indieconfig.js"></script>
<script type="text/javascript" src="/path/to/webaction.js"></script>
See indie-config: How to consume for more details.
How to handle web actions
To set up your site to handle web actions, that is, to respond when you activate web actions buttons, you can use the "publish" half of the indie-config poly-fill. "Publish" in the context of indie-config refers to the act of your site "publishing" that it can handle web actions.
See indie-config: How to publish for details of how to set this up on your site.
IndieWeb Examples
Examples of real world web sites using the <indie-action> tag.
Barnaby Walters
Barnaby Walters on notes since at least 2013-03-15, e.g.
- http://waterpigs.co.uk/notes/1123/
- have
<action>tags with verbs:post,reply,bookmark
Laurent
Laurent (all posts?) since ????-??-??, e.g.
- http://eschnou.com/entry/on-silos-vs-an-open-social-web-indieweb---by-t-62-24891.html
- have
<action>tags with verb:post
Tantek
Tantek's posts on tantek.com have the following web actions (using Falcon) since 2013-09-08:
- articles, e.g.:
- http://tantek.com/2013/073/b1/silos-vs-open-social-web#silos-vs-open-social-web-elsewhere
- have
<indie-action>tags with verb:postwith Tweet action fallback inside on each article post
- notes, e.g.:
- Since then updated (2014) to:
- Like Repost Reply with the same icons as before.
- 2014-09-07 updated from
<action>(2013-09-08..2014-09.06) to<indie-action>tags per Jeremy Keith suggestion and web components convention.
Jeremy Keith suggestion and web components convention.
Indienews
Indienews comments pages, e.g.
- http://news.indiewebcamp.com/post/shawfactor.com/2013/08/06/thoughts-on-extending-webmentions/
- had
<action inline>elements withreplyverbs enabling in-context commenting (demo) - No longer the case as retrieved 2019-12-04
Barry Frost
Some of Barry Frost's post have webactions as of 2013-10-01[1], e.g.:
- http://barryfrost.com/posts/38, http://barryfrost.com/posts/50
- have
<action>elements with bookmark, post, reply verbs and Twitter tweet action fallbacks. - As retrieved 2019-12-04, have
<indie-action>elements
Glenn Jones
Glenn Jones notes, e.g.
- http://glennjones.net/notes/
- have
<action>element and fallback to Twitter actions. - Site was not retrievable at all on 2019-12-04
Scott Gilbertson
Scott Gilbertson posts notes with "Reply" "Retweet" and "Favourite" webaction links since ~2014-06-09. Links fallback to Twitter reply, retweet, favorite tweet actions. Example:
- https://luxagraf.net/field-notes/2014/06/people
- Older posts still have this, however current posts as of 2019-12-04 do not.
Michael Owens
Michael Owens's notes on mowens.com have the following web actions since 2014-08-14 (verified by  Tantek Çelik, possibly earlier)
Tantek Çelik, possibly earlier)
- notes, e.g. https://mowens.com/notes/2014/07/01/2/
- have
<action>tags with verbsreply,favorite,bookmark,repostwith mowens.com/interact fallback links which provide the following fallbacks as an inline progressive disclosure UI: - Reply: a webmention UI with form field to enter a URL of a reply
- Favorite: placeholder text (presumably for links) to
- "Favorite using * Twitter or * Facebook"
- Bookmark: placeholder text (presumably for links) to
- "Bookmark using * Instapaper or * Delicious"
- Repost: citation UI text fields to copy/paste
- "Short URL: [https://mowens.com/n/4Ws2]"
- "Permalink: [https://mowens.com/2014/...]"
- have
- Site not retrievable as of 2019-12-04
Pelle Wessman
Pelle Wessman on posts since 2014-09-07 (deployed at IndieWebCampUK hack day!) e.g.
- http://voxpelli.com/2013/12/webmentions-for-static-pages/
- have
<indie-action>tags with verbs:post,like,tip - This is still accurate as of 2019-12-04
Jeremy Keith
![]() Jeremy Keith on post permalinks and in-stream on home page since 2014-09-07 (deployed at IndieWebCampUK hack day!) e.g.
Jeremy Keith on post permalinks and in-stream on home page since 2014-09-07 (deployed at IndieWebCampUK hack day!) e.g.
- http://adactio.com/notes/7408/
- have
<indie-action>tags with verbs:reply,repost,like; with tweet action fallback links inside.
David Shanske
David Shanske used to post this on comments since 2015, but discontinued in 2017.
Malcolm Blaney
 Malcolm Blaney on posts since 2015-09-08
Malcolm Blaney on posts since 2015-09-08
- Default text "Want to share this? Click to choose a site:" and a settings link.
- Clicking the link opens a dialog box which allows the user to input their web address, which will be used to discover their webaction handler, or the url for the handler can be entered directly.
- If the user has a webaction handler, their config is fetched and used to display webaction links on the page.
- The webaction config is stored in local storage and is used instead of the dialog the next time the page is loaded.
- If a webaction handler is not found the dialog allows the user to choose other default options instead (this is also saved in local storage).
Past Examples
Kara Mahan
Kara Mahan all posts on kylewm.com had "reply", "repost", and "favorite" webaction links as of 2014-05-15 [2]
- Links fallback to Twitter Reply, Retweet, Favorite if a Twitter syndication URL exists
Then at some point (2014-??-??) Kyle dropped webactions when he rebuilt/simplified his site theme
As of 2015-02-05, all post permalinks have "Reply" and "Like" webaction links, and supporting loading indie-config so anyone's site that registers an indie-config can use his webaction links to reply/like using their own site! E.g.
Site no longer active as retrieved 2019-12-04
Software Examples
Mastodon
Remote Follow
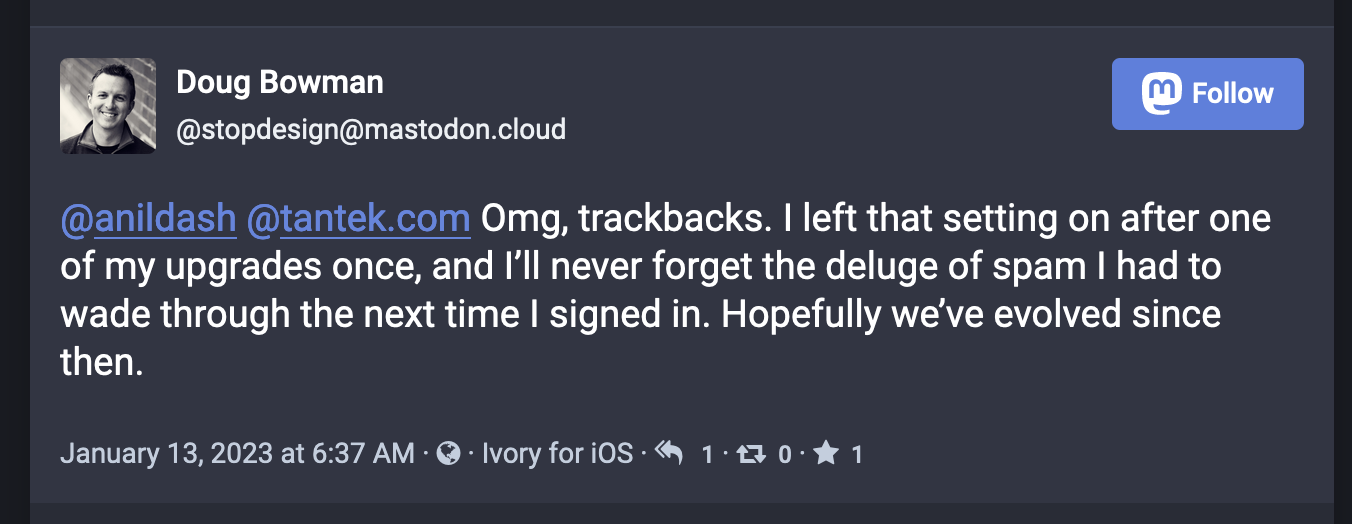
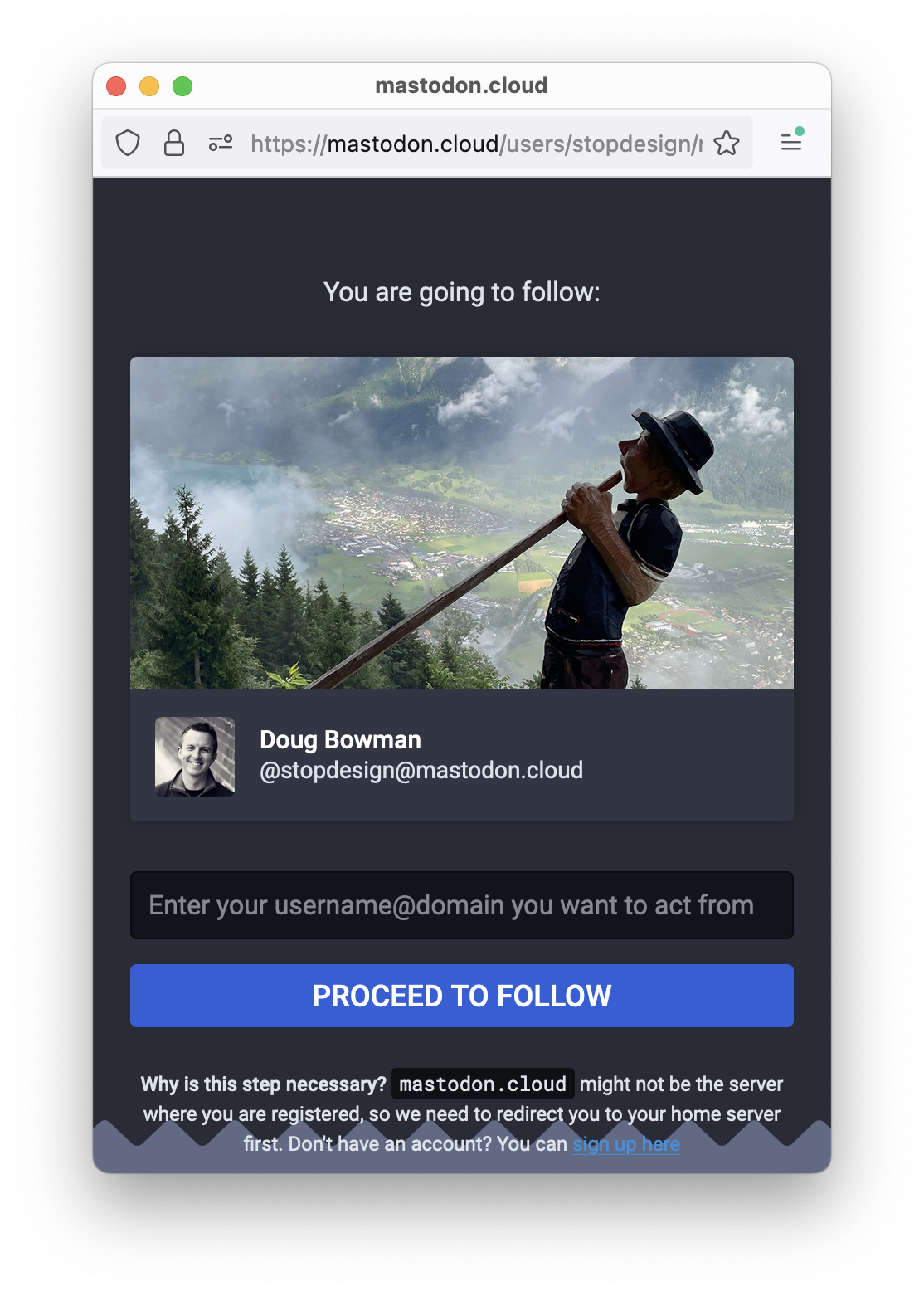
Mastodon has a feature called remote follow where when you click a follow button on a Mastodon profile or post permalink, if you’re not logged into that instance, it acts as a webaction and you’re presented with a remote follow pop-up window to complete the action on your site:
E.g. here is such a Follow button on a post permalink in a Mastodon v3.4.6 installation:
Click that button opens the following popup window:
 That is at a specific URL of: (profile-URL)/remote_follow.
That is at a specific URL of: (profile-URL)/remote_follow.
- https://mastodon.cloud/users/stopdesign/remote_follow
Use Cases
There are at least two key use cases that are worthy of exploring for webactions:
Action Buttons
1. Provide the familiar buttons UI of Twitter, so that notes on your own site feel "at least as useful" as syndicated tweet copies. This is for the scenario where a reader of your tweets clicks a permalink on the tweet copy, navigates back to the original on your own site (perhaps to read more or view better embedded images / video), the reader can still favorite/reply/retweet/tweet etc. your note (all verbs/buttons which will act on the tweet copy of that note).
There's been some demand for this in response to POSSEing out to Twitter:
Oops, the page I clicked thru to doesn't amplify the tweet, it simply repeats it. Bad UX. But there's more.[3]
If I want to reply to t's tweet, I can't do it from his site. I have to back-button back to Twitter. Lotta clicks.[4]
(and my (Tantek) followup: http://tantek.com/2011/009/t4/falcon-needs-reply-buttons-fave-rt-coming, referenced in the broader post: http://tantek.com/2011/010/b1/owning-your-data)
Inline Comment UI
2. Provide a UI for indieweb users to comment / link-blog your notes/articles on their own site
By designing, developing for these two particular use cases, it may provide us a with a constrained enough design-space that we can come up with simple uses/guidelines for webactions that produce a good user experience on indieweb posts.
Quote This
3. Additionally, some news articles include "Tweet this" links inside an article, inline with the content, or quotes. Such "Tweet this" links appear to be contextually handcrafted, including an elided version of the text they're adjacent to, along with a permalink to the article, and a "via @-name" where @-name is the article author or publisher's Twitter account. E.g.:
- http://gigaom.com/2013/11/05/how-jack-dorsey-approached-the-payments-market-as-a-buyer/ (cropped screenshots of "Tweet this" inline in context welcome)
Generically, "Quote this" is a better non-silo-specific phrase for this functionality.
Brainstorming
emoji text labels
Visual design of web action buttons can minimally (and perhaps as a fallback) be represented using emoji/unicode and plain text labels, e.g.:
♥ Like ♺ Repost ↵ Reply
Consider using CSS generated content to create the labels, e.g.
.reply-web-action::before { content: '↵ '; }
The first rule avoids having the emoji/unicode symbols be unnecessarily read out loud by a screen reader, and the second rule avoids a linebreak between the symbol and the text label.
.reply-web-action { white-space:nowrap; }
which actions
There are many possible web actions to place on / above / in a post. Here are some suggestions.
In general, successful interfaces have very few web actions on a piece of content, e.g.:
- Twitter tweets: header: 1 action (follow), footer: 3 actions (reply, retweet, favorite) plus "(...) More" for embedding/emailing tweets.
- Instagram photos: 2 actions (like, comment) plus (...) for various other lesser actions.
- Facebook posts: 2 actions (like, comment)
note
A note is most similar to a Twitter tweet, thus the following actions are recommended as buttons to be placed in the footer of a note, after info about the note such as date published, location:
- like/favorite/heart/props
- repost/retweet
- reply
If you POSSE to Twitter, providing familiar verbs (even wording and icons) provides a more comfortable and lower cognitive load actions interface to your readers.
article
An article is worthy of posting as a headline (article name) and permalink to anyone doing indie-bookmark posts, and as a short post on any number of services, and thus at a minimum it makes sense to include
- post
event
For event posts in particular:
- RSVP popup (Going, Maybe, Can't Go)
- Invite
Facebook examples: http://microformats.org/wiki/rsvp-examples#2015_RSVP_buttons_update
how many actions
To minimize the cognitive load of an interface, minimize the options for the user to consider. E.g.
- 2 options: Facebook: Like, Comment
- 3 options: Instagram: Like, Comment, (...)
- 4 options: Twitter: Reply, Retweet, Favorite, (...) More
Thus consider having at most 4 actions on a post. Perhaps only 3 at most since the (...) button is not a web action (but rather a method of hiding the far more uncommon actions).
what order
By analyzing silo designs we see some patterns for what order actions are displayed. These patterns of convergence are slowly educating users and making them familiar with a certain order. There are likely reasons behind such convergence as well such as
- ordered by increasing cognitive load
- most commonly taken action(s) first
- the last thing a user might want to do as last
- like/favorite/props. Facebook and Instagram put "Like" first, Flickr puts "Favorite" first, and Google+ puts +1 first. The reason for this is that it is likely both:
- The most common action taken
- The action that has the lowest impact, and thus lowest cognitive load of consideration.
- repost/retweet. Twitter puts retweet second. In addition, retweeting takes a bit more consideration than favorite (i.e. "Do I really want to send this to all my followers?"), and yet, requires less thinking than a comment (i.e. "What should I to say/add to this text?"), thus it makes sense to put (if at all) "repost" after "like" but before "reply".
- reply/comment. Facebook and Instagram both put "Comment" last (second, immediately after like). Twitter is an exception here and puts it first, likely to encourage the generation of more content on Twitter itself, since original tweets are the primary currency of Twitter (they don't do much to surface favorites in their UI). It makes sense to place "reply" at the end as commenting on a post requires the most cognitive load and thus is something a user would want to do after they've considered (and perhaps done) lower cognitive load options.
The "(...) More" button/link in Instagram and Twitter is not a web action itself, but rather a way of hiding "other" much less common actions from the UI (progressive disclosure).
It's also typically placed away from the other buttons, often right-aligned with the content that it applies to (and thus out of the way).
action fallbacks
Inside the <action> element the publisher can place hardcoded markup for the equivalent existing provider-specific web actions which would then work as they do today.
which silo buttons
You should add provider-specific / silo-specific buttons only for the silos that your site POSSEs to.
A lot of the design/UX we do on the indieweb is driven by doing the right thing for our friends to read and use our content.
For example: one of your friends who reads your posts from a silo happens to click through on the permashortlink to your post, then reads the full post on your site, then wants to reply/favorite/like/repost, and should be able to click those buttons right there on your site, rather than clicking back to go to the silo, and looking for and clicking a button there. (e.g. this real-world complaint from @zeldman re: having to click back to Twitter to reply.)
Such buttons also help your site and your permalinks become a better (more complete) replacement for the silo-UIs your friends are used to interacting with.
We should encourage our friends to interact more with our own sites than with silos.
For event posts in particular, if you're POSSEing your indie events to Facebook, consider providing fallback buttons to that POSSE copy, e.g. RSVP popup (Going, Maybe, Can't Go), Invite
conditional fallbacks
Provide hardcoded markup for silo-specific web actions only when the HTTP referer [sic] shows that the user came from that silo.
No need to direct any traffic to silos that didn't come from them.
No need to pollute your user interface (a la NASCAR problem) with silo buttons unless your user came from that silo and would appreciate even expect those silo buttons.
The whole point to start with is to support (provide a better user experience for) readers who are coming from the silos you've POSSE'd to. Make them feel at home (even more comfortable) on your own site, than they do on the silo they came from.
clientside conditionals
Conditional showing of silo buttons could even be done in clientside javascript, because non-JS useragents certainly do not care about silo buttons (<action> markup should be sufficient for any crawlers etc. to infer general UI semantics).
E.g. on the serverside, always provide a u-syndication ("View on ..silo-name..") link to POSSE copies of posts, because they are useful for original-post-discovery and POSSE threading (e.g. threading POSSE tweets) and other syndication-link-use-cases.
Then in JS on the clientside, replace the ("View on ..silo-name..") link with web action buttons (using <action> tags), with respective silo-specific fallback inside (perhaps referrer conditionally as noted above).
Perhaps consider keeping (instead of replacing) the ("View on ..silo-name..") visible link (in addition to the web actions) if you think the silo POSSE copy of your post provides sufficient additional value to offset the cost of UI clutter and directing your readers to a silo.
More advantages of dynamically adding silo buttons in clientside JS:
- page size. omitting all that silo button markup in the HTML that is returned reduces initial retrieval page size which has numerous advantages, from performance to better search relevance (silo button markup only dilutes the relevance of semantic terms/headings/markup etc. in the page).
- overall performance. check in JS whether the page appears to be rendered via a "slow" connection (however you want to define "slow", and using whatever technique you wish), and if so then don't load the 3rd party scripts at all (which would likely hurt page performance much more than any value they add).
- potential privacy. Your clientside JS could also decide (e.g. based on a cookie) to not load 3rd party scripts for privacy/do-no-track reasons.
minimum silo buttons
Is there a minimal recommended silo button set for each silo that indieweb sites choose to POSSE to?
E.g.:
- Facebook
- Like - as evidenced by users liking things far more often than doing anything else with them on FB.
- ...
To be clear, this is not advocating for adding any more silo-specific buttons than you already have for whatever reasons you decided. Help figure out what are minimum sensible sets of silo-buttons for each silo and contribute to the above lists.
silo button variance
It's expected that indieweb sites will likely all end up with slightly different sets of action tags and silo buttons inside, based on:
- personal preferences for UI/UX
- whatever silos we choose to POSSE to (already a personal preference)
silo button examples
This article[6] has a collection of hyperlink-only silo buttons/links that we can use to create our own silo button fallbacks. generic webaction (with silo-specific label in parentheses) is for each silo-specific web action URL endpoint. Here are a few from that article, feel free to add more silo-specific web action endpoints as you find them. Add more different per-silo web action URLs as you find them!
- Facebook
- post (share): http://www.facebook.com/sharer.php?u=https://indiewebcamp.com/permalink&t=permalink%20-%20IndieWebCamp
- ... like?
- for event posts:
- ... Going?
- ... Maybe?
- ... Can't Go?
- ... Invite?
- Google+
- post (share): https://plus.google.com/share?url=https://indiewebcamp.com/permalink
- ... +1 ?
- Pinterest
- bookmark (pin): http://pinterest.com/pin/create/button/?url=https%3A%2F%2Findiewebcamp.com%2Fpermalink&description=permalink%20-%20IndieWebCamp&media=https%3A%2F%2Findiewebcamp.com%2F7favicon.ico
- ... ?
- Reddit
- bookmark (submit) : http://reddit.com/submit?url=https://indiewebcamp.com/permalink&title=permalink%20-%20IndieWebCamp
- ...?
- Tumblr
- post (share) : http://www.tumblr.com/share/link?url=https%3A%2F%2Findiewebcamp.com%2Fpermalink&name=permalink%20-%20IndieWebCamp&description=A%20permalink%20is%20a%20URL%20which%20typically%20represents%20and%20retrieves%20a%20single%20post.
- ... ?
- Twitter
- post (share): https://twitter.com/share?text=permalink%20-%20IndieWebCamp&url=https://indiewebcamp.com/permalink
- ... favorite
- ... reply
- ... retweet
icons reflecting current state
Both reader readers and webactions on permalink posts should ideally be aware of that status of likes, reposts, and replys to a post. Per our [discussion on IRC] we have come up with 4 states and thus 4 options for each button.
Using Like as an example we have
- Unknown if user has liked post or not
- User has not liked post
- User has tried to like the post but the post is not displaying the like for one of many possible reasons
- User has liked post and the post is displaying the like
Each of these could map to a different version of the icon.
- Gray icon for unknown state
- Empty / outline only for not liked
- Combination of colors/strips/half and half for attempted to like but not confirmed
- Solid color for confirmed like
as part of post h-entry
If webaction buttons were somehow properties (nested objects?) of their h-entry, then indie readers and other h-entry consuming code could parse/extrac the webactions for a post, and then display them as part of their UI for that post.
reader upgrading webactions to micropub
If we do define how to publish / parse webactions, then readers can *upgrade* those webaction buttons to micropub if the user is signed into the reader with micropub (as is often the case today).
sites upgrading webactions to micropub
Note that we've had discussions where we already decided we don't want to make (or teach!) users to give their micropub credentials to every site they read, so for other sites (e.g. indieweb sites in general showing posts), they should:
When displaying a post:
- if the user is not logged into your site (e.g. via indieauth)
- show webaction buttons and handle them via indie-config as you would
- if the user is logged into your site (indieauth)
- webaction buttons directly linking to endpoints on that logged in site.
- if the user is logged into your site with micropub auth (should only be the owner of the site themselves)
- webaction buttons that do micropub directly
follow with fallback
As noted in webactions-verbs-brainstorming#New_Verbs and follow#Follow_Webaction, follow makes sense as a webaction and should be implementable.
Gotta try marking it up so others can experiment with the consuming side.
- verb: follow
- with: home page (or other subscribable page with h-feed to follow) URL
Example:
<indie-action do="follow" with="http://tantek.com/"> <a href="https://twitter.com/intent/follow?screen_name=t"> Follow </a> </indie-action>
IndieWeb Examples:
 Tantek Çelik has a "+ Follow" webaction on his home page (since 2017-09-26)
Tantek Çelik has a "+ Follow" webaction on his home page (since 2017-09-26)- ...
Verbs
We need a registry of common verbs to use with web actions. This should be built based on research into real world usage and brainstorming on top of that:
Web Action Browser Support
If you install a browser (or browser extension) that implements the action tag, you can click on action buttons on other sites (e.g. like those listed in the examples in the wild above), and then have the actions direct to your own site.
Current implementations:
Web Action Hero Toolbelt
- The web action hero toolbelt cross-browser extension allows you to use web actions right now in Firefox, Safari, Chrome or Opera.
Greasemonkey Script
- This is a bare-bones Greasemonkey script (archived) that will replace the content of action and indie-action tags with a link to the "intent" urls specified at the top of the script.
Website Action URL Support
IndieWeb Support in particular:
- Aaron Parecki has a URL endpoint for posting new notes/replies which he forces twitter to use for him.
- Barnaby Walters has a URL API for creating new notes, which accepts several query string params, inReplyTo, text and tags.
- ...
Drop Social Buttons
The always insightful @IA wrote up a post explaining why we should consider dropping social buttons (perhaps currently the largest / most popular set of web actions)
Follow-ups:
- http://www.netmagazine.com/news/drop-social-media-buttons-call-121990
- http://www.netmagazine.com/features/big-question-should-we-drop-social-media-buttons
Some statics on sharing button use:
Privacy concerns
The social buttons used by a variety of silos often come with tracking cookies, meaning that the social networking services are alerted to the fact that logged-in readers have been reading content even if they do not actually take any actions (sharing, retweeting, +1ing/faveing). Depending on the nature of the content on your site, this may be a breach of your ethical standards and the reasonable standards of privacy. For instance, visits to sexuality, health and political sites may then lead tracking cookie organisations to draw unwanted or undesirable inferences that breach a users privacy.
In 2010, the British developer Mischa Tuffield noted that Facebook and Google tracking cookies were used on the NHS Choices website, which is used by people to look up health conditions. See here.
Wikipedia has rejected the introduction of social share buttons partly on the grounds of privacy (Wikipedia:Perennial proposals).
Adblock Plus blocking
The browser extension "Adblock Plus" as of version 2.6.3 (possibly earlier) is known to block some social share buttons, even just Twitter tweet action hyperlinks!
The following Adblock Plus filters appear to be at least blocking follow, tweet, and retweet links:
##a[href^="https://twitter.com/intent/follow?"] ##a[href^="https://twitter.com/intent/retweet?tweet_id"] ##a[href^="https://twitter.com/intent/tweet?"]
If you're using Tweet Actions as silo-specific fallbacks for web actions, be aware that your fallbacks may not show up on users' machines with Ad Block plus installed.
If you're a user of Adblock Plus, you can re-enable these by:
- go to a page which has them (e.g. http://tantek.com/2014/164/t1/web-idealists-have-a-point )
- choose "Open blockable items" from the red "ABP" stop icon in the toolbar
- note the blocked items in red in the list that opens in a pane below the web page (same window)
- right-click / ctrl-click on each red item and choose "Disable Filter"
- reload the page - the buttons / tweet actions should show up.
Drop Delegated Logins
While delegated logins aren't necessarily seen as a web action, they are at least superficially similar, in that they typically consist of a button with a particular social site brand. MailChimp decided to drop theirs, read why:
Real-World Candidates for Web Actions
Add links to/screenshots of existing website UIs which a web actions UI could replace
- Cognition Blog Post Response CTA
- phorkie federated forks using rel=vcs-* to discover repo URLs for a website. Sites could have
<action do="fork">which UAs then redirect to the code hosting service of the user’s choice - … Add more here, move to a separate page once there are too many
Delegate URLs
See Also: Web_Action_URL_APIs
Web action delegate URLs are URLs which present a configurable UI for performing an action, which can be customized via query parameters in the URL. They're kind of like a callback URL but presenting a UI to help perform an action instead of performing it automatically with no user intervention.
The web action delegate URL pattern is the practice of software allowing a user to set these custom URLs as delegates for certain actions within an application, probably with URL template placeholders which are auto-filled depending on the context of the delegation.
Benefits:
- No need to communicate directly between applications, avoiding all the auth/security complexity which comes with doing so (e.g. OAuth)
- Apps only need to submit the data they know about; any other data can be provided at the second step. * Encourages tiny, focused UIs
- reduces the need to update UIs when the delegated system changes
Apps which submit to to delegate URLs
- pushups is a simple, standalone HTML+JS+CSS (download to clone) nose-activated pushup counting UI. Give it a URL, and when you’re done it delegates the data to the URL you provide, which is remembered using localstorage.
Issues
leaks info to the target website
The target website hosts the <indie-action> tag, and the browser replaces that tag with the UI of the user's choosing, so it all takes place under the domain of the target website. This means Javascript on the site can inspect what happened to the indie-action tag and learn information about the visitor. This takes place before the visitor has clicked on any buttons.
Example target page:
<div id="follow-button"> <indie-action do="follow" with="http://scratch.dev/">Follow</indie-action> </div>
Then the following Javascript can be used to get the name of the button to learn what service the visitor uses:
document.querySelector("#follow-button button").title
This is based on the assumption that the browser will replace the indie-action tag with something containing a button, but it wouldn't be hard to do some more detailed inspection.
Even worse is the fact that Javascript on the page can just run the "click" event of the button, opening up the target UI without the visitor clicking anything!
document.querySelector("#follow-button button").click()
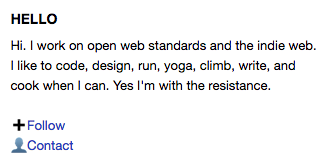
action button design doesn't match website
Since the browser plugin is responsible for turning the indie-action tag into something clickable, the UI of the clickable action will almost certainly not match the UI of the target website. For example, this is Tantek's home page with his "follow" button where the fallback of the indie-action tag contains a "follow" link matching the style of the rest of his website.
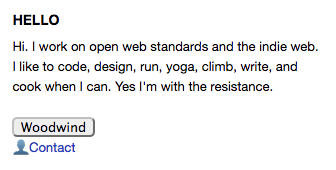
With the Web Action Hero Toolbelt installed, this is replaced with a button and looks like this:
The extension replaced the <a> with a button, although a different extension may have left the <a> or replaced it with something else entirely.
History
2012
Web actions were presented and discussed at OSBridge 2012.
The 2012-06-28 OSBridge "Web Actions" presentation proposed the <action> tag as follows:
<action do="post" with="permalink"> <a href=twitter>..</a> <a href=pinterest>...</a> ... </action>
But this has been updated as of IndieWebCampUK 2014 to use <indie-action>, and due to sufficient rough consensus of running code, upgrade beyond brainstorm to actual how to markup. See earlier "How To" section above.
<indie-action do="post" with="permalink"> <a href=twitter>..</a> <a href=pinterest>...</a> ... </indie-action>
2011
The concept of "web actions" was introduced to both capture the emergence of this new type of web interaction (e.g. the spread of "Blog this, Digg, Read later, Follow, Like, Share, Tweet, +1" buttons across pages[7]), and as a user-centric reframing of the previous developer-centric notion of "web intents".
At IndieWebCamp 2011, both discussions and a UX effort demonstrated that the term "web intents" was too confusing and too abstract to effectively do user centered research and design in the area. The term "web action" is based on the fact that from the user's perspective, they think they are taking an action when they click these buttons. When the term was tried out with others creating designs/UX in the space, it seemed to work much better to convey understanding.
Sessions
Session notes from events where web actions have been discussed:
- 2019-12-07: Webactions session at IndieWebCamp SF 2019
- 2012-06-28: Web Actions session at OSBridge
- 2011-09-18 WordCampPDX session
- 2011-09-10 Web Actions at BarCampBrighton6
- 2011-06-25..26 at IndieWebCamp 2011
- Session: How the Indie Web Hooks into Hosted Communities
- Session: Standardizing Web Intents
- Demo: Web intents user experience
Articles
- 2011-220 Tantek's Web Actions: Identifying A New Building Block For The Web
- 2012-09-26 Barnaby Walters’ post on Web Actions
See Also
- A list of currently available Web Action URL APIs
- https://wiki.mozilla.org/WebActions
- The #webactions tagboard
- indie-config
- action button
- https://developer.twitter.com/en/docs/twitter-for-websites/web-intents/overview.html
- Related user interface with respect to Twitter and utilizing commentpara.de and Quill: https://boffosocko.com/2019/11/26/55759937/
- Web Share API
- Web Share API
- Cross-site follow action being attempted for Mastodon: #19954 1 click follow