comments
Comments are displayed in the context of an original post, and may be a mix of syndicated reply posts from other sites received via Webmention, as well as locally created comments.
How to
How to display
Goal: display received comments in high fidelity, at least as nicely designed as the comments that are "natively" displayed on blog posts and silo posts (e.g. replies on Twitter posts, comments on Facebook posts, Flickr/Instagram photos, etc. - see Silos below for analysis of their practices).
Per Accept a comment, your system should already be:
- Listening for webmention on your server (have your server software support it)
And when your server receives a webmention URL:
- parse the h-entry at that URL (only use the first h-entry if there's more than one, seriously, it's supposed to be a permalink) - use a microformats2 parser to do so.
- if its hyperlink to the original post has an in-reply-to url, then continue processing it as a comment. Otherwise, add it to the "Related Articles" or "Mentions" section in the post footer.
- get commenter information to display
- if the h-entry has a p-author, use its h-card:
- otherwise get the first* rel-author link on the page, retrieve the URL it points to, and use its representative h-card:
- logo/photo
- name
- url (of commenter profile/homepage)
- get the text of the comment to display
- IF the h-entry has an e-content, AND if the text is not too long (per your own site UI preference/design, but note that "too long" may be both by character/word count or by number of lines if the content contains newlines), THEN use that, after sanitizing (filtering out unsafe HTML).
- IF there is no e-content OR it's too long, THEN
- IF the h-entry has a p-summary, AND the text is not too long, THEN use that (useful author crafted summary or for longer posts where only a part of it is the comment)
- IF the p-summary is too long (per your own site UI preference/design), THEN truncate the p-summary yourself (per below TRUNCATING details)
- ELSE truncate the e-content (if any) yourself (per TRUNCATING).
- IF the h-entry has a p-summary, AND the text is not too long, THEN use that (useful author crafted summary or for longer posts where only a part of it is the comment)
- OTHERWISE (no e-content and no p-summary), IF it has a p-name, THEN use that
- IF the p-name is too long (per your own site UI preference/design)
- THEN truncate the p-name yourself (per TRUNCATING).
- TRUNCATING: IF the text of the comment (however you got it above) is too long (your site, your judgment), THEN abbreviate it with some intelligent ellipsing code (e.g. see POSSEing an abbreviated note to Twitter for some thinking) and provide a "See more" / "View more" / "More ..." link to the permalink (useful to have an explicit link to the whole comment right next to the ellipsis when YOU (your site) has chosen to truncate or show only a summary because comments can themselves have an ellipsis at the end).
- get more comment info to display
- use the h-entry dt-published for the time of the reply
- additionally, its dt-updated could be used for an "edited: datetime" annotation in your display
- use its u-url for the permalink (hyperlink the time of reply to the permalink)
- use the h-entry dt-published for the time of the reply
- optional location brainstorm - because not many have implemented location info in posted replies
- use the h-entry p-geo / p-latitude / p-longitude for location - you may need to use a service to translate that into a human readable neighborhood / city / state / country name. perhaps hyperlink to a map, or an aggregation on your site of all posts (and comments) near that location.
- (Issue: perhaps h-entry could use a p-location property similar to h-event that would permit embedding of an h-adr with structured address information.)
- use the h-entry p-geo / p-latitude / p-longitude for location - you may need to use a service to translate that into a human readable neighborhood / city / state / country name. perhaps hyperlink to a map, or an aggregation on your site of all posts (and comments) near that location.
With that information a sufficiently rich display should be possible in a "Comments" section in the footer on the original post permalink. Add to that for each comment:
- webaction like/favorite/props button/link
And you've hopefully got a comment display of similar fidelity to anything the silos have.
Note: some of this has been implemented!
- Storytlr receives comment posts via pingback, then parses the post content and author information from the h-entry and h-card on the page, and then displays:
- author of comment from h-card / name, photo, url properties
- contents of comment post from h-entry / content, published, url properties
- e.g.: http://eschnou.com/entry/testing-indieweb-federation-with-waterpigscouk-aaronpareckicom-and--62-24908.html
- ... what implementation will be next?
Issues:
- is good enough because a) there aren't many multiauthor blogs, comparatively speaking, and more importantly b) this is retrieving a *reply* post, and those are always written by a single person, so there should only be a single rel-author on *that* page. Real-world counter-examples welcome.
in realtime
Even better, if you can display comments in real-time on people viewing a post, when they're received by your server, it looks amazing to the user. Idea/challenge 2013-09-30.
How to overview:
- keep a websocket open from the browser view of your post with comments to your server
- have your server push comments to your browser view your post through the open websocket.
See also: detailed how to, sample code, demo video
How to markup
The post the comments are in reply to should be a top-level h-entry, and comments on it should be marked up as h-cites nested under the comment property. For example:
<div class="h-entry">
<h1 class="p-name">The Main Entry</h1>
<p class="p-author h-card">John Smith</p>
<p class="e-content">A few insights I've had:</p>
<h2>Comments</h2>
<div class="u-comment h-cite">
<a class="u-author h-card" href="http://jane.example.com/">Jane Bloggs</a>
<p class="p-content p-name">Ha ha ha great article John.</p>
<a class="u-url" href="http://jane.example.com/c12">
<time class="dt-published">2015-07-12 HH:MM</time>
</a>
</div>
<div class="u-comment h-cite">
<a class="u-author h-card" href="http://kim.example.net">Kim Codes</a>
<p class="p-content p-name">What were the insights?</p>
<a class="u-url" href="http://kim.example.net/k23">
<time class="dt-published">2015-07-12 HH:MM</time>
</a>
</div>
•
•
•
</div>
What each of these do:
- u-comment - identifies the element as a comment on the h-entry, for comment discovery when reading an h-entry for salmention receiving.
- u-comment h-cite - identifies the comment as a citation of an actual comment likely copied from somewhere else, for providing a hint for comment discovery to crawl further for an original.
- The u- prefix on the "comment" property works to get the u-url from inside the h-cite
- u-author - URL to the comment author's site
- u-author h-card - h-card to structure the author's URL and name into a single structure
- p-content - complete text content of the comment
- p-content p-name - use the text of the comment as a label for the comment if necessary in a compact list presentation
- u-url - permalink of the comment, necessary for salmention receivers to uniquely identify individual comments
- dt-published - when the comment was published, provides a text label for linking to the permalink
See also:
Which documents a bunch of pre-indieweb thinking of how to markup comments, especially when comments were only made natively on a post directly, rather than being propagated peer-to-peer.
In general this "how to" and the indieweb approach is a further simplification of the microformats comment-brainstorming, with properties added as needed by real world needs.
p-content on comment body
Note that class="p-content" is used for the body of the comment, here's why:
- p-* instead of e-*: The easiest and safest thing to do is to only show plain text comment content from someone else's site. Therefore use p-content instead of e-content. If you were including links, images, or anything else richer than plain text from someone else's site, then you could use e-content.
- p-content instead of p-summary: Typical comments are small enough to display in their entirety, thus that common case is the entirety of the content not a summary, therefore p-content is more appropriate than p-summary. If for some reason you find it necessary to truncate the comment (or use someone else's "p-summary"), then yes, you should use p-summary instead of p-content.
Markup Issues
- I think the h-cite markup only works for comments via pingback/webmention, but what about comments made directly on the post using a comment-form? -- pfefferle
- Native comments make sense as "h-entry" since the copy of them on the post is likely the canonical copy. - Tantek 13:45, 12 July 2015 (PDT)
How to delete
How to delete comments received from other sites.
If an indie web reply/comment post is deleted, that user's site is expected to send another webmention accordingly.
If when attempting to retrieve the reply permalink URL your server receives a 410 GONE, then your server is expected to delete the existing syndicated copy of that comment.
See handling deleted posts for details.
IndieWeb Examples
Automatically:
Ryan Barrett
 Ryan Barrett using WordPress, reply comments since 2013-01-15 e.g.
Ryan Barrett using WordPress, reply comments since 2013-01-15 e.g.
- https://snarfed.org/2013-01-15_healed_with_beard (native comments since 2003-08-09, e.g. https://snarfed.org/2003-08-09_back_from_vacation)
Uses:
u-comment h-citeon each embedded comment since ????-??-?? (formerlyp-comment)
Aaron Parecki
 Aaron Parecki using p3k since 2013-05-29 (first received comment shown)
Aaron Parecki using p3k since 2013-05-29 (first received comment shown)
Uses:
p-comment h-citeon each embedded comment
Aaron has also supported real-time display of received comments on his posts on aaronparecki.com using p3k since 2013-10-13.
Barnaby Walters
 Barnaby Walters using Taproot since 2013-06-26 (date of first comment received) and marking up using .p-comment.h-entry (since ????-??-??) e.g.:
Barnaby Walters using Taproot since 2013-06-26 (date of first comment received) and marking up using .p-comment.h-entry (since ????-??-??) e.g.:
Uses:
p-comment h-citeon each embedded comment
Ben Werdmuller
 Ben Werdmüller using idno since 2013-07-04 (date of first comment received), e.g.:
Ben Werdmüller using idno since 2013-07-04 (date of first comment received), e.g.:
Uses:
u-comment h-citeon each embedded comment
Pelle Wessman
![]() Pelle Wessman using webmention.herokuapp.com since 2014-01-04 (first comment received) and
Pelle Wessman using webmention.herokuapp.com since 2014-01-04 (first comment received) and u-responses to link to an external h-feed with a list of all received comments. Example:
Uses:
h-feedofh-entryfor each comment
gRegor Morrill
 gRegor Morrill using Nucleus CMS (initially, now ProcessWire) since 2014-01-08, e.g.
gRegor Morrill using Nucleus CMS (initially, now ProcessWire) since 2014-01-08, e.g.
- http://gregorlove.com/2014/01/1178/
- Displaying a consolidated list of local blog comments with webmentions, in chronological order.
Displaying likes/favorites as meta information if a comment is received from the same person. See the implementation notes for more information.
Uses:
u-comment h-citeon each embedded comment
Marty McGuire
 Marty McGuire using webmention.io since 2017-03-17 (first comment displayed) to display replies and comments backfed from bridgy. Example:
Marty McGuire using webmention.io since 2017-03-17 (first comment displayed) to display replies and comments backfed from bridgy. Example:
Uses:
u-comment h-citeon each embedded comment
Henrik Carlsson

Henrik Carlsson displays comments on his site. He does not just show them on the individual post permalink pages, but also below posts displayed in feeds. Listen to his argument on this.
Basil
The post provides quick insight as to like and share counts but focus on verbal feedback - making for a more cleaner interface. By keeping the more expressive aspect of one's replies (comments versus a like or reply) as the content of the post, it makes the region less busy.

Manually Display
E.g. List of links in a post footer section:
Michael Van Der Velden
Michael Van Der Velden has been displaying webmention-comments since 2022-08-25 (date of comments being publicly enabled)
Tom Morris
 Tom Morris sometimes adds links+favicons to a “this post is discussed further at” section (Archived example).
Tom Morris sometimes adds links+favicons to a “this post is discussed further at” section (Archived example).
Tantek
 Tantek Çelik sometimes maintains a citation list of posts which link to one of his posts, e.g.
Tantek Çelik sometimes maintains a citation list of posts which link to one of his posts, e.g.
And more recently is experimenting with manually incorporating indieweb reply posts into a comments section:
Uses:
u-comment h-citeon each embedded comment
Kartik Prabhu
 Kartik Prabhu sometimes manually adds comments/replies to his comments on other sites that don't support webmention:
Kartik Prabhu sometimes manually adds comments/replies to his comments on other sites that don't support webmention:
Past Practices
- Tantek used to maintain lists of links to his posts of people’s names linked to comment permalinks:
Past Examples
Laurent Eschenauer
Laurent Eschenauer using Storytlr: displayed comment posts from the IndieWeb marked up with h-entry and received via pingback, and comments posted locally on his posts, in an integrated time-ordered "Comments" section, since 2013-04-19 (til ~2016). e.g.:
Sandeep Shetty
Sandeep Shetty using Converspace since 2013-06-22 (date of first comment; was up til ~2016)
Policy Examples
Some sites have a policy around what kind of comments are permitted on their site and what to expect before, during and after a comment's posted.
 fluffy has one at http://beesbuzz.biz/comment-policy
fluffy has one at http://beesbuzz.biz/comment-policy- https://kevq.uk/commenting-guidelines
- http://www.shakesville.com/2010/01/commenting-policy.html
Other examples
- Peter Woit, physicist at Columbia University:
Why did you delete my comment?: I delete a lot of the comments submitted here. For some postings, the majority of submitted comments get deleted. I don't delete comments because the commenter disagrees with me, actually comments agreeing with me are deleted far more often than ones that disagree with me. The overall goal is to try and maintain a comment section worth reading, so comments should ideally be well-informed and tell us something true that we didn't already know. The most common reason for deleting a comment is that it's off-topic. Often people are inspired by something in a posting to start discussing something else that interests them and that they feel is likely to interest others here. Unfortunately I have neither the time nor inclination to take on the thankless job of running a general discussion forum here.
- https://web.archive.org/web/20200119183724/https://slatestarcodex.com/comments/
Why
It can be useful to set expectations for others about what one will allow or not on one's own site.
Ideally people are posting their comments and replies on their own sites and sending webmentions, so even if their content is moderated or removed from the site to which they're replying, they still own a copy of the original content.
Articles
- The Atlantic 2020-06-23 My Little Pony Fans Are Ready to Admit They Have a Nazi Problem: Even a niche subculture built around magical cartoon horses is reckoning with racism. Extended example of the derpibooru.org community and long term consequences of permissive community management and comment policy
Related
- 2017-04-26 : Un-Annotated (archived)
- 2017-06-24 : More Thoughts on Annotations (archived)
Silos
In general existing blog/silo posts display comments (in either chronological or reverse chronological order) with the following details:
- commenter logo/photo
- commenter name
- hyperlinked to commenter profile
- full text of comment
- time of comment
- often in relative time since rather than absolute datetime
- though see reasons why you should not be displaying relative dates
- hyperlinked to comment permalink
- often in relative time since rather than absolute datetime
- commenter location (variable granularity) at time of comment writing
- hyperlinked to silo aggregation of activity at that location
- like/favorite button (to like or favorite the comment/@-reply)
Tumblr
Tumblr groups various different response types into a generic “notes” feed, at the bottom of each post (example). They show:
- The author’s username
- The author’s profile photo
Twitter shows all tweets which are both in-reply-to a particular tweet AND contain the original tweeters @name below the tweet metadata in chronological order. They provide a “reply” box above (?) the reply feed (example). The tweets have:
- The authors name
- The author’s @name
- The author’s profile photo
- A relative timestamp
- The tweet content
- A bunch of actions (on hover)
Twitter replies are ordered according to an undocumented "relevance" heuristic https://help.twitter.com/en/using-twitter/twitter-conversations#ranking
Facebook treats comments as completely secondary to “full” posts, showing them in chronological order beneath the post’s action bar. Facebook only show the latest ~4 comments if there are more, and display the leave-a-comment box below. They have:
- The author’s name
- The author’s profile photo
- The comment content
- A relative timestamp
- 'via mobile' if applicable
- Like button w/ like counter
Tilde.club
The tilde site tilde.club is known for hosting sites with a "unix user folder" model for hosting static files at paths prefixed with a tilde (~) and username (e.g. tilde.club/~artlung) but a proof-of-concept comment system was implemented by barnold and is documented at tilde.club/~barnold/how-to-comment.html
The scheme allows tildeverse users to send a text format email to a specific user using their own tilde-associated email and that email is processed into an HTML fragment. Emails from non-tildeverse users go to regular email [1].
Native Comments
There is no consensus on the use or avoidance of "native" comments on personal sites. There is some evidence that such comments are often filled with spam and require extra admin tax. However, there's also the reduced effort it takes for other people to participate on a blog without having a domain or having to log in.
Other Examples:
- GitHub Blog asks for feedback on posts via Twitter, e.g.:
- https://blog.github.com/2018-10-30-oct21-post-incident-analysis/#conclusion
Have feedback on this post? Let @github know on Twitter.
- No evidence they actually literally use "Twitter for comments" because no comments from Twitter are shown on the post.
Comments Embeds
Some silos have a comments embed which is used by various sites to host comments elsewhere:
- Disqus - their focus is to provide comments, discussion, and reacji sections on pages or posts.
- Facebook - see Comments Embed
- HyperComments
- Github issues and discussions can be used to host comments: See Using Github for comments
- komments.cloud is a lightweight embeddable comments system one can add to posts with an email moderation system.
Open source commenting embed:
- commento - go-based
- also available as a paid service: https://commento.io/
- Juvia - a commenting system you can install on your own server similar to Disqus and Intense Debate
- e-comments - External comments for static HTML pages, a lightweight self-hosted disqus alternative.
- Mozilla Talk - System for comment moderation and display (Javascript)
- schnack - nodejs-based commenting embed with oauth support
- cactus.chat - Python application with an embed for commenting using Matrix
Comment Hiding
shutup.css is custom stylesheet that hides comments on many popular websites. As such it is empirical research on how silos mark up comments. See the CSS for details.
Difference between comments and mentions
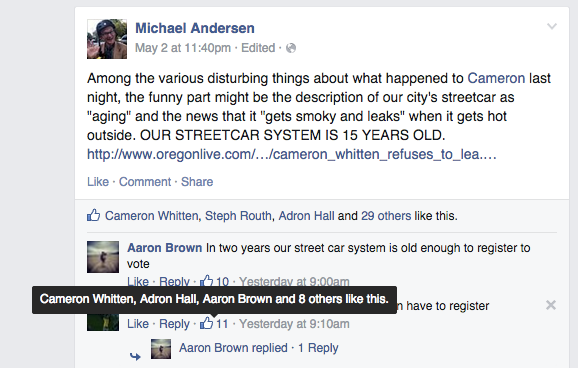
If the original post does not have an explicit in-reply-to property indicating that it's a direct reply to your post, then you should not present it in the same style or group as you present comments. This can mislead viewers to think that a generic mention is a comment on the post, which can change the interpretation of the original post out of context. For example, see the exchange below for an illustration of how presenting a mention as a comment can change the meaning.
-
Someone saw what appeared to be a comment on rachelandrews' blog post, and brought it to the attention of the author.
-
The mention that was inadvertently presented as a comment.
-
The original blog post that mentions rachelandrews' post, which is not an explicit reply.
-
FAQ
Why use p-summary when I can truncate e-content
Q: I guess if I grab the e-content and think it's too long, I might as well just truncate it myself. why would I need the p-summary?
A: Because the p-summary is likely (or even just possibly) explicitly crafted by the author/publishers to be a more meaningfully truncated version of the e-content than you could yourself automatically truncate.
Why use u-comment instead of p-comment
Q: Why use u-comment around the comment instead of p-comment?
A: u-comment will parse the comment's implied value as the comment's URL, which is useful for salmention support. [2]
Discussion
- Long posts where only a part of it is in-reply-to another post and a large chuck of it is a tangent should not be published as a reply/comment and instead should be published as a mention. Noting this here because this is accounted for above in the "How to display > get the text of the comment to display" section and it might wrongly send the message that (largely tangential) posts like these should be marked up with in-reply-to. (See [3])
- https://the-pastry-box-project.net/marie-connelly/2014-june-24
- For places where comments can't be included in line the use of a
u-responsesto point to another page containing a list ofh-entryobjects with all of the received comments would be useful. Useful in blog lists and when using an external WebMention endpoint such as webmention.herokuapp.com Kodfabrik.se
How to mark up nested comments?
Nested comments could easily be caused by Salmention. reply-chain has some examples of people showing multiple replies.
The only one currently nesting comments seems to be ![]() Ben Roberts. He adds `u-comment h-cite` elements within `u-comment h-cite`. An example taken from https://ben.thatmustbe.me/note/2014/4/24/1/_:
Ben Roberts. He adds `u-comment h-cite` elements within `u-comment h-cite`. An example taken from https://ben.thatmustbe.me/note/2014/4/24/1/_:
<div class="comment u-comment h-cite">
<div class='comment_header'>
<span class="minicard h-card u-author">
<img class='comment_author u-photo' src="https://ben.thatmustbe.me/image/static/icon_128.jpg" />
<span class="p-name u-url" href="https://ben.thatmustbe.me" rel="nofollow" title="Ben Roberts" >
Ben Roberts
</span>
</span>
<a href="https://ben.thatmustbe.me/note/2014/9/12/1/_" class="u-url permalink">
<time class="date dt-published" datetime="2014-09-12 13:40:56">September 12, 2014 1:40 PM</time>
</a>
</div>
<div class='comment_body p-content p-name'>
On account of I got called out on it, I now have back context in my replies!
</div>
<div class="subcomment u-comment h-cite">
<div class='comment_header'>
<span class="minicard h-card u-author">
<img class='comment_author u-photo' src="https://kylewm.com/static/img/users/kyle.jpg" />
<span class="p-name u-url" href="https://kylewm.com" rel="nofollow" title="Kyle Mahan" >
Kyle Mahan
</span>
</span>
<a href="https://kylewm.com/2014/09/great-work-ben-have-a-feeling-you" class="u-url permalink">
<time class="date dt-published" datetime="2014-09-12 16:29:19">September 12, 2014 4:29 PM</time>
</a>
</div>
<div class='comment_body p-content p-name'>
Great work, Ben! Have a feeling you have started a trend :P
</div>
</div>
</div>
This mark-up could be repeatedly nested.
Brainstorming
Scaling Presentation
How do you scale the display of hundreds (or more) of comments or responses in general?
E.g. see:
 Aaron Parecki's 100+ item facepile of likes: https://aaronparecki.com/2017/03/02/9/midi-poop-emoji
Aaron Parecki's 100+ item facepile of likes: https://aaronparecki.com/2017/03/02/9/midi-poop-emoji
Collapsing
Similar to how many use facepiles to collapse the display of likes and reposts, there may be opportunities to collapse displays of comments.
Related:
- collapsing series of adjacent like posts from the same person
- likes e.g. as a facepile or shorter summary of a few people and a count e.g.:
Use-cases:
Collapsing comment threads
- Thread of comments (see also salmentions) that you may want to manually/automatically collapse to show only the first in a thread and perhaps a count of number in that thread)
E.g. Some prior art here from forum software which tends to show a list of threads, then you have to click into a thread to see the comments on that thread.
Collapsing similar comments
- Same or similar comments. Some posts may elicit very similar or identical comments from many people, which could be collapsed by showing the comment once, with multiple authors that said the same thing represented perhaps by a facepile or series of icons (instead of the usual single comment author icon)
Examples:
- Numerous "nice" @-replies on https://twitter.com/SwiftOnSecurity/status/1168915870959226882
- FB clustering of "happy birthday/bday" type comments on someone's birthday and summarizing with "N people wished this person a happy birthday" (feels like it could be bad emotional design though, inciting comparison of number of well wishers on special events)
Minimum viable way to match these comments:
- trim whitespace and punctuation and then case insensitive string equal
- perhaps don't trim a "?" as it sufficiently alters the meaning of the reply, e.g. "nice!" vs. "nice?"
Displaying top comments
Consider alternative to pure time order display of comments to some sort of cross-network "top comments" ordering per: https://fxtwitter.com/mikebutcher/status/1827157111337284010
Somebody needs to build that @Techmeme-like feature that pulls in top comments on a subject from X, Threads, & BlueSky, so that journalists have greater sources, thus removing X’s hold over the media & politics. (Mastodon is unlikely to go mainstream, sorry everyone).
Articles
- 2010-01-13 Chris Coyer Curating Comments Threads on CSS-Tricks
- 2013-05-16 Audrey Watters: The Comments Are Closed - many specific criticisms of comments, and the burden of maintaining them
- 2016 The Guardian series: the web we want “How can we end online abuse, and have better conversations on the web?” discusses challenges of online comments, e.g.
- 2016-04-12 The dark side of Guardian comments
We decided to treat the 70m comments that have been left on the Guardian – and in particular the comments that have been blocked by our moderators – as a huge data set to be explored rather than a problem to be brushed under the carpet.
- 2016-04-12 The dark side of Guardian comments
- 2019-06-27 Zach Leatherman Render Snarky Comments in Comic Sans (with details for "Clown Shouting" effect)
Previous specifications for display
(this historical section could be moved to its own page)
Included here for thoroughness / historical purposes - a critique of existing specifications for display.
Summary: Existing specifications either don't say much or provide bad advice for what to display (if anything) in response to receiving a webmention.
Trackback display
The TrackBack Specification (and Trackback Wikipedia page) doesn't appear to have any explicit implementation guidance for how to display trackback pings that have been received.
In practice however, many CMS's display trackbacks in a section explicitly labeled "Trackbacks:", and for each such trackback ping:
- title of the post that sent the trackback
- ellipsed [...] ... [...] summary text, which is nearly unreadable without more context, and doesn't even show what phrase linked to the original blog post if any.
- the overall visual design is very dated and has fallen behind modern comment presentation designs
Pingback display
See Pingback: Poor display for detail on how the specification itself provides very poor advice on display.
Pingback display practices appear to have been mostly based on Trackback display practices. Unfortunately, in practice Pingback displays are nearly always useless, e.g.
Problems demonstrated:
- "Pingback from" is jargon - provides no value to the user - only noise
- the title of the comment blog post is useless as it provides a summary of the original blog post
- the [...] ... [...] summary text is nearly unreadable without more context, and doesn't even show what phrase linked to the original blog post
- in the first pingback, even just including the entire first paragraph of the comment post would have been better. And if it wasn't a reply then it should just be a list of related articles (date, author, linked post name, all marked up with h-cite), rather than including cryptic broken summaries.
- the overall visual design is very dated and has fallen behind modern comment presentation designs
See Also
- reply
- comment
- local comments
- webmention
- h-entry
- h-card
- https://aaronparecki.com/2016/12/23/7/day-3#Resized%20avatars%20for%20comments%20and%20other%20reactions
- https://twitter.com/BootstrapCook/status/1016033576683540482?s=19 (regarding a WordPress blog, Cooking on a Bootstrap, and its "native comments")
- "After 6 years, I've closed the comments on Bootstrap.
280,000 of them.
4.2million seconds spent reviewing for threats and vitriol.
1,167 hours of dread and hesitation.
146 working days lost to ignorance and bile.
Two dozen Police investigations.
10 hours sleep last night." @BootstrapCook July 8, 2018
- "After 6 years, I've closed the comments on Bootstrap.
- https://www.cjr.org/analysis/dissenter-plugin.php - contains examples of large publications that turned off their commenting functioning ostensibly to limit trolling and problematic commenting behaviors
- https://lifehacker.com/block-comments-on-the-web-with-this-chrome-extension-1834538815
- Concerns re: displaying aspects of comments https://twitter.com/kReEsTaL/status/1148204547950727168 translated:
But hey, what discouraged me from using Webmentions is the fact of publishing on my blog the tweet, the name and the avatar of people who did not explicitly authorize me to do so ... Myself it would burden me to appear on the blog of I do not know who without permission.
- "Mais bon, ce qui m’a dissuadée d’utiliser les Webmentions, c’est le fait de publier sur mon blog le tweet, le nom et l’avatar de personnes qui ne m’ont pas explicitement autorisé à le faire… Moi-même ça me lourderait d’apparaître sur le blog de je sais pas qui sans permission." @kReEsTaL July 8, 2019
- Consider potential abuse before displaying comments without any filtering / moderation UX, e.g. https://twitter.com/fvsch/status/1148159831087419392
- "I see a few people on the Indie Web movement adding Webmentions to their blogs and I'm wondering: it looks like they're all men? What happens _when_ (not if) you have thousands of webmentions that are 95% abuse and threats from white/male supremacists?" @fvsch July 8, 2019
- Remarkbox https://www.remarkbox.com/ a hosted comment system
- https://utteranc.es/
- Brainstorming, especially the framing of "mean time to comment": https://twitter.com/bmann/status/1355646110375628800
- "That would be @benwerd, of course :P
Bringing @withknown back in the form of social comments / community around blogs would be pretty awesome. I talked about #MicroPub and #IndieWeb and the concept of mean-time-to-comment as part of the puzzle of getting feedback on a site." @bmann January 30, 2021
- "That would be @benwerd, of course :P
- Example: using GitHub issues for comments on their posts: this issue seems to be setup to literally be the comment thread for a particular post: #2 Browser Wish List - Bookmark This Selection — which if the issue was marked up as a syndication of the post, Bridgy could backfeed the issue comments to the post! See also https://utteranc.es/
- Why it’s ok (and good!) to limit who can comment on your posts (commenters can make their own posts!) 8m16s video: https://www.instagram.com/tv/CUkhxAOrNbG/
- Brainstorm: How to display replies in a reader: When a reader sees reply posts in the collection of feeds being followed, it can display those (as comments) when it displays the original posts in the collection of feeds being followed. The point (deliberate design) is to display replies from feeds you already follow, in the context of the original post, rather than displaying "all replies".
- Consider new section or page: Community Guidelines on commenting, replying to posts on a site (which would impact which comments are display on posts). E.g. real world personal site example of such Community Guidelines: https://kottke.org/threads/guidelines
- flatter or at least full display of comments is better than displaying comments only one deep: https://www.threads.net/@ryanhatesthis/post/Cy8vNefOmGb/