2020/West/Proposals
This article is a stub. You can help the IndieWeb wiki by expanding it.
Session Proposals
- The session proposal etherpad for 2020/West was at https://etherpad.indieweb.org/2020-West-Sessions and has been archived on this page (below) on 2020-06-29 at 12:09 PM Pacific.
- First time proposing a session? More details for proposing a session for IndieWebCamp can be found at: https://indieweb.org/2020/West/Proposals
Session proposals typically contain the following: 1. A descriptive title 2. A facilitator name for a session (almost always the person proposing the session) 3. A longer description about what might be discussed, brainstormed, or researched during a particular session 4. A unique short hashtag that will be used to create an etherpad and other possible related resources for a session
Optionally, you can include some additional notes, information, links, examples, that might be imported into the session or that potential attendees could read and think about prior to the session.
Need ideas? Try looking at https://indieweb.org/Category:Sessions
See Also
Scheduling
- Red Room
- 1:15 pm Codeless automation tools and the indieweb + How webmentions and the web work
- 2:30 pm Here Today, Gone Tomorrow
- 3:45 pm Posting Privately
- 5:00 pm Keeping Track of Books and Reading Progress
- Orange Room
- 1:15 pm Micropub Queries
- 2:30 pm Tag, You're It
- 3:45 pm Hovercards
- 5:00 pm Cooking for Others
- Yellow Room
- 1 pm n/a
- 2 pm n/a
- 3pm n/a
- 4 pm n/a
- Hallway Track
- Can be used for informal chats
Codeless automation tools and the indieweb (Scheduled)
 Peter Molnar (facilitator)
Peter Molnar (facilitator) Scott Gruber (facilitator)
Scott Gruber (facilitator)- Introduction about http and web technologies underlying the Webmentions spec for beginners
- IFTTT, Zapier, Integromat, etc - how can they be useful for us, who is using for them, and for what
- discussion on using these tools for indieweb purposes, such as syndication, PESOS, etc
- benefits and drawbacks
- personal experiences with these services
- demos, if anyone can provide one
- #automatinators
- +1
 Ryan Barrett
Ryan Barrett - +1 David Bryant
- +1
Jacky Alciné
- +1 Ana Ulin
- +1
 hibs
hibs - +1
 Chaitanya
Chaitanya - +1 Maxwell Joslyn
Micropub Queries (Scheduled)
 Grant Richmond - might not be around to facilitate
Grant Richmond - might not be around to facilitate- Micropub Queries are an experimental extension to the Micropub spec to allow querying existing content on your own website (why not a shared syndicated place) in a variety of ways
- How can we formalize and start to use Micropub Queries to start making more engaging experiences on the IndieWeb
- See Also
- +1
Jacky Alciné
- +1
 David Somers [omz13]
David Somers [omz13] - +1
 fluffy
fluffy - +1
David Shanske
- +1
 Aaron Parecki
Aaron Parecki - +1
 Manton Reece
Manton Reece - +1
 Chris Aldrich
Chris Aldrich
Tag You Are It! (Scheduled)
Scheduled! 14:30 Orange Room
- David Shanske (facilitator)
- One of the common relationships you'll find in various platforms is the ability to mention/tag or otherwise refer to people in a post. There are several elements needed to make this work smoothly on your own site.
- Nickname Caches - a contact list where you can tag people without having to type out their entire URL...such as @johndoe
- Tagging/Mentioning People in Posts - how to publish
- Salmentions for tagging
- Homepage Tag/Mentions
- What would a simple UI look like?
- +1
 Grant Richmond
Grant Richmond - +1
Jacky Alciné
- +1
 Manton Reece
Manton Reece - +1
 Ryan Barrett
Ryan Barrett - +1
 gRegor Morrill
gRegor Morrill - +1
 Tantek Çelik - have tried to implement and encourage this, can speak to some of the UX challenges
Tantek Çelik - have tried to implement and encourage this, can speak to some of the UX challenges - +1
 Chaitanya
Chaitanya
Hovercards (Scheduled)
 Chris Aldrich
Chris Aldrich- Many social silos (like Twitter, WordPress (via Gravatar)) have hovercard functionality that allows one to hover over a user's name and it pulls up
a convenient card to provide more information about ther person often including photos, a description, and where they can be found on the web. How can we create an easier way of doing this on IndieWeb sites (preferrably using only HTML with a bit of CSS)? Perhaps we can leverage the idea of an h-card or services like unmung.com or other parser coded? Could a service along the lines of Quotebacks be created to make it easier to cut and paste data into posts? Could they include simple one button functionality that dovetails with readers to make following people in feed readers or social readers?
- See Also:
- hovercard
- nicknames-cache
- autosuggest
- Perhaps this is another piece to think about as well:
I think though that if we want the IndieWeb to succeed, we will have to find some method of making directly mentioning people in posts simpler; it's really difficult to do @-mentions without middleman platforms right now.
— Katherine M. Moss (@Cambridgeport90) June 21, 2020
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
- #Hovercards
Maxwell Joslyn I am way into this. After all, if you have (a link to) someone's h-card, aren't you one (?) step away from all the info you need? The JS demands don't seem too high -- make a request, put those values into an HTML tree, insert into the DOM -- but devils dwell in details, and I am not a web developer. "find some method of making directly mentioning people" YES
- +1
Jacky Alciné
- +1
 Tantek Çelik - would love to understand the use-case to see if we can do pure-CSS (no JS) hovercards, sounds like a fun hack project, maybe even a web component? (My demo linked above already does CSS-only! ;) - Kartik)
Tantek Çelik - would love to understand the use-case to see if we can do pure-CSS (no JS) hovercards, sounds like a fun hack project, maybe even a web component? (My demo linked above already does CSS-only! ;) - Kartik)
Posting Privately (Scheduled)
 fluffy - willing to facilitate but participation will be limited
fluffy - willing to facilitate but participation will be limited- One of the big impediments to private blogging is allowing people to subscribe to updates in a private way
- AutoAuth is a proposed protocol but there aren't any working end-to-end implementations in the wild
- Discuss current privacy approaches and find a path forward for interoperability (both IndieWeb and also with other mechanisms that are silo-compatible)
- +
- +1
Jacky Alciné
- +1
 David Somers [omz13] - this is something I want to implement at some stage - not sure I can attend the session as its getting late for me here (sorry!)
David Somers [omz13] - this is something I want to implement at some stage - not sure I can attend the session as its getting late for me here (sorry!) - +1
 Tantek Çelik really need to keep exploring private posts and other forms of personal control / agency over your content, access etc.
Tantek Çelik really need to keep exploring private posts and other forms of personal control / agency over your content, access etc. - +1
 Manton Reece
Manton Reece  Chris Aldrich
Chris Aldrich- +1
David Shanske
- +1
 Aaron Parecki
Aaron Parecki - +1 Joseph Dickson
Here Today, Gone Tomorrow (Scheduled)
- Sarah Hibner (facilitator)
- Exploring the importance of media preservation as it relates to the IndieWeb and the ephemerality of digital information.
- This might also involve a wider conversation about media preservation in both analog and digital formats
- Some questions we might address:
- Do you archive copies of the pages you bookmark?
- Do you use technology vs a workflow to archive your bookmarks? (e.g. Pinboard vs manually using WayBack machine)
- See Also
+1 ![]() Peter Molnar - I'm always in for archiving topics
+1
Peter Molnar - I'm always in for archiving topics
+1 David Shanske
+1
![]() Manton Reece
+1
Manton Reece
+1  fluffy
+1
fluffy
+1  kongaloosh
+1
kongaloosh
+1  gRegor Morrill
+1 Beto Dealmeida
+1
gRegor Morrill
+1 Beto Dealmeida
+1  Tantek Çelik
+1
Tantek Çelik
+1  Greg McVerry
+1
Greg McVerry
+1 ![]() Chaitanya
Chaitanya
Cooking for Others (Scheduled)
 Greg McVerry (facilitator)
Greg McVerry (facilitator)- Cooking for yourself, formerly known in the community as self-dogfiooding has been a sustainable force and emphasized doing over talking. Yet at the same time our space has remained pretty white and male. Do we need to consider building for others in order to address white supremacy, the patriarchy, and decolonizing the web. Come to this session to share community projects you have developed or to brainstorm how we build with more people for a more inclusive web.
- Topics could include
- organizing events
- onboarding UX
- community outreach
+1  fluffy
+1 Ana Ulin
+1
fluffy
+1 Ana Ulin
+1 Jacky Alciné
+1
 Tantek Çelik -- I feel like we can build upon the Restaurant metaphor from Jacky's keynote
+1
Tantek Çelik -- I feel like we can build upon the Restaurant metaphor from Jacky's keynote
+1  Grant Richmond
scheduling note: Greg asks this session doesn't fall between 530-630pm Eastern
Grant Richmond
scheduling note: Greg asks this session doesn't fall between 530-630pm Eastern
Keeping Track of Books and Reading Progress
Scheduled! 17:00 Red Room
- gRegor Morrill (facilitator)
- I would like to discuss the use-cases and experiences of using our websites to: 1) track books we want to read 2) categorize (or “shelve”) books 3) track reading progress. More at https://gregorlove.com/2020/06/i-am-proposing-a-session/
- Posting about what books one is reading online has long been a pattern online and there's a rich tradition of book blogging. Corporate silos like Goodreads and LibraryThing have moved into the space and now own the lion's share. How can we design better, more decentralized online shared reading experience? How might one make an open hub for aggregation and discovery while still allowing users to own and control their data? Rather than developers always trying to reinvent the wheel, can we come together and map out some common patterns and collaborate on distributed solution that works everywhere?
- See also:
- https://indieweb.org/read
- https://indieweb.org/personal_library
- http://indiebookclub.biz/
- https://indieweb.org/book
- FediReads (https://github.com/mouse-reeve/fedireads) - an ActivityPub based Goodreads like service with https://openlibrary.org/; Demo available on Glitch; (see also https://twitter.com/tripofmice/status/1230235138341998592)
- Readlebee (https://gitlab.com/Alamantus/Readlebee) - An attempt at a viable alternative to Goodreads, has a solid list of features for implementation/UI
- josephine - Book catalogue system in Python 3/Django3, modeled after GoodReads and books.hansdezwart.nl. Comes with a GoodReads import script.
- Hans de Zwart's Books (https://books.hansdezwart.nl/) - Interesting example on a personal site with some reasonable UI design on presentation. (apparently done in php, but not opensource)
- Nice reads (https://glitch.com/~nice-reads): Twitter/Google-based app on Glitch
- Adactio proposal for microformats to create a decentralized Goodreads: Reading (https://adactio.com/journal/16803)
- Could a system like news.indieweb.org or indieweb.xyz be used as a template for a discovery hub?
- #IndieReads
- +1 Maxwell Joslyn
- +1
David Shanske
- +1
 Grant Richmond
Grant Richmond - +1
Jacky Alciné
- +1
 Ryan Barrett
Ryan Barrett - +1
 Manton Reece
Manton Reece - +1 Ana Ulin
- +1
 hibs
hibs - +1
 Tantek Çelik
Tantek Çelik - +1
 Chaitanya
Chaitanya - +1
 Scott Gruber
Scott Gruber
Hold Over for a Future Camp
- The sessions below either didn't have facilitators present or didn't fit into the schedule. We can archive them for future sessions, camps, or pop-up sessions
- A copy of these can also be found at 2020/Pop-up/Sessions for future convenience
Offline sites
 Peter Molnar (facilitator)
Peter Molnar (facilitator)- discusion about what offline is, how websites could utilize it, and how we could benefit from it
- most static sites could be built to be filesystem/offline available - relative urls, including filenames - is it a good idea?
- Ties in a littlebit with archiving and longevity topic (see Here Today, Gone Tomorrow above)
- should we all have simple service workers to make our site available offline? If yes, should it preload the whole site?
- #offlineweb
- +1
 Tantek Çelik - I have some experience here (with offline sites) and would like to understand what to do next
Tantek Çelik - I have some experience here (with offline sites) and would like to understand what to do next
JSON-LD to mf2
 Peter Molnar (facilitator)
Peter Molnar (facilitator)- as monsterous as it sounds, many modern tools are heavily JSON-LD oriented. Would a drop-in JS solution, that turns certain JSON-LD structures into mf/mf2 be useful?
 Greg McVerry JSON-LD gigantic in the edtech world, moving back and forth woruld open up possibilities
Greg McVerry JSON-LD gigantic in the edtech world, moving back and forth woruld open up possibilities
- #jsonldisamonster
- +1
 Ryan Barrett
Ryan Barrett - 0 {{gwg} - neutral as I turn JSON-LD into MF2 (why did you do that to yourself? :) ) To read sites that don't have MF2
Motivation - why to have a homepage?
 Peter Molnar (facilitator)
Peter Molnar (facilitator)- +1
David Shanske
- Ana's post (https://ohhelloana.blog/blogging-and-me/) highlights many problems why people would be afraid of to start blogging, or inclined to stop
- Desirée points out (https://dezz.ie/web-history/letting-go-of-the-old-web/) that getting started from mobile devices is different and may need a different approach, than the Old Ways
- differences between blog vs homepage (if there are any, are there any?)
- How do would you empower people to have a personal, independent web presence?
- emotionalcore
- +1
 hibs
hibs - +1
 Greg McVerry
Greg McVerry
(this could be combined with  Scott Gruber session...Why have your own web page through lens of quickly building webpage on why having a homepage is important
Scott Gruber session...Why have your own web page through lens of quickly building webpage on why having a homepage is important
- this is ~100% the design choice of almost 82% of the people I onboard
- what decision choice you mean here?
- this is ~100% the design choice of almost 82% of the people I onboard
- +1
 Tantek Çelik
Tantek Çelik
My Uncomplicated IndieWeb Setup in WordPress
By Joseph Dickson How I configured my WordPress site with IndieWeb Plugins at www.LinuxBookPro.com IndieWeb Plugins https://wordpress.org/plugins/tags/indieweb/ (Note to Organizer: Lowest Possible Priroity - I expect this would last no more than 15 minutes, I haven't prepared.)
- {gwg} wants to see this, as curious. Will struggle to keep comments to minimum.
Alternate presentations for Webmentions in comments sections
+1  fluffy
+1
fluffy
+1 David Shanske - Want to support this in WP
+1 David Bryant -- I can recap my partial implementation on top of Eleventy and point to additional Eleventy + Webmention resources
+1
 gRegor Morrill
+1
gRegor Morrill
+1  Tantek Çelik -- I like the Arthur C. Clarke definition, and yes Webmention is sufficiently advanced :)
Tantek Çelik -- I like the Arthur C. Clarke definition, and yes Webmention is sufficiently advanced :)
Storage and Presentation for Reply Contexts and Link Previews
- Facilitator Welcome...
- +1
David Shanske Looking to discuss again how you store and display previews to other URLs for reply-contexts and more.
- +1
 Tantek Çelik personally still exploring storage for reply-contexts and would like to build on related discussions from IWS 2019
Tantek Çelik personally still exploring storage for reply-contexts and would like to build on related discussions from IWS 2019
Build a web page with HTML and CSS
Scott Gruber (facilitator) Greg McVerry A hands on workshop or demo for beginners to feel HTML Energy. We will introduce HTML5 header, nav, main, aside and footer elements to build and style a page with CSS Grid, Flexbox and MultiColumn layout
 Tantek Çelik - maybe a good "Create Day" session for Sunday?
Tantek Çelik - maybe a good "Create Day" session for Sunday?
Domain of One's Own LMS
- Chris Aldrich (facilitator)
+1 Greg McVerry
+1  kongaloosh
+1 Steve Williams
I've done Blackboard for so long, my soul might be irredemeable. Always interested in new ways of easing teaching learning frictions online.
kongaloosh
+1 Steve Williams
I've done Blackboard for so long, my soul might be irredemeable. Always interested in new ways of easing teaching learning frictions online.
Cool Chris to do session later too!! Sorry cant speak. My mom watching her soap opera just now
- The coronavirus pandemic has rapidly forced educators to flee online where there is a wealth of predatory, amoral, and questionable platforms for managing online pedagogy. Starting closer to first principles, how might we design and build an LMS (Learning Management System) based on IndieWeb Principles or using the related ideas behind A Domain of One's Own where the teacher and students own their own content, learning content, and personal learning network. Can we dovetails ideas and principles from the Open Educational Resources (OER) space with this at the same time?
- #DoOOLMS
Gardens & Streams II
- Chris Aldrich (facilitator)
- A continuation of the https://indieweb.org/2020/Pop-ups/GardenAndStream pop up session
- #GardenAndStream
- ...and Swale! https://bonkerfield.org/2020/05/swale-garden-stream/
- Can we focus on webmention extensions for diffierent wiki platforms?
 Greg McVerry
Greg McVerry - +1
 kongaloosh
kongaloosh - +1
 hibs
hibs - +1 Maxwell Joslyn
- +1
 Tantek Çelik really like this metaphor and want to see how far we can take it
Tantek Çelik really like this metaphor and want to see how far we can take it - +1
 Ryan Barrett
Ryan Barrett
Badges and Gamification
 Greg McVerry Facilitator
Greg McVerry Facilitator- I would like to return to discussion about webmention badges as learning tools. Given the recent use of indiemark and indiewebify.me I would like to discuss how we can utilize badges to encourage self assessment and community outreach. In the learning space I want to highlight how webmentions can be used in remote and online learning.
- #badges
- See Also
Rainbow Bridge to The Future
- Ki Xia (facilitator)
- How do we use our skills as people who "took the red pill" to connect existing mainstream communities online, and provide support to those exiting the major platforms?
^Totally open to other wording, as it's 4 hours past my bedtime. :'( [I suggest "indieweb adoptees" / "participants" / "practicioners" instead of "people who took the red pill" - Maxwell Joslyn]
- Topics could include:
- AWS and Amazon's announcement of nocode
- Spotify's landgrab
- user-friendly middle ground apps, like Micro.blog (does Ghost qualify?)
- building micro-communities for non-coders
- extra support for POC, LGB..., neurodiverse, and differently-abled
[this sounds very similar to the Cooking for Others stuff above; maybe merge the two sessions? -- Ana Ulin ]
Ethics (too late to think of catchy title, maybe tomorrow!)
- Ki Xia (facilitator)
- Tracking. Url shorteners. Hit counters. Affiliate income. Accepting fiat money. Perpetuating myths v. surviving with kids.
^Totally open to other wording, as it's 4 hours past my bedtime. :'(
- Topics could include:
- Aaron Parecki's mention tonight of how he gives things for free (where will that lead? how does that work for him?)
- tbc
Maxwell Joslyn I don't know what you mean by "perpetuating myths vs surviving with kids", but I would like to know. Also would like to know how fiat money plays into your ideas here. Speaking of money, here are ideas for this session - website to website economy (indie payments anyone?); adding monetization to one's website (and the ethics thereof).
State of the Music Industry
- Ki Xia (facilitator)
- Wtf is happening.
^Totally open to other wording, as it's 4 hours past my bedtime. :'(
- Topics could include:
- Derek Sivers' new book on music (he just released yesterday IN HTML!!!)
- can we help birth a new music industry outside of ASCAP/BMI?
- building micro-communities
- See Also
https://indieweb.org/musician
Maxwell Joslyn +1 i am mildly interested, as a total outsider to music industry
+1 to this Own Your Music  Greg McVerry
Greg McVerry
- Quit Spotify and buy an album a month...Feed artists
+1  fluffy (also bandcamp is the best way to support artists)
+1 Beto Dealmeida (+1 on bandcamp)
+1
fluffy (also bandcamp is the best way to support artists)
+1 Beto Dealmeida (+1 on bandcamp)
+1  gRegor Morrill (outsider but also interested)
gRegor Morrill (outsider but also interested)
Creating a Fund for Next Gen
- Ki Xia (facilitator)
- My 15 year old, who can't drive or do anything at the moment, learned nocode in 1 day because I offered him $15 to make me a job posting board. To solve my problem of posting multiple POC/women in tech gigs, in 1 place across different communities. The next day, he published what he called a "text game" on Itchio, put it up for sale, and then we discovered he had created a MUD. All with no direct adult assistance. What would it take to foster this for more kids, when their whole world is burning?
- Kai your son is welcome to join us https://tech-4-teens.club starts next week. Here is registration: https://www.cfalct.org/tech4teens
- My 9 year old 7 year old want to come to this session
^Totally open to other wording, as it's 4 hours past my bedtime. :'(
- Topics could include:
- Raspberry Pi and that whole world (that is beyond me)
- Homebrew Server Club, with solar power
- computer and server building as environmental activism
- teaching of digital minimalism and responsibility of digital waste/bloat
Maxwell Joslyn +1. "Ways to foster self-directed learning". Though, it might be that one good way is to leave the kid alone (within reason) and let them noodle around until they figure it out, as your son did with making a MUD. Another direction could be a tie-in to homeschooling. hey  Greg McVerry if you're reading this - you are officially pinged in your capacity as a professor of education :^)
+1
Greg McVerry if you're reading this - you are officially pinged in your capacity as a professor of education :^)
+1 ![]() Peter Molnar I've veen self-hosting for a long while (including email)
Peter Molnar I've veen self-hosting for a long while (including email)
Instructions
Sessions are the heart of a camp.
Unlike traditional conference formats, IndieWebCamps have a self-organizing character, relying on the passion and the responsibility of the participants.
Attendees typically schedule sessions by writing on a large Post-It note or piece of paper and then placing them on a 'grid' of sessions by timeslot and conference room or space. Since we're doing this camp entirely online, we're using an Etherpad, an open source, real-time, collaborative document editing tool, to collect session proposals both in advance of the camp as well as the morning of the camp.
Session proposals typically contain the following:
- A descriptive title
- A facilitator name for a session (almost always the person proposing the session)
- A longer description about what might be discussed, brainstormed, or researched during a particular session
- A unique short hashtag that will be used to create an etherpad and other possible related resources for a session
Everyone is encouraged to submit session ideas. There isn't such a thing as a bad idea for a session. You don't need to know something about a particular topic to actually propose it, it may just be something you'd like to learn about.
If you're not sure where to start for ideas, simply ask yourself any of the following:
- What would I like my website to be able to do?
- How did xyz get their site to do something?
- I'd like to quit using social silo X? What would I need to do to replace that functionality to do that on my own website?
- What would I like to learn about this weekend?
- What could I help others to learn based on my past experience?
- Are there pages/ideas from the wiki that might benefit from a brainstorming session?
- ...
Past sessions are also a great source of ideas, and it can often be a good idea to revisit old session ideas to discuss new methods of approaching a problem, new design ideas, or new ideas that have come up since prior sessions.
Once everyone has had the chance to write down one (or even more) session ideas, everyone takes turns one at a time to place their Post-Its into slots on the session grid for particular time slots and rooms. Most often, new attendees are given the chance to schedule their proposals first. If there are similar or overlapping session proposals, session facilitators can discuss concatenating them into a single session.
Once all the proposals have been put on the schedule, attendees may often do quick shows of hands for who would like to attend particular sessions to attempt to maximize attendance to physical site spaces (i.e., popular sessions should be placed into the larger rooms for each timeslot). If attendees are particularly torn between competing sessions, they can propose that facilitators move time periods in an effort to maximize attendee preference and session attendance.
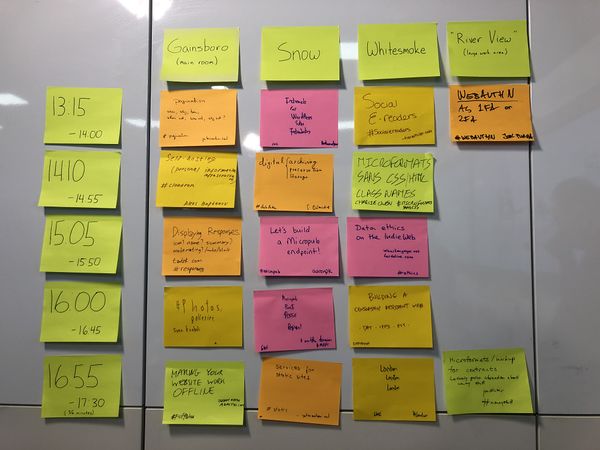
Below is an example of what an in-person session grid looks like. We'll be using the session proposal etherpad to create a digital online version of this.
Questions
Do you have questions about how to propose a session or need some technical help? Join us in the IndieWeb chat and members of the community will try to help.