Getting Started on WordPress
This article is a stub. You can help the IndieWeb wiki by expanding it.

By using WordPress on your own domain, you are already a part of the IndieWeb. Below are some suggestions to help you get started with upgrading your WordPress site to support additional IndieWeb philosophies and functionality.
Welcome
This page is a tutorial about helping people to quickly get set up using WordPress as the heart of their online experience.
The IndieWeb is about helping you to control your own online identity by writing and creating on a domain that you own where your content is truly yours.
Part of the IndieWeb is also about connecting with people who have a set of shared values. Some of this community has built, shared, and refines a suite of simple plugins and tools, which are available for people who have a Wordpress.org-based website. You can use these to add a lot of social media-like functionality to your personal website to better interact with your family and friends online.
This basic tutorial will walk you through setting up IndieWeb specific functionality on your WordPress site. It assumes you have a personal domain of your own with a version of WordPress.org running. While there are many ways to get things up and running, this tutorial will try to take the simplest and most direct approach.
These steps are by no means the only ways to do these things, but below are the most general and relatively standardized recommendations. Additional documentation can be found within the other WordPress related pages as well as within IndieWeb examples throughout the wiki for those who would like to extend, improve, or further automate the functionalities described below.
These recommendations also can't possibly cover everyone's needs or desires. Feel free to browse the wiki, participate in chat, and come up with new and exciting pieces of functionality that others are sure to want on their sites too.
Overview
These relatively short instructions are meant to be simple to follow and require as little technical knowledge as possible. While some new terminology will be used, we'll try to define it as it occurs and give links to additional resources.
If you've got a self-hosted WordPress site already up and running, installing and configuring some additional recommended plugins will be even easier.
In addition to the specifics below there are some additional video/pencast resources that are particular to WordPress and IndieWeb which are geared toward beginners which may be helpful when initially setting up one's site:
- 2018-05-01
 Chris Aldrich A pencast overview (with audio and recorded visual diagrams) of IndieWeb technologies
Chris Aldrich A pencast overview (with audio and recorded visual diagrams) of IndieWeb technologies - 2018-04-27
 Chris Aldrich Setting up WordPress for IndieWeb Use
Chris Aldrich Setting up WordPress for IndieWeb Use
- Includes a walkthrough of installing some of the basic plugins
Getting Help
You're not in this alone. There is almost always someone in either the IndieWeb main chat or in the WordPress specific chat room. Feel free to drop by there for help.
There are also a variety of IndieWebCamps throughout the year as well as regular Homebrew Website Club meetings (both local and virtual) where you can find a variety of help as well.
WordPress out of the Box
Because WordPress is such a robust and developed content management system, it provides a lot of solid functionality for a personal website out of the box. We'll briefly note that it began in May 2003, has a large community of active developers and users, and powers 40+% of the web. Some of its features include:
- Simply installing WordPress on your own domain means you own your own personal domain and have a presence on the web
- You have the ability to immediately begin publishing your own posts
- Permalinks are built into the system
- As long as you checked the box during set up, search engine and other robots (like Google, Bing, etc.) are able to index your site
- Content can be posted in HTML, the common language of the web
- There is pre-existing user interface and functionality for searching your posts
- Multiple post types possible including: articles, notes, bookmarks, photos, videos, and audio
- Existing linear previous/next navigation between posts (possibly theme dependent)
- Search functionality: show search results on your own site
In the instructions below, we'll discuss adding some additional commonly useful functionality which isn't included in the core WordPress experience, but which will give you increased communication flexibility. Some of this functionality is similar to that of some social media websites, but doesn't confine you to working within the walls of these silos.
As you complete steps, try plugging your site into indiewebify.me. It will give you instant feedback, confirming what is working properly or helping you fix it if not.
Prerequisites
For the sake of this document, we'll presume you've got a few prerequisites covered:
Domain
This tutorial will presume you've already got a personal domain name set up with hosting. For help with obtaining a domain and web hosting service, see:
A Basic WordPress Installation
We'll also presume you've got a basic installation of WordPress on your domain/host. There are a huge number of sites which can help with these portions if you need them. A good place to start if you do need help is Download WordPress from WordPress.org.
- Most hosting companies provide detailed installation instructions for installing WordPress.
- Many hosting companies will also provide simple one button installations of WordPress or other tools like C-Panel or Fantastico to make installing easy.
- At worst, you can usually follow the WordPress.org instructions for their five minute install or find detailed tutorials or videos about what to do online.
- This wiki has an available Tutorial: Set up an IndieWebSite using WordPress on the Amazon cloud for those who would like to try that method.
Some of IndieWeb philosophy is about building/adding what is useful to you, so if you don't need or want pieces of functionality, please feel free to skip sections as necessary, though be aware some portions may be prerequisites for others. Everyone is also welcome to try other methods of attack, some of which are enumerated at Advanced WordPress Set Up, in other WordPress related pages, or spread throughout the wiki on individual topic pages. Naturally, everyone is welcome to try their hand at writing their own code and eat what they cook. Most, if not all of the plugins mentioned, are open sourced and can be found on Github if one wants to contribute code or documentation, report bugs, or suggestions.
Themes and Plugins
WordPress is a highly extensible platform that allows one to quickly change the look of a website by installing and activating new themes or to add additional modular functionality by downloading and activating plugins. To make your website more IndieWeb capable and friendly, we'll be changing the theme and adding several plugins to change how your website works.
For those who haven't done it before, below are some simple directions for how to install new Themes and Plugins into WordPress. You'll need to be able to do both of these to IndieWebify your website. Again, these aren't necessarily the only (or quickest) ways to do these things, but are likely the easiest without needing to learn special methods.
Installing a Theme
- Login to your site
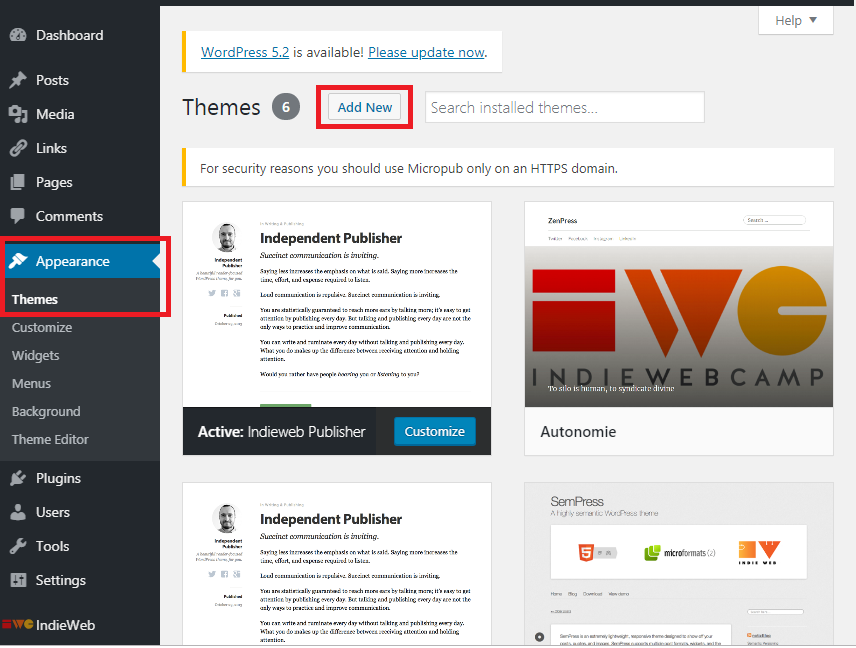
- From the administrative user interface go to the menu options Appearance >> Themes
- Click the "Add New" button at the top of the page
- If your desired theme is in the WordPress directory, in the search box, type the name of the theme you're looking for and hit the return or enter key. This will search the official WordPress repository for the theme you're looking for.
- From the results selections, click the "Install" button for the theme you desire.
- Finally, to make the theme active, click the "Activate" link on that theme.
- Your site should now have the new theme active and ready to go.
- Some themes may be available for download, in which case, you would upload them using the Upload File option after hitting Add New.

Installing a Plugin
- Login to your site;
- From the administrative user interface go to the menu options Plugins >> Add New;
- Use the search interface to search for the plugin you desire;
- On the card for the desired plugin, click the "Install Now" button;
- To activate the plugin to work on your site, click the "Activate" button;
- If necessary, visit the plugin's settings page(s) to make any configuration or options changes needed for your desired functionality
- Your site should now have the new plugin active and ready to go.
Blocks
As of WordPress 5.0, WordPress has adopted blocks and is slowly replacing the classic editor. Blocks treat Paragraphs, Headings, Media, and Embeds all as components that, when strung together, make up the content stored in the WordPress database. Blocks have gained the ability to replace all aspects of the presentation experience, allowing for full site editing.
The classic method stores HTML in the database, which is output as part of a classic theme.
While the Indieweb community does not specifically have a preference for one or the other, many members of the community have developed their tools prior to the introduction of blocks, and many tools below use classic methods. Contributions of new plugins and themes, or contributions to the existing plugins to allow for better block editor integration are welcome.
Themes and Microformats
WordPress Themes are meant to abstract away the look and feel of a website from the text, photos, and other content that they present. This will allow your website to change themes the way a person might change their clothes—the person (or website) stays fundamentally the same, but their appearance to the outside world changes.
For simplicity, we highly recommend new IndieWeb WordPress users start off by installing, activating, and using the classic SemPress theme on your website. We recommend this because SemPress has very solid microformats version 2 support which dramatically helps usability and user interface, particularly when interacting with other websites. More details on why microformats with respect to WordPress and additional themes can be found at WordPress Themes.
IndieWeb Plugin
The Indieweb Plugin will help you establish your IndieWeb identity by extending your online profile with rel-me and h-card fields, as well as helping you more quickly install additional IndieWeb plugins by way of an installer interface. Many of these recommended plugins will be described below. Others may be described at WordPress/Plugins or on their own individual pages here on the wiki.
Online Identity using h-card
To help project your identity on the internet, particularly in interacting with other websites, you may want to add an h-card to your homepage. An h-card can be thought of as the internet version of a business card or name card. Typically it will have your name, a photo, and some basic contact information. Like a business card, you can pick and choose what details to put on it.
The quickest way to create one is to install and activate the IndieWeb plugin, and then fill in all of the public facing personal details you would like to present in your h-card at http://YOURSITE.COM/wp-admin/profile.php. Next, on your widgets configuration page http://example.com/wp-admin/widgets.php, place the "H-Card Widget" in an appropriate sidebar, footer, other available location for your theme. Configure the few options for the widget if necessary.
Alternately, you might use the h-card creator to create the mark up for your card and place it in an HTML widget, block or on a particular page—some put one on their about page. This method does not require the IndieWeb plugin.
IndieAuth Plugin
Via the Indieweb Plugin interface, from the plugin search interface (see above), or from the WordPress repository, you can install and activate the IndieAuth Plugin.
It offers two different functions:
- It can act as an IndieAuth endpoint to third-party sites, allowing you to use your WordPress credentials to authenticate to other sites, or authorize them to log in on your behalf (such as Micropub clients, Microsub clients, or other services).
- It supports web sign-in (using your domain name) into your site using a third-party site.
If you are using IndieAuth, we recommend you consider setting up your site as https.
Wiki sign in
With the IndieAuth Plugin set up, you should now be able to use your domain name to log in to this wiki. You'll be redirected to an IndieAuth page on your site which will present you with a list of supported providers for login.
You can then begin wikifying yourself and contribute to the wiki.
Post Kinds Plugin
To quickly and easily support a broad array of post types (with the correct microformats) in the Classic Editor, install the Post Kinds plugin (also install-able from the Indieweb plugin). The following post types are supported by the plugin: article, reply, repost, like, favorite, bookmark, photo, listen, watch, wish, play, jam, read, and mood with others forthcoming in future development work.
It can also be extended to allow people to create their own kinds. The plugin's admin interface is intuitive and auto-scrapes data from sites for post types that benefit from reply contexts (like replies and bookmarks). It also does a good job of employing oEmbed (a small card-like version of a post) in posts too.
Webmentions
@mentions, the ability for one post to let another know the first has linked to the second, were popularized by Twitter, but are also built into services like Facebook and Medium. Unfortunately these mentions only work within the specific site and do not inter-operate from site to site. (Example: you can't @mention someone on Facebook using Twitter.)
One uses an open protocol called Webmention, which is an open web standard and W3C recommendation, to allow independently operated sites to interact with each other similar to the way @mentions do on Twitter and other services. For those familiar with Trackback or pingback in WordPress, webmentions are very similar, but are more secure, robust, and, importantly, display much better.
To enable this functionality the Webmention Plugin allows you to both send and receive notifications by adding support to your WordPress site. Notifications sent to your site may show up as comments or reactions to posts or pages on your site (potentially with moderation and anti-spam features).
Configuration
This plugin doesn't require any significant configuration as the defaults generally satisfy most peoples' needs.
The Webmention plugin respects the Discussion settings about notifying other blogs when they are mentioned, but also has its own settings page which can be configured. These are generally self-explanatory and are as follows:
- Disable self-pings on the same permalink or URL (for example "https://example.com/?p=123")
- Disable self-pings on the same domain (for example "example.com")
- Enable Webmention support for which post types(by default, posts).
- Automatically approve Webmention from these domains (a pre-approved list of domains from which to auto-approve incoming mentions)
- Show a Webmention form in the comment section, to enable manual pings. (This shows a small UI box at the bottom of your posts/pages to let people who don't have webmention enabled to manually send you webmentions.)
- Customize the explanatory text for the Webmention form
- Set a page for mentions of the site's homepage to be sent to
- Show avatars on webmentions when possible
For homepage webmentions, some people prefer not to show them as comments there, but on a separate mentions page. If this is the case, one should create a new page with an appropriate name (many use "Mentions"), designate it as public or private depending on your preference, and save it. Then revisit the settings page above and select that page name from the drop down menu. Now when people send webmentions to your home page, they will be collected at the designated page.
Micropub
When you install the Micropub Plugin on your WordPress.org site, it can act as a Micropub server which accepts requests from Micropub Clients and converts them into posts. This allows you to make use of various tools while browsing the internet, and quickly publish content to your own site.
Because Micropub is an official W3C Recommendation as a living open standard, it is possible to make use of a variety of third-party applications/clients/tools that can interact with your website. These applications can include apps on mobile devices, browser add-ons, and other standalone websites.
The plugin creates classic posts, as it does not create blocks.
WebSub
Naturally one wants a better way to tell the world when one updates one's site with new content. This is best done with WebSub (formerly known as PubSubHubbub or PuSH) support for posts, and it can be handled by installing and activating the PubSubHubbub plugin. No configuration is generally necessary as it comes pre-configured with custom hubs including Superfeedr at http://pubsubhubbub.superfeedr.com and http://pubsubhubbub.appspot.com. Others may be added if desired.
Syndication
POSSE
"Post on your Own Site, Syndicate Elsewhere" is a basic building block of the IndieWeb community. There are literally dozens of ways to implement "POSSE".
The quickest and easiest way is to sign up for Bridgy and activate the syndication function in the Syndication Links plugin.
Otherwise, there are many syndication plugins that integrate with WordPress, including WordPress's Jetpack plugin and its Publicize module to syndicate your content quickly to the common silos.
(Additional POSSE plugins and methods can be found at WordPress/Plugins#POSSE Plugins.)
PESOS
"Post Elsewhere, Syndicate to Own Site". This is the reverse of POSSE and a necessary method in cases where a given silo does not make it easy to push content into their system, when outside of their system. Canonical link ownership is lost, but you are at least able to retain an archive copy on your own domain.
Syndication Links
A POSSE cross-posting workflow is always nicer when one can provide links on one's site to the syndicated copies. The quickest way to do this is to install and activate Syndication Links which is also included as a recommended plugin within the IndieWeb plugin.
This plugin provides a text box in the admin UI for posts which one can include the permalinks of the POSSE copies of one's original content. These permalinks are automatically properly wrapped in the appropriate microformats for other services to do original-post-discovery. Options in the plugin allow one to choose between text and either a color or black/white icon set for display.
The plugin also has code for syndicating via Bridgy as well as automatically importing/storing these permalinks based on other POSSE plugins including support for SNAP as well as Tumblr CrossPoster, WordPress CrossPoster, Diaposter (for Diaspora), Medium, and Mastadon AutoPoster. Integrations may be possible with other POSSE plugins on request.
This doesn't extend to the Jetpack suggestion above due to the current inability to retrieve the URL, so one will need to copy and paste the POSSE URLs into the Syndication Links field manually. But then again, manual until it hurts is often a worthwhile philosophy.
Backfeed with Brid.gy
In addition to syndicating or cross-posting one's content to social silos for improved interaction and reach, ideally one would also like to accept comments, replies, likes, and other responses to these copies back on one's own site. This allows the largest amount of conversation about a piece of content to live on the same site for better contextualization.
Pulling responses back from silos that don't support Webmention is known in the IndieWeb community as backfeed.
The easiest way to implement backfeed from a variety of sites with WordPress is to support webmentions (enabled with the plugin above), have properly configured rel="me" links (see above), and connect one's site to Bridgy. Bridgy then handles finding one's siloed copies, finding the associated original posts, and then sending webmentions so those posts to appear as comments. More detailed instructions for doing this are laid out separately at WordPress with Bridgy.
Microsub
In addition to using one's website for publishing content, it would be nice to use it to subscribe to, read, and then interact with content as well.
There are currently two options for Microsub with WordPress
- There is a WordPress plugin available to assist with adding support for the Aperture microsub server to WordPress by auto-registering one's site and adding the appropriate microsub endpoint to one's website header. This prevents one from needing to sign up at https://aperture.p3k.io and manually adding the endpoint. This plugin does not add microsub support to WordPress, it integrates with a third party site. One can then use Aperture to subscribe to a variety of different types of websites and/or content feeds.
- An option that adds a server inside WordPress called Yarns_Microsub_Server is available as well.
Next one can login into and use one of a variety of Microsub clients to read their content. Since many clients have Micropub support, with the Micropub plugin activated (see above), one could read content, react to it inline within their reader, and then publish it directly to their website, which could then also send Webmention notifications to those sites.
Next steps
These basic steps will take one's site a long way towards supporting some of the most common and powerful IndieWeb concepts and technologies.
Naturally, there are many alternate ways of adding some of the functionalities described above with other methods or plugins. Some of these can be found on the Advanced_WordPress_Set_Up page, within WordPress/Plugins, on other related WordPress pages, or within other parts of the wiki. Further, many pages in the wiki include examples of functionality, UI/UX, and even brainstorming for ideas that continue to extend the value and power of the independent web. We invite you to explore and experiment to help create the internet you'd like to have for yourself.
Go out and have some fun with your new website! 🎉
FAQ
- Why does the comment on my site not show the author's information?
- Why does the comment show a link to bridgy.appspot.com instead of the social network?
- Please ensure that you have both the Webmention plugin and the Semantic Linkbacks plugin installed.
- WordPress seems to be blocking Bridgy
- The WordPress service in Bridgy is only meant for people using lower tier plans on WordPress.com who can't install the indieweb plugins from WordPress.org (or GitHub) themselves on their own server. If you're using WordPress.org self-hosted code, then you just need to connect Brid.gy to your social media sites (Twitter, Facebook, etc.)
- Where can I find help or assistance with adding Indieweb technology to my WordPress installation?
- Try the WordPress_Outreach_Club or ask your question in the IRC or Slack channel. If you think you've found a bug, feel free to file an issue in the github repository for the particular plugin you're having problems with.
See Also
- WordPress
- Why
- Getting Started
- principles
- IndieMark
- WordPress Glossary Site has definitions of basic WordPress and web related terms, many of which are also covered on the wiki here as well.
